Svelteの反応性:変数、バインディング、およびキー関数
出版日: 2024年5月8日

私のウェブサイトにこのフレームワークに関する記事が多いのは、私がSvelteとSvelteKitをどれだけ愛しているかの証拠です。インターネット上でSvelteが他のフレームワークと比較されるとき、ReactやAngularのような他の確立されたフレームワークと比較して、それは-正当に-コミュニティサポートが不足していると言われます。
したがって、この素晴らしいフレームワークに私の義務を果たすために、そのコミュニティを拡大し、数え切れないほどの試行錯誤で得た知識を初心者と共有することを義務と考えています。
この記事では、Svelteのリアクティビティについて説明します。
変数の変更がDOMの変更を引き起こさない場合や、Svelteがどのようにリアクティブになるかについては、いくつかの曖昧さがあります。それでは掘り下げてみましょう。
Svelteのリアクティビティ
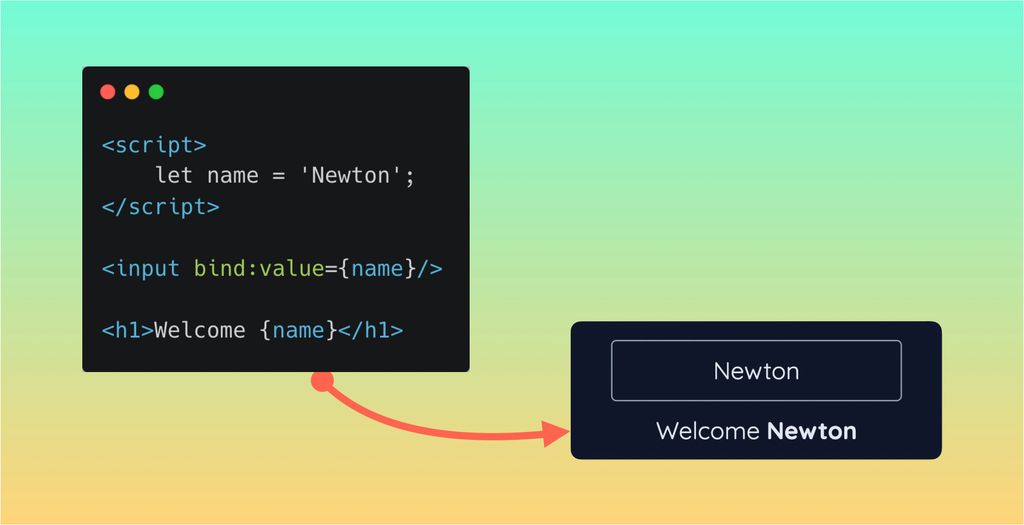
以下の設定があると想像してください。ユーザー名は以下のように反映される必要があります:
Welcome Galileo
Svelteでは、これをバインディングで簡単に実現できます。
Binding (バインディング)
以下のように、入力の値をname変数にバインドすることで、DOM要素が常に入力値と同期することが保証されます。
<script>
let name = 'Kepler';
</script>
<input bind:value={name} />
<h1>Welcome {name}</h1>
それが期待どおりに機能するかどうかを見てみましょう:
Welcome Kepler
そうです!これはSvelteでリアクティビティを実現する最も優雅な方法ですが、トピックの完全な理解を得るために他のオプションを探ってみましょう。
これを達成する別の方法は値の割り当てです。
Value Assignment (値の割り当て)
変数がscriptセクションで値に割り当てられると、それはリアクティブになります。バインディング効果は、値の割り当てを介して達成できますが、エレガントではありません。
<script>
let name = 'Copernicus';
</script>
<input on:change={(e) => (name = e.currentTarget.value)} value={name}/>
<h1>Welcome {name}</h1>
上記のコードは次のように動作します:入力値が変更されると、変更イベントがトリガーされます。イベントがトリガーされると、name変数がその入力値に割り当てられます。 nameをスクリプトセクションで宣言したので、それはリアクティブです。したがって、その変数の変更は関連するDOM要素の再レンダリングをトリガーします。期待どおりに機能するかどうかを見てみましょう:
Welcome Copernicus
入力を完全に入力すると、リアクティビティが発生することに注意してください。入力中にリアクティビティが表示されません。これには、changeイベントをinputイベントに変更する必要があります:
<script>
let name = 'Newton';
</script>
<input on:input={(e) => (name = e.currentTarget.value)} value={name}/>
<h1>Welcome {name}</h1>
上記のコードで、タイピング中のリアクティビティが実現できます:
Welcome Newton
リアクティビティが壊れるのはどこですか?
これまでに、scriptタグ内で変数が宣言されると、それがリアクティブになり、その値の変更がDOMに反映されることを学びました。
ただし、ルールには常に例外があります。
変数が他の変数からの派生として宣言される場合、それはスクリプトタグ内で宣言されていても、それが派生した値もリアクティブであっても、リアクティブになりません。これを以下で確認しましょう:
<script>
let name = 'Einstein';
let welcomeMessage = `Hello ${name}`;
</script>
<input bind:value={name} />
<h1>{wolcomeMessage}</h1>
上記のコードでは、name変数は通常通りリアクティブです。 ただし、そのwelcomeMessageと呼ばれる新しい変数をそれから派生させています。
これが機能するかどうかを見てみましょう:
Hello Einstein
上記のように、ここではリアクティビティが機能せず、welcomeMessage は入力を変更しても常に "Welcome Einstein" にとどまります。これは、scriptタグの間の領域がコンポーネントがレンダリングされるときに一度だけ実行されるためです。したがって、welcomeMessageは "Welcome Einstein" として初期化され、初期レンダリング後は変数nameへのすべての関連付けを放棄します。

