Internationalization with SvelteKit (Multiple Language Support)
Published: May 12, 2024

Background
In order to increase traffic to your website, you might consider adding language support to your website.
For example, below chart shows the # visits per page on my website as of May 12 2024.

Although most of the visits happened to the English pages (because overall landing page is in English), there is significant amount of visits made to the Turkish and Japanese versions. You definitely wouldn't want to miss on these potential visits to your websites.
Moreover, considering that ChatGPT translations are pretty good nowadays, the effort needed for translating the content is also not as high as it used to be. While ChatGPT translations are usualy not perfect, it provides a great working board when translating the content.
How to make your website international with SvelteKit?
Although I haven't done any research on the topic, let me explain my strategy for enabling 3 languages on my website with as much streamlining as possible. The approach is 3 pronged:
1. Routing strategy
My website is structured as www.danyelkoca.com/<language>/<something>
. Below are some actual routes:- www.danyelkoca.com/en/about
- www.danyelkoca.com/jp/works/tetris
- www.danyelkoca.com/tr/blog/on-greatness
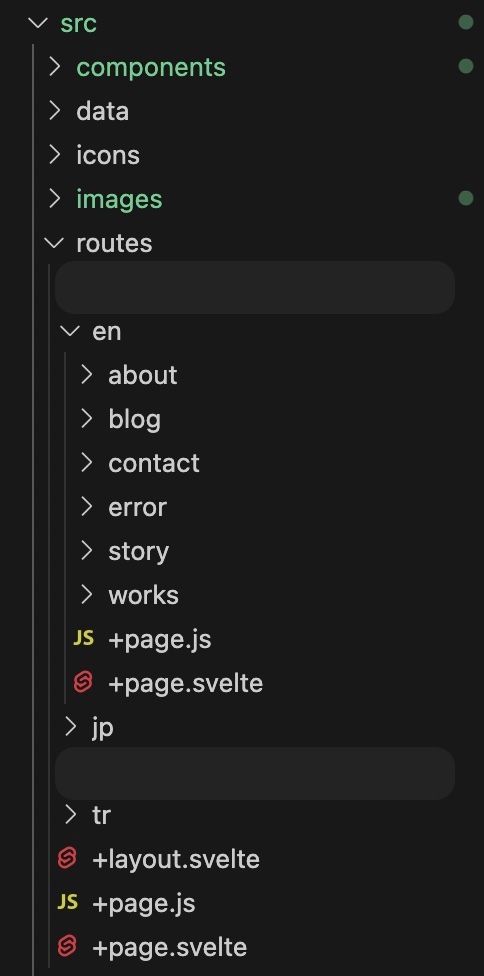
This way of routing can be achieved by this folder structure in your routes folder under the src folder:

Since my website has 3 languages, there are 3 subfolders within the src folder.
- en
- jp
- tr
Each subfolder has almost identical contents, but this is not required. E.g. if you have products page only in English, having products subfolder only under the en folder would make sense.
2. State management strategy
When routing is done, we need to track the language of user's choice. Because in most cases, you won't have separate page for each language. For example:
let language = "en"; // jp or tr is possible
let greeting = language == "en" ? "Hello" : language == "jp" : "こんにちは" : "Selam";Of course, we won't declare a variable in each page, but will be using a writable store in SvelteKit.
// stores/main.js
import { writable } from 'svelte/store';
export const language = writable('en');This store variable is imported as needed in our components and used as below:
<script>
import { language } from '$stores/main'
let title = $language == "en" ? "About" : $language == "jp" : "私について" : "Hakkimda";
</script>
<svelte:head>
<title>{title}</title>
</svelte:head>3. Component strategy
Now, how do we serve content per language if we have different route for each language? What I mean is, we have different page.svelte per page and language.
- en/contact/page.svelte
- jp/contact/page.svelte
- tr/contact/page.svelte
If the content we are serving in our pages are similar, we will have 1 component, and make adjustments based on the language using conditionals.
So each page.svelte in the above example will refer to the same Contact component:
<script>
import Contact from 'components/Contact.svelte';
</script>
<Contact />And within the Contact component, we will create content dynamically based on the stored language variable.
// components/Contact.svelte
<script>
import { language } from '$stores/main'
</script>
<h1>
{$language == 'en' ? 'Contact Me' : $language == 'jp' ? '問い合わせ' : 'İletişim'}
</h1>However, some of your pages will have very different content depending on the language, so creating the content based on conditionals in a large page will be a nightmare (For example, a blog post). For those, I recommend creating a separate component per language.
4. Other considerations: Updating the store
One last thing you need to consider is that, you need to keep track of the language variable in your store. Your website will have a language button that will work like this:
<div>
<button on:click={() => language.set('en')}>English</button>
<button on:click={() => language.set('jp')}>Japanese</button>
<button on:click={() => language.set('tr')}>Turkish</button>
</div>This is easy to manage. However, your stored value for language will have an initial value such as en. When user visits directly a Japanese or Turkish page, you still need to update the language variable before the page is even displayed, so that you show the right content to the user.
For this we use page.js in SvelteKit that is usually used to load data. This page runs before page.svelte is loaded and it is the perfect place to do any state changes:
// routes/jp/{something}/page.svelte
import { language } from '$stores/main';
language.set('jp');Note that you need to do this for Turkish and English routes as well. For English, you may think that this is not needed as the default store value is English. But there might be a case where user changes the language to Japanese, and visits an English site, in this case the language would be stuck in Japanese. We'd like to prevent such instances.

