Use-ready Website Template With Svelte and Tailwind
Published: April 25, 2024

Background
Whenever I come up with a business idea, that almost always involves creating a website. Be it a trade or an app idea I always need to create some sort of interface with a backend to execute the idea.
That doesn't mean all business ideas require a website. But the ones I come up with almost always do. Perhaps, that's why those ideas look interesting to me in the first place.
So, since I'm creating websites with high frequency, with relatively similar stacks (Svelte, tailwind), I decided to create a template so whenever I need to create a site, I can just use the template. This will help me avoid boilerplate steps in website development like, creating a folder, initializing a git repo, adding a navbar, creating routes, etc.
Method
Here I create a simple Svelte & Tailwind website template that provides fundamental elements in
website creation so you don't have to write them over and over again when creating websites.

Folder Structure

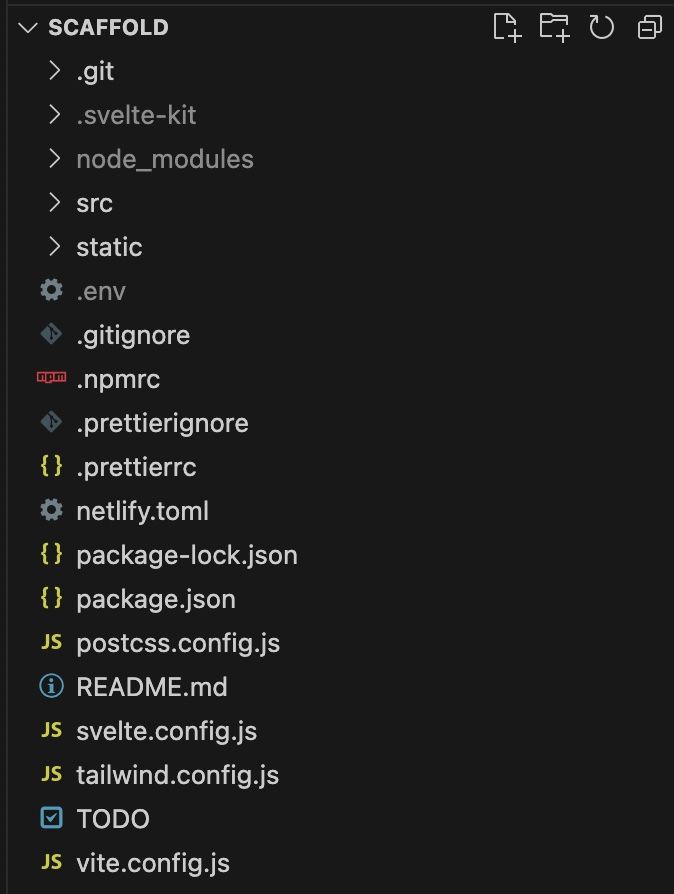
Below are the major folder/ files that are in above picture:
- .git: Folder that is created with
git initfor version control - .svelte-kit: Folder that is created with
create app - node modules: Use
npm install --legace-peer-depsto install all the libraries. They will appear in this folder - src: This is where all the elements (routes, images, components) of a website reside. Will deep dive into this folder at a later section.
- static: Keeps static files to be referred from html file. E.g. website logo.
- .env: Keeps environment variables (E.g. API keys). Note: When you move the code to production, you need to add these environemnt variables to the production environemnt.
- .gitignore: Lets git know which files to not track. E.g. .env, node_modules. environemnt.
- .prettier__: Linting & formatting.
- netlify.toml: I use netlify to publish my website and I highly recommend using it as it is super easy to do. This file helps netlify build a running version of your site on production.
- package__: NPM modules necessary to run the project.
- README.md: Primer on your site. This is seen on the landing page of your repo on GitHub.
- svelte.config.js - vite.config.js: Files for running svelte & vite on the project.
- tailwind.config.js - postcss.config.js: Files for formatting of the website.

