Why Tailwind is Amazing and How It Makes Web Dev a Breeze
Published: May 16, 2024

Do you remember once upon a time we used to jump between html and css to style pages on our websites?

This was actually me last year. I'm sure there are still people that manage huge CSS stylesheets to style the HTML pages.
This is actually a very bad way to design webpages. This kills engineer productivity as you jump between 2 files all the time.
However this is not the biggest issue with this approach. The main issue with this approach is scoping.
Why CSS sheets suck at scoping
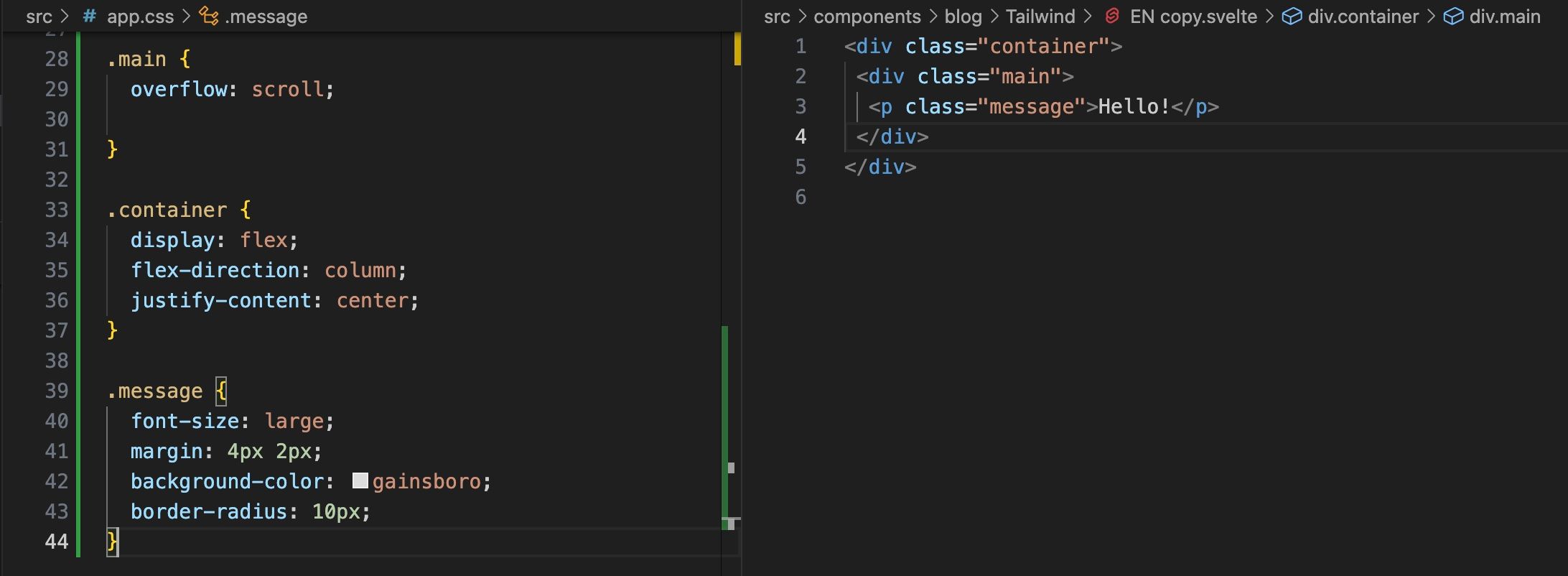
Say that you have 2 html elements that are classed main in separate pages. Once you apply a style to .main in a page, you inadvertently style the other element in the other page. This is a recipe for disaster.
This way of development also created huge legacy code that can't be refactored/ cleaned. For example let's say that you want to remove the main class on your element so that .main becomes redundant in your css file.
But you can't remove that class easily from your stylesheet, because that class might be applied somewhere else in your app.
This way, unusued styles keep building up in your stylesheet and it becomes impossible to manage after sometime:

