What is Svelte and SvelteKit?
Published: May 13, 2024

Background
Svelte is amazing, so is SvelteKit. I love them both but I do make the mistake of using these 2 intechangeably. While they make up the greatest front-end stack, let's see what these 2 are and how they are used in the front end.
At First There Was Svelte

Svelte is a front-end UI framework just like React or Angular. It is better than those frameworks though, because Svelte does most of its job at compilation, instead of leaving the work to browser. It also doesn't have virtual DOM and generates efficient JS code which helps us create effective apps. It comes with things like state management, transitions, and my favorite: bindings.
You can find a superb introductory video over here by its creator, Rich Harris:
And Then There Was SvelteKit

While Svelte is a great front-end framework, it lacks basic functionalities that are used to make a fully-fledged app.
For exmaple, you'd need routing, image optimization, data loading, server side rendering etc. in a standard app. For this, SvelteKit was created.
Think of the realtionship between Svelte and SvelteKit as React and React Router. Or we can say the SvelteKit is like NextJS, but it is much more compatible with Svelte. SvelteKit uses Vite that enables a very fast development environment.
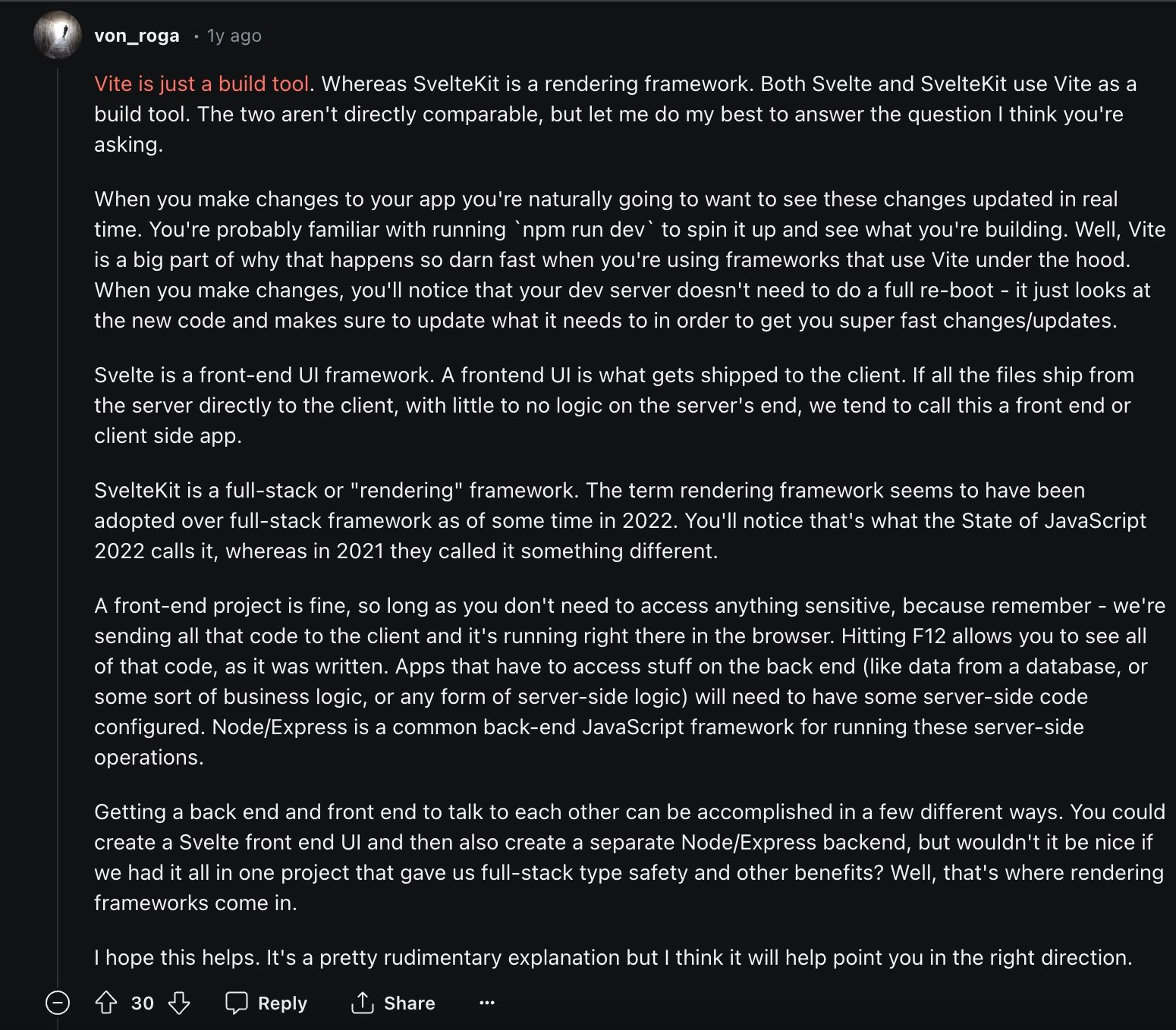
There is also an awesome explanation at Reddit about the difference between Svelte and SvelteKit (and Vite):

