Reduce Svelte Deploy Time With Caching
Published: May 11, 2024

Background
As I have an aim to publish a blogpost a day recently, I have been deploying my website (www.dayelkoca.com) at least one time a day. As # blogs are increasing, the # images served on the website is going up as well.
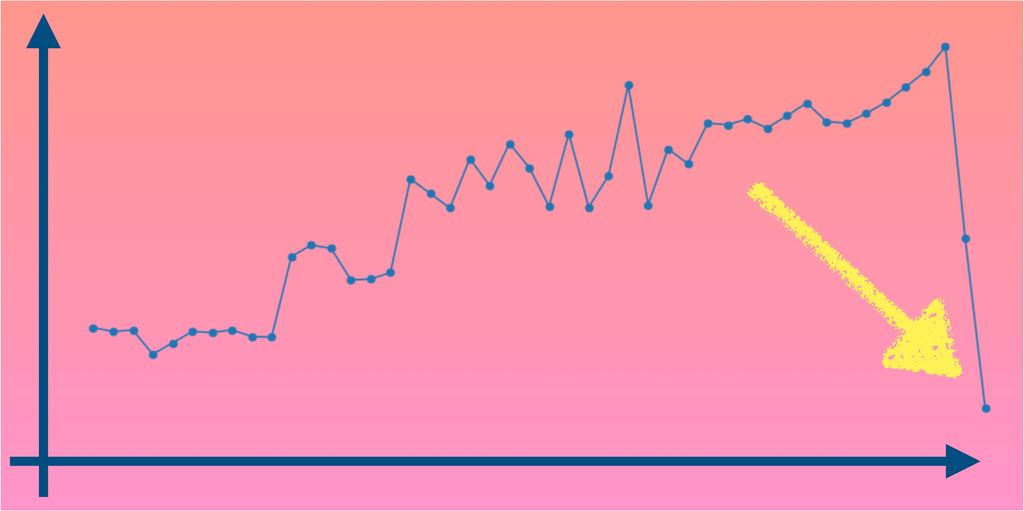
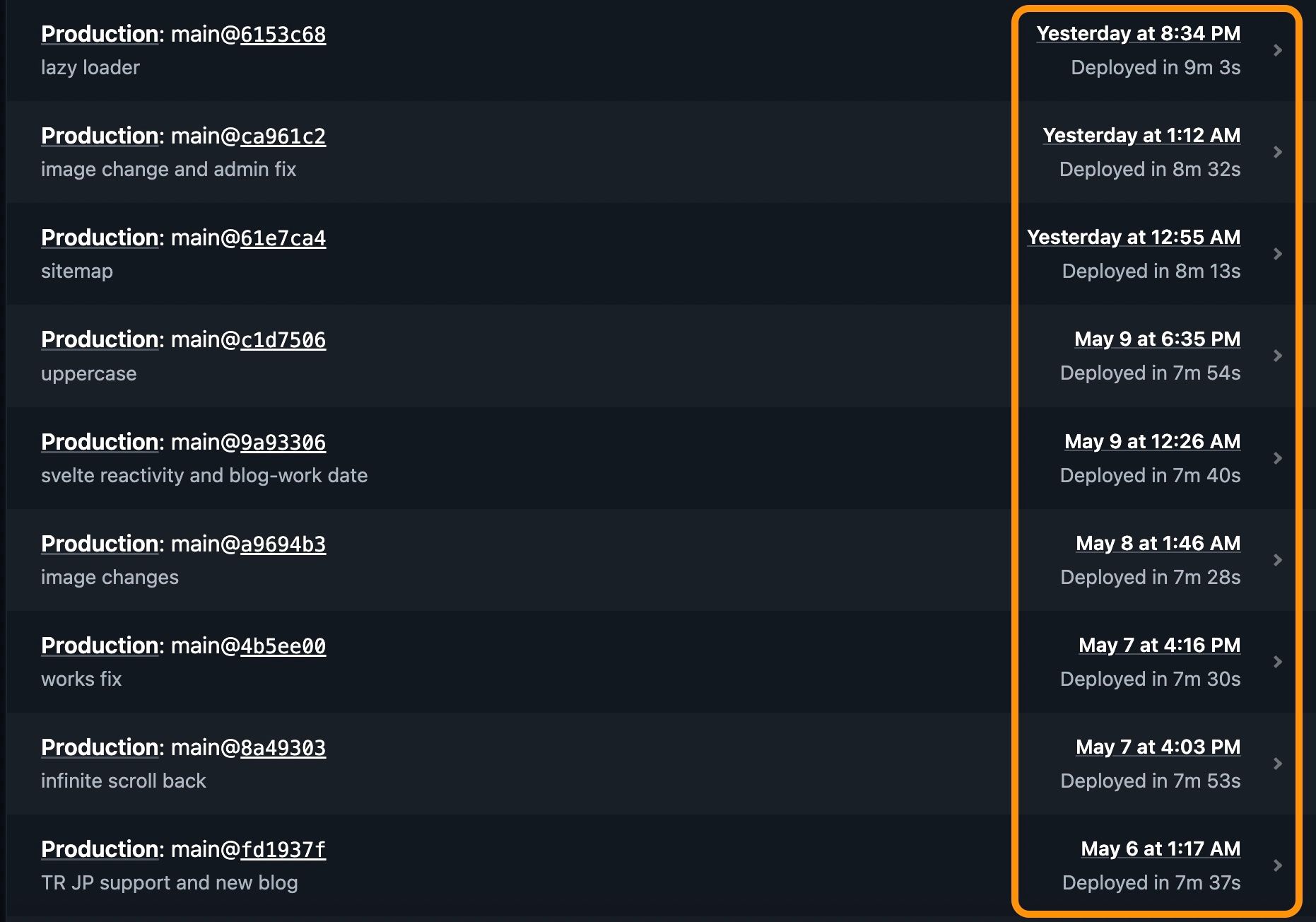
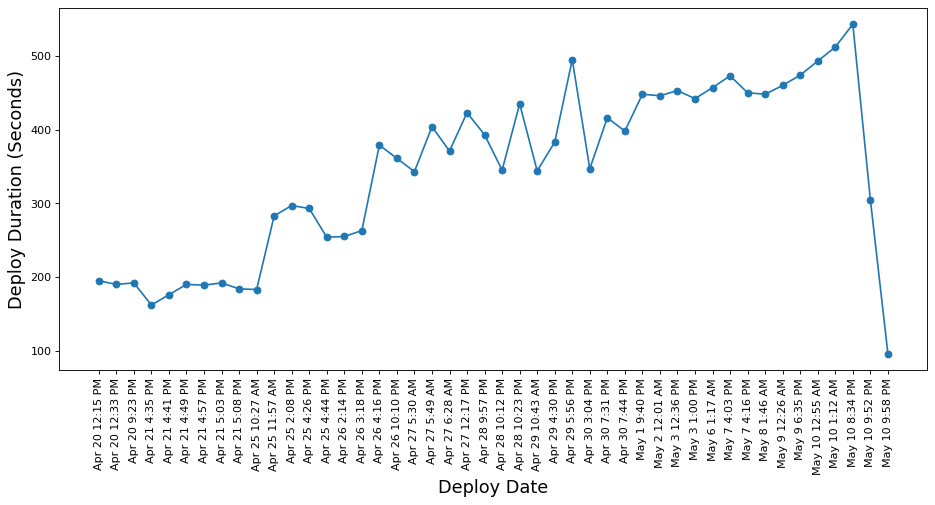
One issue that has risen is the increasing deploy time. As # images in the website is going up, the deploy time of the website on Netlify is going up like below.