複雑なアプリケーションでは、派生変数が必ずしもリアクティブであることが保証されています。それでは、これらの変数をリアクティブにするにはどうすればよいでしょうか?
派生変数をリアクティブにする:1. $マーク
派生変数の前に$(ドル)記号を追加することで、それをリアクティブにすることができます。これにより、Svelteはこの変数を追跡し、変更があるたびに変更がDOMに反映されます。
これは以下のように実現されます:
<script>
let name = 'Stephen';
$: welcomeMessage = `Hello ${name}`;
</script>
<input bind:value={name} />
<h1>{wolcomeMessage}</h1>
それが機能するかどうかを見てみましょう:
Hello Stephen
機能します!したがって、他の変数から派生した変数がある場合は、それをリアクティブにするために$(ドル)記号を使用することを確認してください。この構文が気に入らない場合は、リアクティビティを達成する別の方法があります。
派生変数をリアクティブにする:2. Key 関数
リアクティブにしたいセクションをkeyタグ内に追加することで、$(ドル)記号なしでリアクティビティを実現できます。構文は以下のようになります。
<script>
let name = 'Carl';
let welcomeMessage = `Hello ${name}`;
</script>
<input bind:value={name} />
{#key name}
<h1>{wolcomeMessage}</h1>
{/key}
keyの隣に書かれた変数は、Svelteに追跡してほしい変数です。この場合、name変数を追跡するように指示しています。ただし、welcomeMessageを追跡するようにも指示できます。
Hello Carl
結論
この記事では、Svelteのリアクティビティを探求しました。カバーされた主なトピックは次のとおりです:
- スクリプトで変数を宣言する
- 2方向バインディング
- イベントバインディング
さらに、Svelteでは派生変数が追跡されず、それらに対する変更がDOMに反映されません。これらの変数をリアクティブにするための2つの方法を探りました:
- $(ドル)マーク
- キー関数
Svelteは最高のフロントエンドフレームワークであり、その即座のリアクティビティは、なぜ素晴らしいフレームワークであるかの主要な理由の1つです。この投稿でSvelteのリアクティビティについての理解を深めることができたと思います。

質問がある場合はお知らせください。
楽しいハッキングを!
このブログは英語からLLMによって翻訳されました。不明な点がある場合は、お問い合わせページからご連絡ください。
コメントを残す
コメント
現在コメントがありません。
その他のブログ

2025/07/07
Q学習:インタラクティブ強化学習の基礎

2025/07/06
最適化アルゴリズム:SGD、モメンタム、Adam

2025/07/05
文字から単語へ:日本語BPEトークナイザーの構築

2024/06/19
SvelteとJavaScriptを使用してシンプルで動的なツールチップを作成する

2024/06/17
JavaScriptを用いて東京都のインタラクティブな地図を作成する

2024/06/14
Matplotlibで日本語文字化けを解決できる簡単な方法

2024/06/13
書評 | トーキング・トゥ・ストレンジャーズ 「よく知らない人」について私たちが知っておくべきこと by マルコム・グラッドウェル

2024/06/07
日本語で最もよく使われる3000字の漢字

2024/06/07
VSCodeでRegexを使用してReplaceする方法

2024/06/06
SvelteではReadable Storeを使用するな

2024/06/05
GzipとPakoでデータを圧縮してWebサイトのローディング速度を上げる方法

2024/05/31
JavaScriptを使用してWebページ上でマウスが指している単語を特定する

2024/05/29
SvelteとSVGを用いてインタラクティブな地図を作成する

2024/05/28
書評 | Originals 誰もが「人と違うこと」ができる時代 by アダム・グラント & シェリル・サンドバーグ

2024/05/27
Javascriptを使用して数独を解く方法

2024/05/26
ウェブサイトへのトラフィックを1か月で10倍に増やした方法

2024/05/24
人生はサイクリングに似ている

2024/05/19
JavaScriptでバックトラッキング・アルゴリズムを用いて完全な数独グリッドを生成する

2024/05/16
Tailwindが素晴らしい理由とWeb開発をいかに楽にするか

2024/05/15
PythonとGitフックを使用してサイトマップを自動的に生成する

2024/05/14
書評 | Range (レンジ) 知識の「幅」が最強の武器になる by デイビッド・エプスタイン

2024/05/13
SvelteとSvelteKitはなんですか?

2024/05/12
SvelteKitで国際化(多言語化)

2024/05/11
SvelteでCachingを用いてDeploy時間を短縮する方法

2024/05/10
SvelteとIntersection Oberverによるレイジーローディング

2024/05/10
遺伝的アルゴリズムで最適な株式ポートフォリオを作る方法

2024/05/09
Pythonを用いてShapeFileをSVGに変換できる方法

2024/05/07
書評 | 孫子の兵法

2024/05/06
スペシャリストは終了。ゼネラリスト万歳!

2024/05/03
トルコ人の有権者の投票行動をPythonでの分析

2024/05/01
Seleniumを用いてトルコ投票データベースを作る方法

2024/04/30
SvelteとTailwindを使用してInfinite Scrollできる方法

2024/04/29
1年間以内で日本語を駆使できるようになるための方法

2024/04/25
SvelteとTailwindを用いたWebサイトテンプレート

2024/01/29
怠惰なエンジニアとひどいデザイン

2024/01/28
偉大さについて

2024/01/28
MacBook で PDF を PNG に変換する

2023/12/31
2023年振り返り:24冊の読んだ本のまとめ

2023/12/30
Python PILを使用して写真コラージュを作成する方法

2024/01/09
ウェブサイトの訪問者のデバイスとブラウザを検出する方法

2024/01/19
ChatGPT回答の解析