Deep-dive On Source (src) Folder
As mentioned above, src folder makes up the backbone of a svelte project. This folder is structured into below format:

- components: This is where we keep the svelte files that are used to fill in your pages. Components could be the whole page, or just a part of a page. For elements, that are repeatedly used (E.g. contact form, comments, titles) we turn them into components in order not to create them from scratch.
- icons: Small images (usually SVG) to help people navigate your site. I prefer keeping these icons as svelte file as well, in order to feed icon color, size as props to the element.
- images: Folder that keeps images used in the website.
- routes: Pages on your website. Create a folder for each language (en, jp)
- stores: Folders that control the state of yor site (E.g. dark mode, user id, logged in)
- utils: Folder to keep your .js files that include the commonly used functions (E.g. add record to database, convert timestamp to date)
- app.css: Keeps css rules that are globally applied to the site.
- app.html: Entry point to your website.

Conclusion
Using the template created here, you will have access to founding elements of a website. These include:- Navbar
- Navigation & basic pages such as "About", "Contact"
- Language suport (Add as many languages as you want in addition to English and Japanese)
- Svelte and Tailwind setup from the get-go
- Small icon library to help people navigate site better
- Pre-determined & easily changeable design choices (font family, background color)
- Clear folder structure to keep your images, routes, icons, function separated
Resources
You can take a look at the demo site hosted at Netlify here. This website was created for Adam Smith but it can be morphed into anything
The template code can be found here.
Happy hacking!
Leave comment
Comments
There are no comments at the moment.
Check out other blog posts

2025/07/07
Q-Learning: Interactive Reinforcement Learning Foundation

2025/07/06
Optimization Algorithms: SGD, Momentum, and Adam

2025/07/05
Building a Japanese BPE Tokenizer: From Characters to Subwords

2024/06/19
Create A Simple and Dynamic Tooltip With Svelte and JavaScript

2024/06/17
Create an Interactive Map of Tokyo with JavaScript

2024/06/14
How to Easily Fix Japanese Character Issue in Matplotlib

2024/06/13
Book Review | Talking to Strangers: What We Should Know about the People We Don't Know by Malcolm Gladwell

2024/06/07
Most Commonly Used 3,000 Kanjis in Japanese

2024/06/07
Replace With Regex Using VSCode

2024/06/06
Do Not Use Readable Store in Svelte

2024/06/05
Increase Website Load Speed by Compressing Data with Gzip and Pako

2024/05/31
Find the Word the Mouse is Pointing to on a Webpage with JavaScript

2024/05/29
Create an Interactive Map with Svelte using SVG

2024/05/28
Book Review | Originals: How Non-Conformists Move the World by Adam Grant & Sheryl Sandberg

2024/05/27
How to Algorithmically Solve Sudoku Using Javascript

2024/05/26
How I Increased Traffic to my Website by 10x in a Month

2024/05/24
Life is Like Cycling

2024/05/19
Generate a Complete Sudoku Grid with Backtracking Algorithm in JavaScript

2024/05/16
Why Tailwind is Amazing and How It Makes Web Dev a Breeze

2024/05/15
Generate Sitemap Automatically with Git Hooks Using Python

2024/05/14
Book Review | Range: Why Generalists Triumph in a Specialized World by David Epstein

2024/05/13
What is Svelte and SvelteKit?

2024/05/12
Internationalization with SvelteKit (Multiple Language Support)

2024/05/11
Reduce Svelte Deploy Time With Caching

2024/05/10
Lazy Load Content With Svelte and Intersection Oberver

2024/05/10
Find the Optimal Stock Portfolio with a Genetic Algorithm

2024/05/09
Convert ShapeFile To SVG With Python

2024/05/08
Reactivity In Svelte: Variables, Binding, and Key Function

2024/05/07
Book Review | The Art Of War by Sun Tzu

2024/05/06
Specialists Are Dead. Long Live Generalists!

2024/05/03
Analyze Voter Behavior in Turkish Elections with Python

2024/05/01
Create Turkish Voter Profile Database With Web Scraping

2024/04/30
Make Infinite Scroll With Svelte and Tailwind

2024/04/29
How I Reached Japanese Proficiency In Under A Year

2024/01/29
Lazy Engineers Make Lousy Products

2024/01/28
On Greatness

2024/01/28
Converting PDF to PNG on a MacBook

2023/12/31
Recapping 2023: Compilation of 24 books read

2023/12/30
Create a Photo Collage with Python PIL

2024/01/09
Detect Device & Browser of Visitors to Your Website

2024/01/19
Anatomy of a ChatGPT Response