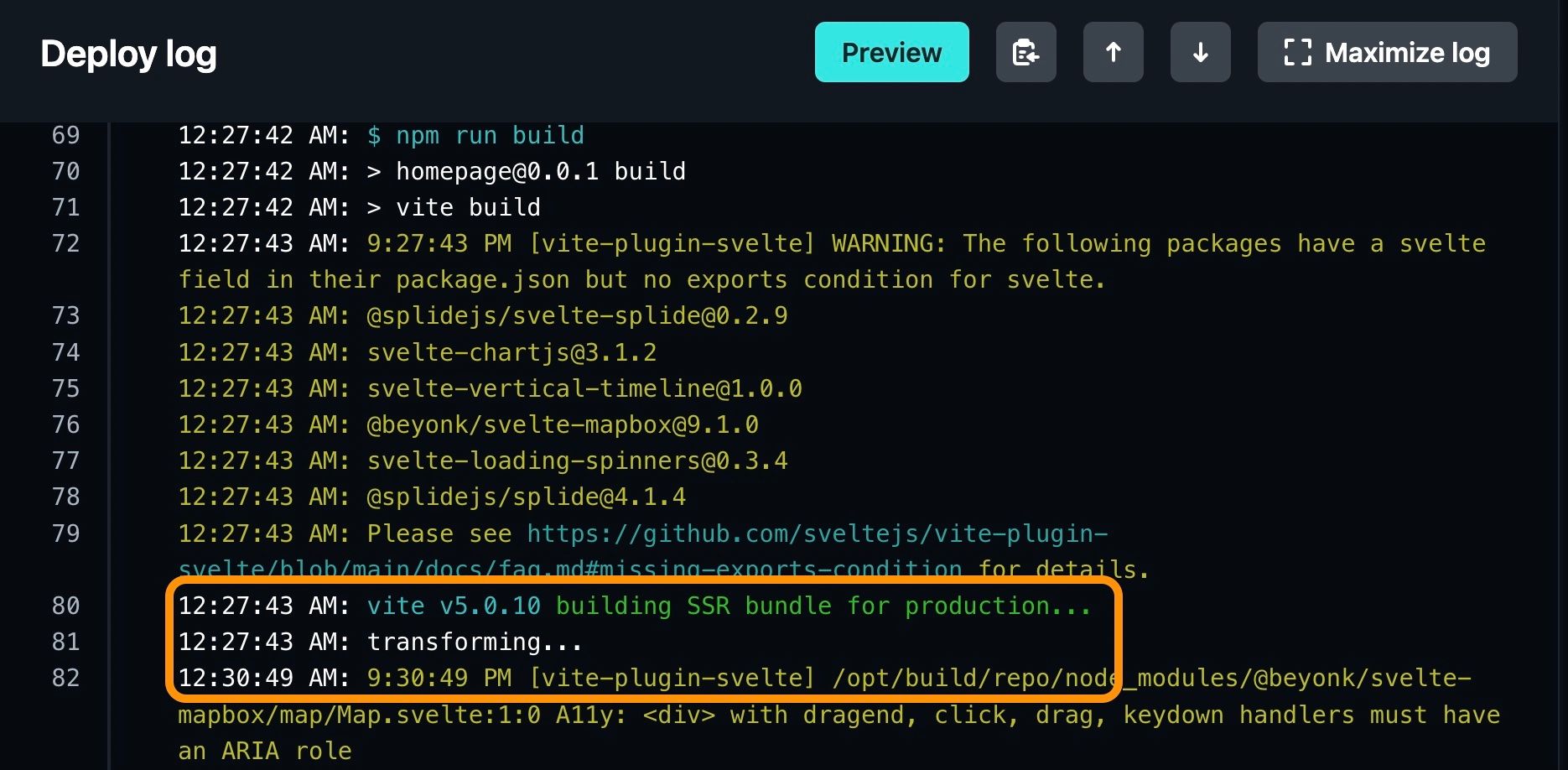
If you look at the deploy log, the main chunk of the deploy time is being used by vite transformation function:

Here, the images are transformed into smaller size using @sveltejs/enhanced-img library.
This library is using vite-imagetools library as its foundation to convert images into webp and avif formats. These formats have better compression efficiency compared to jpg, png and other conventional image formats.
Image Optimization in SvelteKit
In SvelteKit, you don't have to worry about image optimization as @sveltejs/enhanced-img does this under the hood for you. The syntax is very simple:
<script>
// Note the -- ?enhanced -- suffix on the image path
import image from '$images/image.jpg?enhanced';
</script>
// Simply add enhanced:img tag to let SvelteKit optimize your images
<enhanced:img src={image} />With this simple syntax, you can save drastically on data. Let's do a live demo.
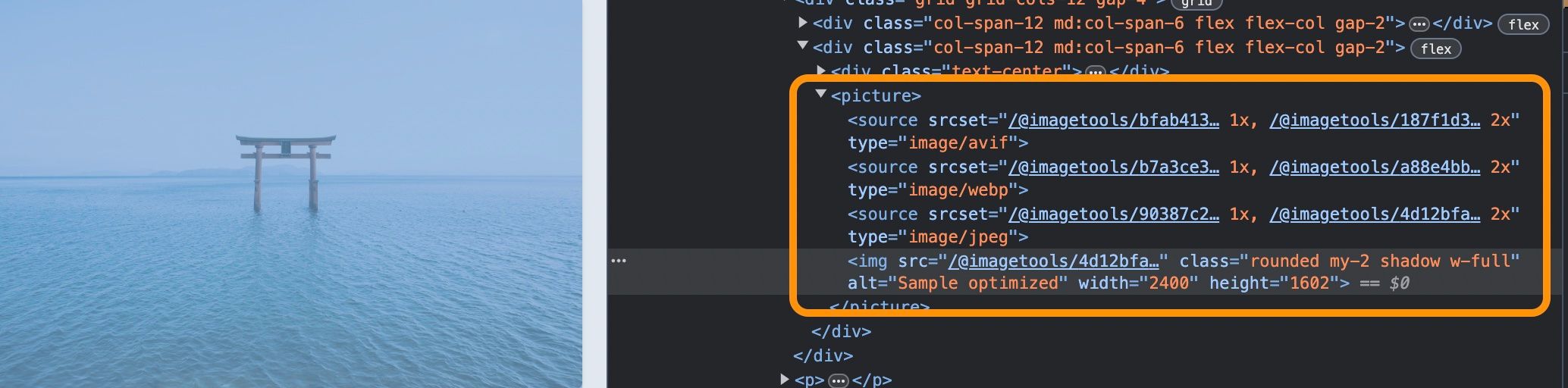
I'm using 2 versions of an image below. Left one is an unoptimized image, while I have optimized the right one with SvelteKit.
Note that there is only one image in my source folder, and I'm not doing anything special to optimize the image. Just using the syntax I have shared earlier.
Unoptimized image
File size: 915 kB

