PythonとGitフックを使用してサイトマップを自動的に生成する
出版日: 2024年5月15日

背景
ウェブ開発者であり、ウェブサイトを作成している場合、サイトを更新するたびに新しいサイトマップを生成する手間がどれほど面倒かご存知でしょう。
これはGoogle Search Consoleにサイトマップをアップロードして、新しいページ/更新されたページが正しくインデックスされる/更新されるようにするためです。
このプロセスは次のようになります:
- サイトを更新する
- sitemap.xmlを更新する
- 変更をプッシュしてサイトをデプロイする
- 新しいサイトマップをGoogle Search Consoleにアップロードする
このブログ投稿では、GitフックとPythonを使用してステップ2のサイトマップの生成を自動化する方法を提案したいと思います。つまり、Gitを使用して変更をコミットすると、サイトマップが自動的に更新されます。
これを実現するためにGitのpre-commitフックを使用します。これを行えば、手動でsitemap.xmlを更新する必要はありません。常に自動的に最新の状態になります。
参考までに、私はSvelteKitを使用しています。したがって、同じフレームワークを使用している場合、以下で共有するコードをそのまま使用できます。別のフレームワークを使用している場合も、コードをそのまま使えるかも知りません。
方法
1. .gitフォルダを見つける
おそらくすでにお使いのマシンにgitがインストールされていると仮定しますが、されていない場合は心配しないでください。以下のユーザー手順を使用して こちら からGitをインストールしてください。
インストールしたら、ウェブサイトを開発しているフォルダに移動します。既にgitリポジトリを初期化していない場合は、ターミナルで git initコマンドを使用して初期化してください。初期化時には、ターミナルでこのフォルダにいることを確認してください。
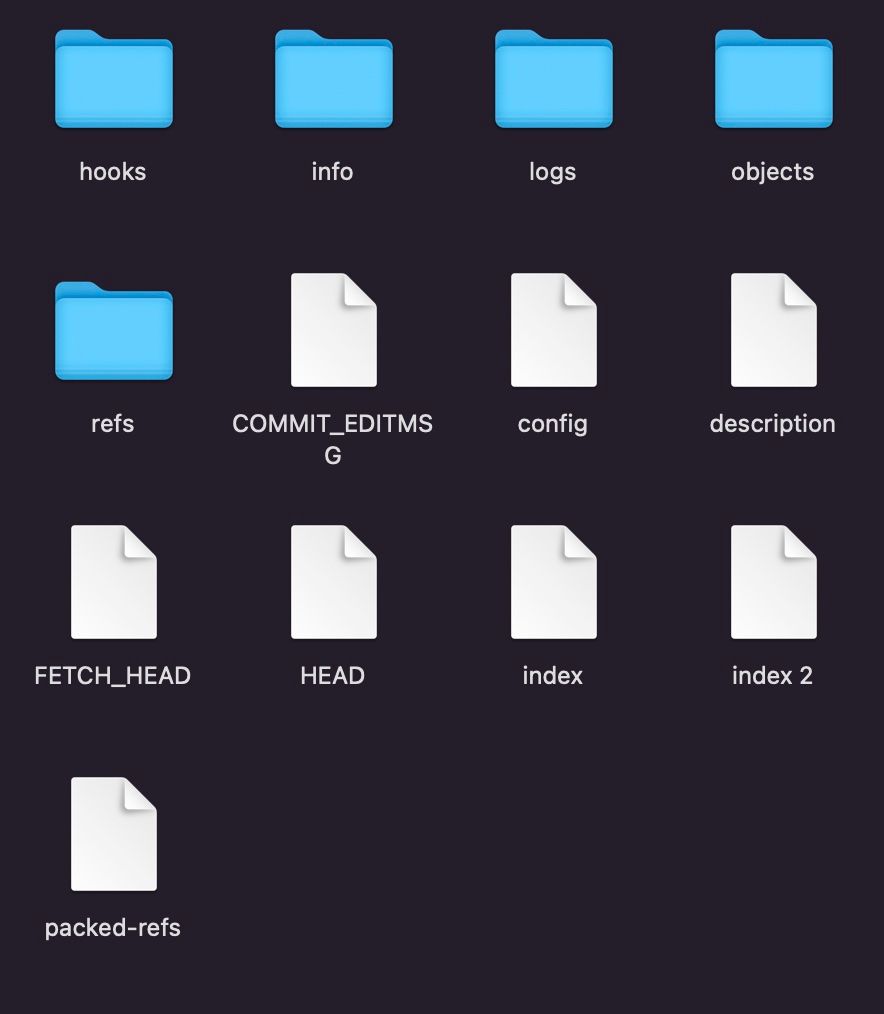
gitが初期化されると、.gitという名前のフォルダが作成されます。見えない場合は心配しないでください。ファイルエクスプローラーでは、ピリオドで始まるファイルは通常非表示になっています。MacBookでは、フォルダを表示するには Command + Shift + .を使用できます。以下の画像はこのファイルの内容を示しています:

2. .gitフォルダ内のフックフォルダを見つける
.gitフォルダにアクセスできるようになると、hooksというサブフォルダが表示されます。ここにGitフックが保存されます。
Gitフックは、Gitリポジトリで特定のイベントが発生するたびに自動的に実行されるスクリプトです。これにより、Gitの内部動作をカスタマイズし、開発ライフサイクルの重要なポイントでカスタマイズ可能なアクションをトリガーできます。
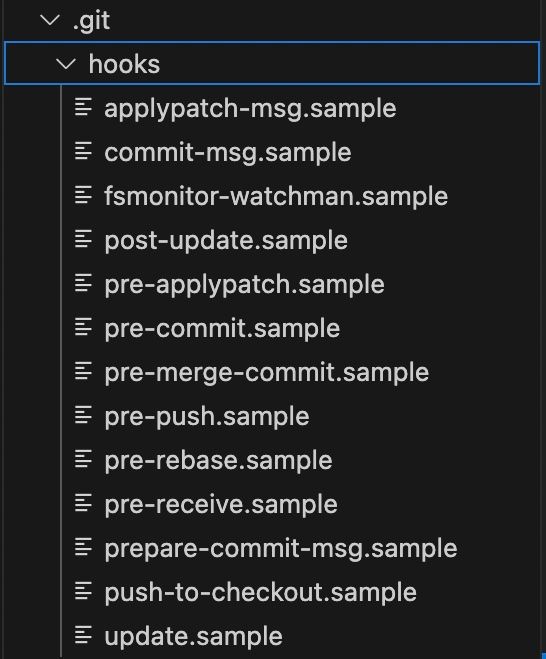
最初はフックがなく、このフォルダ内にサンプルフックのみが含まれています:

このサブフォルダ内の各ファイルは、Gitを使用するときの特定のイベントに対応しています。例えば、 pre-commitで決定されたアクションは、コミットが行われる直前に実行されます。これがサイトマップを作成したいタイミングです。
3. pre-commitファイル内のコード
まず、.git/hooks/pre-commit.sampleファイルの .sampleサフィックスを削除し、以下の内容に変更してください:
#!/usr/local/bin/python3
# 上記の行は、Pythonを使用することをGitに伝えます。
# お使いのPython実行可能ファイルが/usr/bin/pythonなど別の場所にある場合は、適宜調整してください。
# 必要なライブラリをインポート
import os
from bs4 import BeautifulSoup
from datetime import datetime
# ウェブサイトをビルドしてリンクを特定する
os.system("npm run build")
# 変数を定義
root = "www.danyelkoca.com"
today = datetime.today().strftime('%Y-%m-%d')
# ウェブサイト内のすべてのリンクを保持するリストを作成
links = []
# BeautifulSoupを使用してページ内のすべてのリンクを取得する
# https://で始まるサイトを除外する
for path, subdirs, files in os.walk("path/to/your/build/folder"):
for name in files:
if name.endswith(".html"):
with open(os.path.join(path, name)) as fp:
soup = BeautifulSoup(fp, 'html.parser')
page_links = [link["href"] for link in soup.find_all("a") if link["href"] and not link["href"].startswith("https") ]
links += page_links
# 繰り返されるリンクを削除する
links = list(set(links))
# ルート(www.danyelkoca.com)用の1つの項目を追加
links += [""]
# 長さでソートする(短いリンクが通常、階層が高いです)
# 例:/en
# /en/works
# /en/works/machine
links.sort(key=lambda s: len(s))
# リンクを使用してxmlを初期化
xml = ""
for link in links:
xml += f" <url><loc>{root}{link}</loc><lastmod>{today}</lastmod></url>\n"
# 親要素を追加
xml = f"""<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
{xml}</urlset>"""
# 静的フォルダに保存
with open("path/to/your/static/sitemap.xml", "w") as file:
file.write(xml)注意: コミット時にPermission Deniedエラーが発生した場合、それはGitがコードを実行したりファイルを変更したりする権限がないことを意味します。以下を実行してGitに権限を与えてください:
chmod +x .git/hooks/pre-commit
chmod +x /usr/local/bin/python3基本的には、gitフックファイルとpython実行可能ファイルに権限を与えています。Python実行可能ファイルが他の場所にある場合は、パスを適切に変更してください。
結果
変更をステージングしてgit add .を使用し、変更をコミットしてください git commit -m "message"、上記で定義されたコードが .git/hooks/pre-commitで実行されます。その結果、sitemap.xmlが静的フォルダに保存されます。
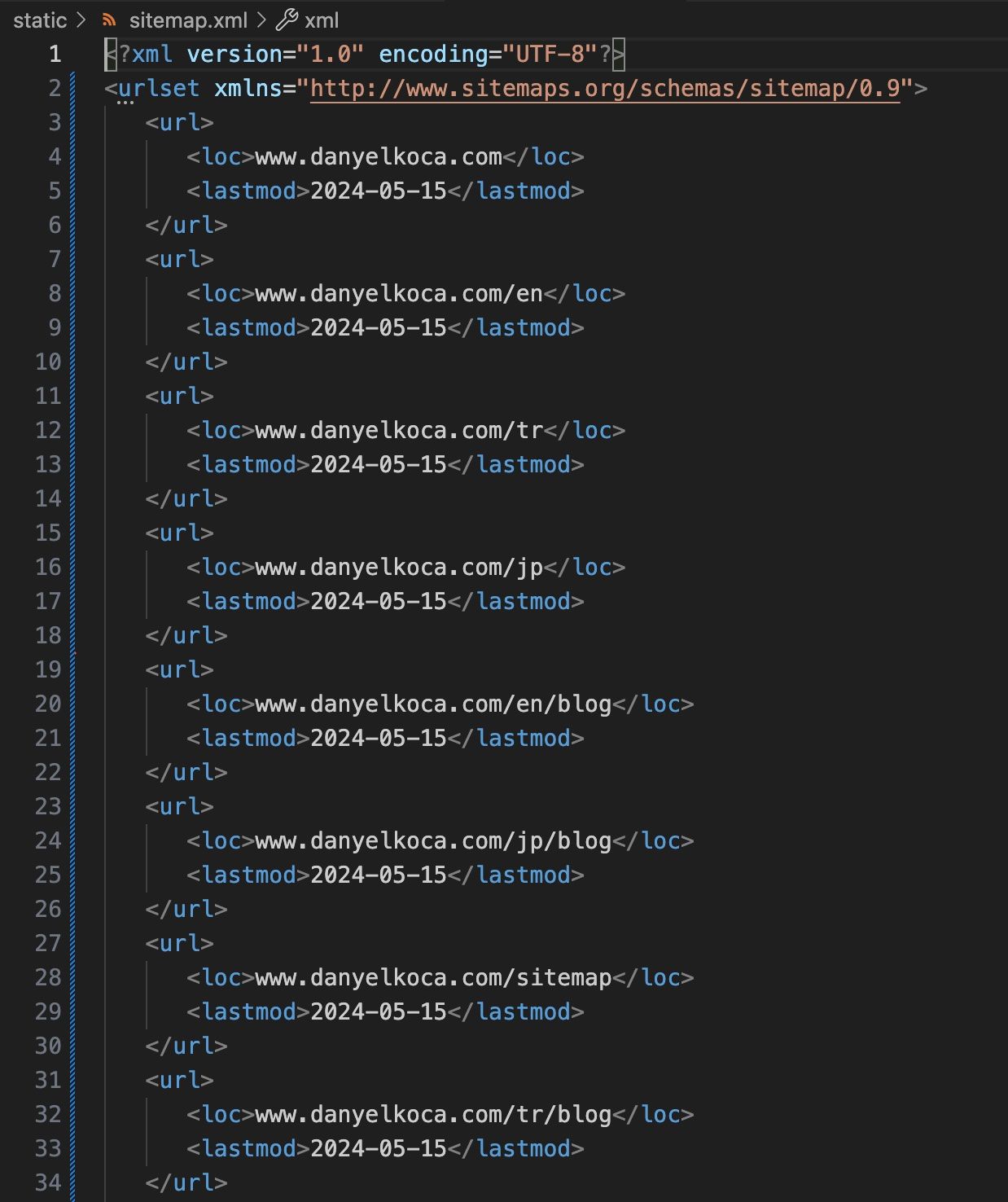
コードは機能し、期待どおりに以下のようなファイルが作成されます(整形されています):