Conclusion
In this blogpost, I have summarized the strategies I'm employing to make it easy to deploy my site in 3 languages. Managing a website in multiple languages can be messy, but we can use the SvelteKit functions to give a smooth experience to the user, and reduce the workload of the engineer.
Do you have a better approach? Let me know.
In the meantime, happy hacking!
Leave comment
Comments
There are no comments at the moment.
Check out other blog posts

2025/07/07
Q-Learning: Interactive Reinforcement Learning Foundation

2025/07/06
Optimization Algorithms: SGD, Momentum, and Adam

2025/07/05
Building a Japanese BPE Tokenizer: From Characters to Subwords

2024/06/19
Create A Simple and Dynamic Tooltip With Svelte and JavaScript

2024/06/17
Create an Interactive Map of Tokyo with JavaScript

2024/06/14
How to Easily Fix Japanese Character Issue in Matplotlib

2024/06/13
Book Review | Talking to Strangers: What We Should Know about the People We Don't Know by Malcolm Gladwell

2024/06/07
Most Commonly Used 3,000 Kanjis in Japanese

2024/06/07
Replace With Regex Using VSCode

2024/06/06
Do Not Use Readable Store in Svelte

2024/06/05
Increase Website Load Speed by Compressing Data with Gzip and Pako

2024/05/31
Find the Word the Mouse is Pointing to on a Webpage with JavaScript

2024/05/29
Create an Interactive Map with Svelte using SVG

2024/05/28
Book Review | Originals: How Non-Conformists Move the World by Adam Grant & Sheryl Sandberg

2024/05/27
How to Algorithmically Solve Sudoku Using Javascript

2024/05/26
How I Increased Traffic to my Website by 10x in a Month

2024/05/24
Life is Like Cycling

2024/05/19
Generate a Complete Sudoku Grid with Backtracking Algorithm in JavaScript

2024/05/16
Why Tailwind is Amazing and How It Makes Web Dev a Breeze

2024/05/15
Generate Sitemap Automatically with Git Hooks Using Python

2024/05/14
Book Review | Range: Why Generalists Triumph in a Specialized World by David Epstein

2024/05/13
What is Svelte and SvelteKit?

2024/05/11
Reduce Svelte Deploy Time With Caching

2024/05/10
Lazy Load Content With Svelte and Intersection Oberver

2024/05/10
Find the Optimal Stock Portfolio with a Genetic Algorithm

2024/05/09
Convert ShapeFile To SVG With Python

2024/05/08
Reactivity In Svelte: Variables, Binding, and Key Function

2024/05/07
Book Review | The Art Of War by Sun Tzu

2024/05/06
Specialists Are Dead. Long Live Generalists!

2024/05/03
Analyze Voter Behavior in Turkish Elections with Python

2024/05/01
Create Turkish Voter Profile Database With Web Scraping

2024/04/30
Make Infinite Scroll With Svelte and Tailwind

2024/04/29
How I Reached Japanese Proficiency In Under A Year

2024/04/25
Use-ready Website Template With Svelte and Tailwind

2024/01/29
Lazy Engineers Make Lousy Products

2024/01/28
On Greatness

2024/01/28
Converting PDF to PNG on a MacBook

2023/12/31
Recapping 2023: Compilation of 24 books read

2023/12/30
Create a Photo Collage with Python PIL

2024/01/09
Detect Device & Browser of Visitors to Your Website

2024/01/19
Anatomy of a ChatGPT Response