Conclusion
We have seen that Svelte is a UI framework for creating reusable components and comes with sleek functionalities such as binding, state management, transition, reactivity, etc.
SvelteKit is built on top of Svelte (and Vite), and it helps us build fully fledged apps with SSR, routing, SPA, etc. This is what helps Svelte gain popularity in the web app world.

If you are interested in creating a website, you'd need a backend in addition to your frontend (Svelte and SvelteKit). You can use serverless backends like Google Cloud, or use a different stack like Node JS, Express JS, MongoDB, etc. But this topic is for another day.
Any questions? Let me know. In the meantime, happy hacking!
Leave comment
Comments
There are no comments at the moment.
Check out other blog posts

2025/07/07
Q-Learning: Interactive Reinforcement Learning Foundation

2025/07/06
Optimization Algorithms: SGD, Momentum, and Adam

2025/07/05
Building a Japanese BPE Tokenizer: From Characters to Subwords

2024/06/19
Create A Simple and Dynamic Tooltip With Svelte and JavaScript

2024/06/17
Create an Interactive Map of Tokyo with JavaScript

2024/06/14
How to Easily Fix Japanese Character Issue in Matplotlib

2024/06/13
Book Review | Talking to Strangers: What We Should Know about the People We Don't Know by Malcolm Gladwell

2024/06/07
Most Commonly Used 3,000 Kanjis in Japanese

2024/06/07
Replace With Regex Using VSCode

2024/06/06
Do Not Use Readable Store in Svelte

2024/06/05
Increase Website Load Speed by Compressing Data with Gzip and Pako

2024/05/31
Find the Word the Mouse is Pointing to on a Webpage with JavaScript

2024/05/29
Create an Interactive Map with Svelte using SVG

2024/05/28
Book Review | Originals: How Non-Conformists Move the World by Adam Grant & Sheryl Sandberg

2024/05/27
How to Algorithmically Solve Sudoku Using Javascript

2024/05/26
How I Increased Traffic to my Website by 10x in a Month

2024/05/24
Life is Like Cycling

2024/05/19
Generate a Complete Sudoku Grid with Backtracking Algorithm in JavaScript

2024/05/16
Why Tailwind is Amazing and How It Makes Web Dev a Breeze

2024/05/15
Generate Sitemap Automatically with Git Hooks Using Python

2024/05/14
Book Review | Range: Why Generalists Triumph in a Specialized World by David Epstein

2024/05/12
Internationalization with SvelteKit (Multiple Language Support)

2024/05/11
Reduce Svelte Deploy Time With Caching

2024/05/10
Lazy Load Content With Svelte and Intersection Oberver

2024/05/10
Find the Optimal Stock Portfolio with a Genetic Algorithm

2024/05/09
Convert ShapeFile To SVG With Python

2024/05/08
Reactivity In Svelte: Variables, Binding, and Key Function

2024/05/07
Book Review | The Art Of War by Sun Tzu

2024/05/06
Specialists Are Dead. Long Live Generalists!

2024/05/03
Analyze Voter Behavior in Turkish Elections with Python

2024/05/01
Create Turkish Voter Profile Database With Web Scraping

2024/04/30
Make Infinite Scroll With Svelte and Tailwind

2024/04/29
How I Reached Japanese Proficiency In Under A Year

2024/04/25
Use-ready Website Template With Svelte and Tailwind

2024/01/29
Lazy Engineers Make Lousy Products

2024/01/28
On Greatness

2024/01/28
Converting PDF to PNG on a MacBook

2023/12/31
Recapping 2023: Compilation of 24 books read

2023/12/30
Create a Photo Collage with Python PIL

2024/01/09
Detect Device & Browser of Visitors to Your Website

2024/01/19
Anatomy of a ChatGPT Response