Optimized image
File size: 278 kB

As you can see, unoptimized and optimized images look practically the same, while the optimized image is 3x smaller than the unoptimized one in terms of size.
So we can safely conclude that using @sveltejs/enhanced-img is a no-brainer as the syntax is super-simple and it helps us reduce the size of our images significantly.
Svelte Image Optimization sounds great. What's the catch though?
Now let's go back to our opening topic, which was the increasing deploy time. We had mentioned that this is caused by the image optimization library, because whenever we deploy, this library is creating several compressed versions of an image. These images are created in order to serve images smaller in data size, depending on the screen size:

And these images are all created (ie transformed) when we are building our site. As # images go up in our site, our deploy time will increase as a result.
Since I'm on a free tier on Netlify, I only have 300 minutes of deploy time a month. While this is a genorous offer, this definitely won't let me publish a blog a day, as it is already taking 8 minutes per build. And this deploy time is increasing significantly as I add more images to the site.
This also prevents me from trying & testing quick solutions on the website as I need to wait for at least 5 minutes for the site to be deployed. That is too slow!
Solution
The reason why my deploy time was taking longer was that, all images were being transformed at each build. Ideally, only the new images should be transformed, while the already transformed images should be retrieved from the cache.
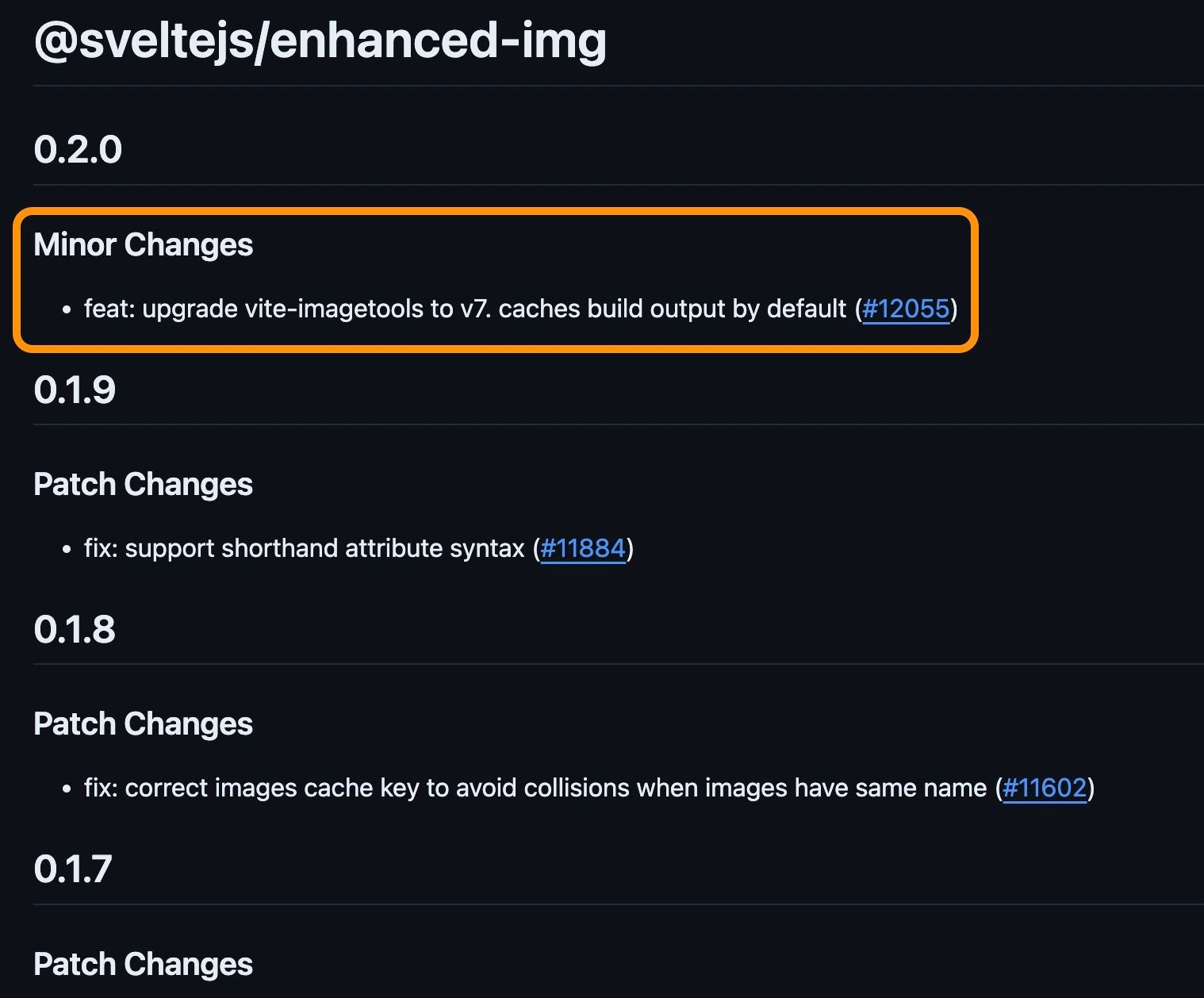
This is exactly the feature the @sveltejs/enhanced-img devs added in one of their latest updates:

I was using an earlier version of @sveltejs/enhanced-img and my images were transformed from scratch at each build.
So updating the library to version 0.2.0 helped solve my problem and my deploy times went down drastically overnight:

Conclusion
I was scratching my head about the long deploy time on Netlify as it was causing huge inefficieny on my workflow. Moreover, I had to buy additional build time on Netlify, which would cost me money.
I'd like to think of myself as a resourceful person, because another person might have just bought the additional time and do away with this problem.
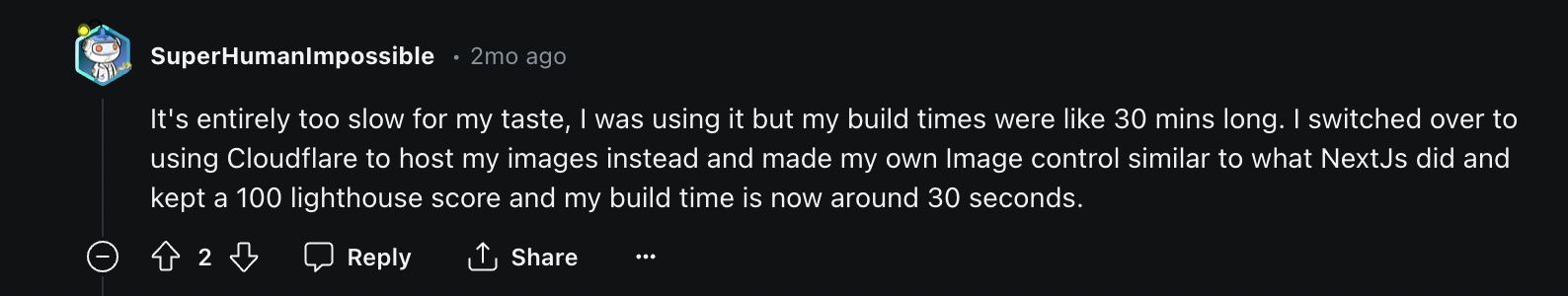
Some people even stopped using this amazing package as it was slow:

Not me though. Since finding the solution to this issue took quite some time, I hope you (the reader) can solve this issue right away with the help of this blogpost.
Happy hacking!
Leave comment
Comments
Check out other blog posts

2024/06/19
Create A Simple and Dynamic Tooltip With Svelte and JavaScript

2024/06/17
Create an Interactive Map of Tokyo with JavaScript

2024/06/14
How to Easily Fix Japanese Character Issue in Matplotlib

2024/06/13
Book Review | Talking to Strangers: What We Should Know about the People We Don't Know by Malcolm Gladwell

2024/06/07
Most Commonly Used 3,000 Kanjis in Japanese

2024/06/07
Replace With Regex Using VSCode

2024/06/06
Do Not Use Readable Store in Svelte

2024/06/05
Increase Website Load Speed by Compressing Data with Gzip and Pako

2024/05/31
Find the Word the Mouse is Pointing to on a Webpage with JavaScript

2024/05/29
Create an Interactive Map with Svelte using SVG

2024/05/28
Book Review | Originals: How Non-Conformists Move the World by Adam Grant & Sheryl Sandberg

2024/05/27
How to Algorithmically Solve Sudoku Using Javascript

2024/05/26
How I Increased Traffic to my Website by 10x in a Month

2024/05/24
Life is Like Cycling

2024/05/19
Generate a Complete Sudoku Grid with Backtracking Algorithm in JavaScript

2024/05/16
Why Tailwind is Amazing and How It Makes Web Dev a Breeze

2024/05/15
Generate Sitemap Automatically with Git Hooks Using Python

2024/05/14
Book Review | Range: Why Generalists Triumph in a Specialized World by David Epstein

2024/05/13
What is Svelte and SvelteKit?

2024/05/12
Internationalization with SvelteKit (Multiple Language Support)

2024/05/10
Lazy Load Content With Svelte and Intersection Oberver

2024/05/10
Find the Optimal Stock Portfolio with a Genetic Algorithm

2024/05/09
Convert ShapeFile To SVG With Python

2024/05/08
Reactivity In Svelte: Variables, Binding, and Key Function

2024/05/07
Book Review | The Art Of War by Sun Tzu

2024/05/06
Specialists Are Dead. Long Live Generalists!

2024/05/03
Analyze Voter Behavior in Turkish Elections with Python

2024/05/01
Create Turkish Voter Profile Database With Web Scraping

2024/04/30
Make Infinite Scroll With Svelte and Tailwind

2024/04/29
How I Reached Japanese Proficiency In Under A Year

2024/04/25
Use-ready Website Template With Svelte and Tailwind

2024/01/29
Lazy Engineers Make Lousy Products

2024/01/28
On Greatness

2024/01/28
Converting PDF to PNG on a MacBook

2023/12/31
Recapping 2023: Compilation of 24 books read

2023/12/30
Create a Photo Collage with Python PIL

2024/01/09
Detect Device & Browser of Visitors to Your Website

2024/01/19
Anatomy of a ChatGPT Response