Tailwind Comes to Our Rescue
With Tailwind, everything is done within the HTML file so you don't need to worry about CSS files anymore. Setup Tailwind depending on the framework you are using following the instructions on this page.
You can apply styles directly using classed on Tailwind. For example, styling a paragraph:
This is a paragraph in bold
This is a paragraph in red
This is a paragraph in italic
This is a mixed element
Achieving above styles in an HTML file in Tailwind is super easy because styles are represented as classess in Tailwind.
Below code shows how we can create above texts.
<div class="flex flex-col gap-2">
<p class="font-bold">This is a paragraph in bold</p>
<p class="text-red-500">This is a paragraph in red</p>
<p class="italic">This is a paragraph in italic</p>
<p>This is a <span class="underline">mixed</span> element</p>
</div>Straightforward right? You just need to know the Tailwind class syntax in order to start using it. And it is not as hard as you think.
For example font-bold makes a text bold while italic class makes an element italic.
You might think that you'd need to know hundreds of classes, because there are literally endless styles you can apply. But it is not that hard. Once you want to apply a certain style, you look for its Tailwind syntax on Google and in short time you get a hang of it.
After a year of using Tailwind in my projects, I rarely look for a style's Tailwind syntax anymore. The consistent syntax of Tailwind is easy to remember. For example take a look at below example:
(None)

rounded-lg

rounded-3xl

rounded-full

The class rounded governs the border-radius of an element and we can easily adjust it by adding suffices like lg, xl, full to it.
Why Tailwind?
As you can see, Tailwind makes it super easy to play with styling without leaving your HTML file. This makes web dev a joyful practice.
It also allows you to create consistent web apps, because you don't get into details of styles such as border-radius: 10px or font-size: 16px because the classes are already pre-determined by Tailwind.
For example, I use text-lg and font-bold for my headers. This is much easier than defining a class in a separate CSS sheet and editing it.
If you have experience using Tailwind, let me know what aspects of it you like the most/ you don't like. If you haven't tried it yet, you are missing a lot. Stop whatever you are doing and npm install tailwindcss.
Until further notice, happy coding.
Leave comment
Comments
There are no comments at the moment.
Check out other blog posts

2024/06/19
Create A Simple and Dynamic Tooltip With Svelte and JavaScript

2024/06/17
Create an Interactive Map of Tokyo with JavaScript

2024/06/14
How to Easily Fix Japanese Character Issue in Matplotlib

2024/06/13
Book Review | Talking to Strangers: What We Should Know about the People We Don't Know by Malcolm Gladwell

2024/06/07
Most Commonly Used 3,000 Kanjis in Japanese

2024/06/07
Replace With Regex Using VSCode

2024/06/06
Do Not Use Readable Store in Svelte

2024/06/05
Increase Website Load Speed by Compressing Data with Gzip and Pako

2024/05/31
Find the Word the Mouse is Pointing to on a Webpage with JavaScript

2024/05/29
Create an Interactive Map with Svelte using SVG

2024/05/28
Book Review | Originals: How Non-Conformists Move the World by Adam Grant & Sheryl Sandberg

2024/05/27
How to Algorithmically Solve Sudoku Using Javascript

2024/05/26
How I Increased Traffic to my Website by 10x in a Month

2024/05/24
Life is Like Cycling

2024/05/19
Generate a Complete Sudoku Grid with Backtracking Algorithm in JavaScript

2024/05/15
Generate Sitemap Automatically with Git Hooks Using Python

2024/05/14
Book Review | Range: Why Generalists Triumph in a Specialized World by David Epstein

2024/05/13
What is Svelte and SvelteKit?

2024/05/12
Internationalization with SvelteKit (Multiple Language Support)

2024/05/11
Reduce Svelte Deploy Time With Caching

2024/05/10
Lazy Load Content With Svelte and Intersection Oberver

2024/05/10
Find the Optimal Stock Portfolio with a Genetic Algorithm

2024/05/09
Convert ShapeFile To SVG With Python

2024/05/08
Reactivity In Svelte: Variables, Binding, and Key Function

2024/05/07
Book Review | The Art Of War by Sun Tzu

2024/05/06
Specialists Are Dead. Long Live Generalists!

2024/05/03
Analyze Voter Behavior in Turkish Elections with Python

2024/05/01
Create Turkish Voter Profile Database With Web Scraping

2024/04/30
Make Infinite Scroll With Svelte and Tailwind

2024/04/29
How I Reached Japanese Proficiency In Under A Year

2024/04/25
Use-ready Website Template With Svelte and Tailwind

2024/01/29
Lazy Engineers Make Lousy Products

2024/01/28
On Greatness

2024/01/28
Converting PDF to PNG on a MacBook

2023/12/31
Recapping 2023: Compilation of 24 books read

2023/12/30
Create a Photo Collage with Python PIL

2024/01/09
Detect Device & Browser of Visitors to Your Website

2024/01/19
Anatomy of a ChatGPT Response