きれいですね?
一度sitemap.xmlが生成されると、そのファイルは元のコミットの後に作成されるため、変更を再びステージングしてコミットするのを忘れないでください。
結論
このブログ投稿では、Pythonを使用してGitのpre-commitフックとしてサイトマップの生成を自動化する方法を考案しました。
上記の共有コードを使用することで、作業量を削減し、代わりにビールを楽しむことができると思います :)
ハッピーハッキング!
このブログは英語からChatGPTによって翻訳されました。不明な点がある場合は、お問い合わせページからご連絡ください。
コメントを残す
コメント
現在コメントがありません。
その他のブログ

2024/06/19
SvelteとJavaScriptを使用してシンプルで動的なツールチップを作成する

2024/06/17
JavaScriptを用いて東京都のインタラクティブな地図を作成する

2024/06/14
Matplotlibで日本語文字化けを解決できる簡単な方法

2024/06/13
書評 | トーキング・トゥ・ストレンジャーズ 「よく知らない人」について私たちが知っておくべきこと by マルコム・グラッドウェル

2024/06/07
日本語で最もよく使われる3000字の漢字

2024/06/07
VSCodeでRegexを使用してReplaceする方法

2024/06/06
SvelteではReadable Storeを使用するな

2024/06/05
GzipとPakoでデータを圧縮してWebサイトのローディング速度を上げる方法

2024/05/31
JavaScriptを使用してWebページ上でマウスが指している単語を特定する

2024/05/29
SvelteとSVGを用いてインタラクティブな地図を作成する

2024/05/28
書評 | Originals 誰もが「人と違うこと」ができる時代 by アダム・グラント & シェリル・サンドバーグ

2024/05/27
Javascriptを使用して数独を解く方法

2024/05/26
ウェブサイトへのトラフィックを1か月で10倍に増やした方法

2024/05/24
人生はサイクリングに似ている

2024/05/19
JavaScriptでバックトラッキング・アルゴリズムを用いて完全な数独グリッドを生成する

2024/05/16
Tailwindが素晴らしい理由とWeb開発をいかに楽にするか

2024/05/14
書評 | Range (レンジ) 知識の「幅」が最強の武器になる by デイビッド・エプスタイン

2024/05/13
SvelteとSvelteKitはなんですか?

2024/05/12
SvelteKitで国際化(多言語化)

2024/05/11
SvelteでCachingを用いてDeploy時間を短縮する方法

2024/05/10
SvelteとIntersection Oberverによるレイジーローディング

2024/05/10
遺伝的アルゴリズムで最適な株式ポートフォリオを作る方法

2024/05/09
Pythonを用いてShapeFileをSVGに変換できる方法

2024/05/08
Svelteの反応性:変数、バインディング、およびキー関数

2024/05/07
書評 | 孫子の兵法

2024/05/06
スペシャリストは終了。ゼネラリスト万歳!

2024/05/03
トルコ人の有権者の投票行動をPythonでの分析

2024/05/01
Seleniumを用いてトルコ投票データベースを作る方法

2024/04/30
SvelteとTailwindを使用してInfinite Scrollできる方法

2024/04/29
1年間以内で日本語を駆使できるようになるための方法

2024/04/25
SvelteとTailwindを用いたWebサイトテンプレート

2024/01/29
怠惰なエンジニアとひどいデザイン

2024/01/28
偉大さについて

2024/01/28
MacBook で PDF を PNG に変換する

2023/12/31
2023年振り返り:24冊の読んだ本のまとめ

2023/12/30
Python PILを使用して写真コラージュを作成する方法

2024/01/09
ウェブサイトの訪問者のデバイスとブラウザを検出する方法

2024/01/19
ChatGPT回答の解析
