SvelteではReadable Storeを使用するな
出版日: 2024年6月6日

背景
もしSvelteを使用しているなら、状態管理のためのいくつかの種類のストアが存在することを知っているかもしれません。そのうちの2つは読み取り可能ストアと書き込み可能ストアです。
名前が示すように、書き込み可能なストアは状態を変更できる可変ストアであり、読み取り可能なストアは読み取り専用です。
では、読み取り可能なストアが静的である場合、そもそもなぜそれが必要なのでしょうか?単にその情報をあるjsファイルのオブジェクトに保存し、そこからデータを取得することはできないのでしょうか?
違いがあるのでしょうか?
コンテキスト
私はアプリのほとんどの静的情報(例:カラースキーム、スクリーンのブレークポイント)を読み取り可能なストアに保存していました。
サイトのビルドサイズを減らし、速度を向上させようとしているので、改善の可能性がある領域を調査しています。そこで、これらの変数を読み取り可能ストアから単純なバニラJSオブジェクトに移すことでどのような違いがあるかを確認することにしました。
そのため、小さな実験を行い、読み取り可能なストアがサイトのビルドサイズと速度に与える影響を確認することにしました。
方法
0-99の数字を表示する小さな静的アプリを作成し、これらの数字を2つの異なる形式で保持します。
1. 単純なバニラJSオブジェクト
以下は提供するページです。これは0-99のすべての数字をリスト表示するだけです。
// src/routes/+page.svelte
<script>
import { numbers } from "/src/data/numbers";
</script>
<div style="display:flex; flex-flow:wrap; margin:24px">
{#each numbers as number}
<span style="margin: 4px;">{number}</span>
{/each}
</div>データはJSオブジェクトから取得されます。以下のコードは0-99の範囲の数字の配列を生成し、その配列をエクスポートします。
// src/data/numbers.js
let limit = 100;
export const numbers = Array.from({ length: limit }).map((_, index) => index);2. Svelteの読み取り可能ストア
以下は読み取り可能バージョンで提供するページで、唯一の違いは数字変数の前に$(ドル)記号を追加することです。この変数は現在ストアされた変数です。
// src/routes/+page.svelte
<script>
import { numbers } from "/src/data/numbers";
</script>
<div style="display:flex; flex-flow:wrap; margin:24px">
{#each $numbers as number}
<span style="margin: 4px;">{number}</span>
{/each}
</div>データはJSオブジェクトから取得されます。これは前の配列と同じですが、唯一の違いはそれを読み取り可能関数に包んでいることです。
// src/data/numbers.js
import { readable } from "svelte/store";
let limit = 100;
export const numbers = readable(
Array.from({ length: limit }).map((_, index) => index)
);以下は結果として作成されるシンプルなページです:

非常にシンプルですね?それでは、ユーザーに同じ結果をもたらすこれら2つのバージョンのアプリのパフォーマンスの違いを見てみましょう。
結果
1. ビルドサイズ
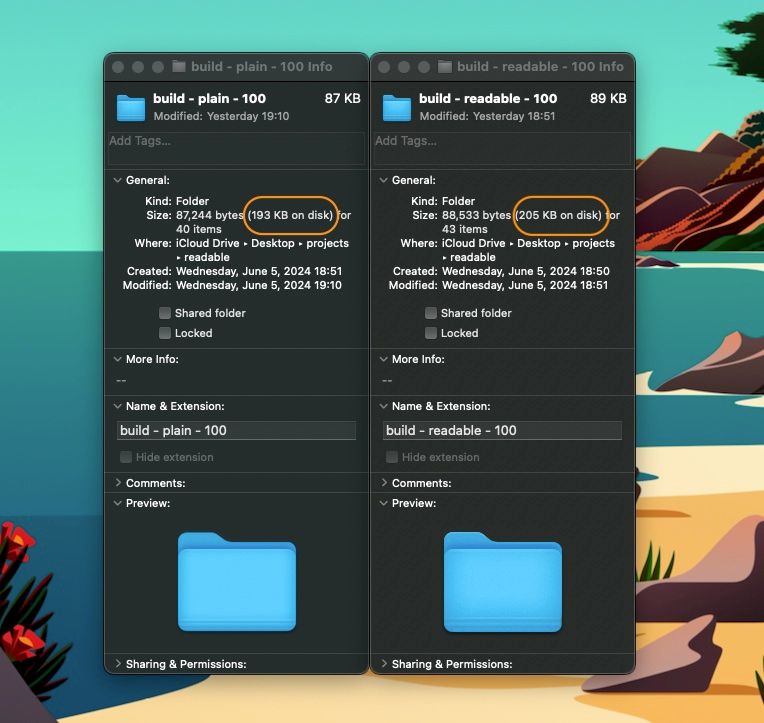
これら2つのファイルをビルドして、ビルドフォルダーのサイズを確認します。これにより、読み取り可能ストアがオーバーヘッドを引き起こしているかどうかがわかるはずです。

上記のように、読み取り可能ストアを使用したビルドフォルダーは205KBであり、JSバージョンは193KBです。これらのファイルの違いはごくわずかです。
数字を99から99999に増やした場合、ビルドサイズの違いはわずか700KBであったため、大きなオブジェクトを扱っても、読み取り可能ストアはビルドサイズに大きなオーバーヘッドを引き起こさないようです。
しかし、これら2つの構造が同じ結果をもたらすのであれば、シンプルな構文と小さなビルドサイズを持つバニラJSを選ぶ方が合理的です。
2. ページロード速度
次に、ウェブサイトに別のページがあると仮定します。これはAboutページです。このページはこの数字オブジェクトを全く使用しませんので、これら2つの構造がウェブサイト内の無関係なページの読み込み速度にどのように影響するかを見てみましょう。
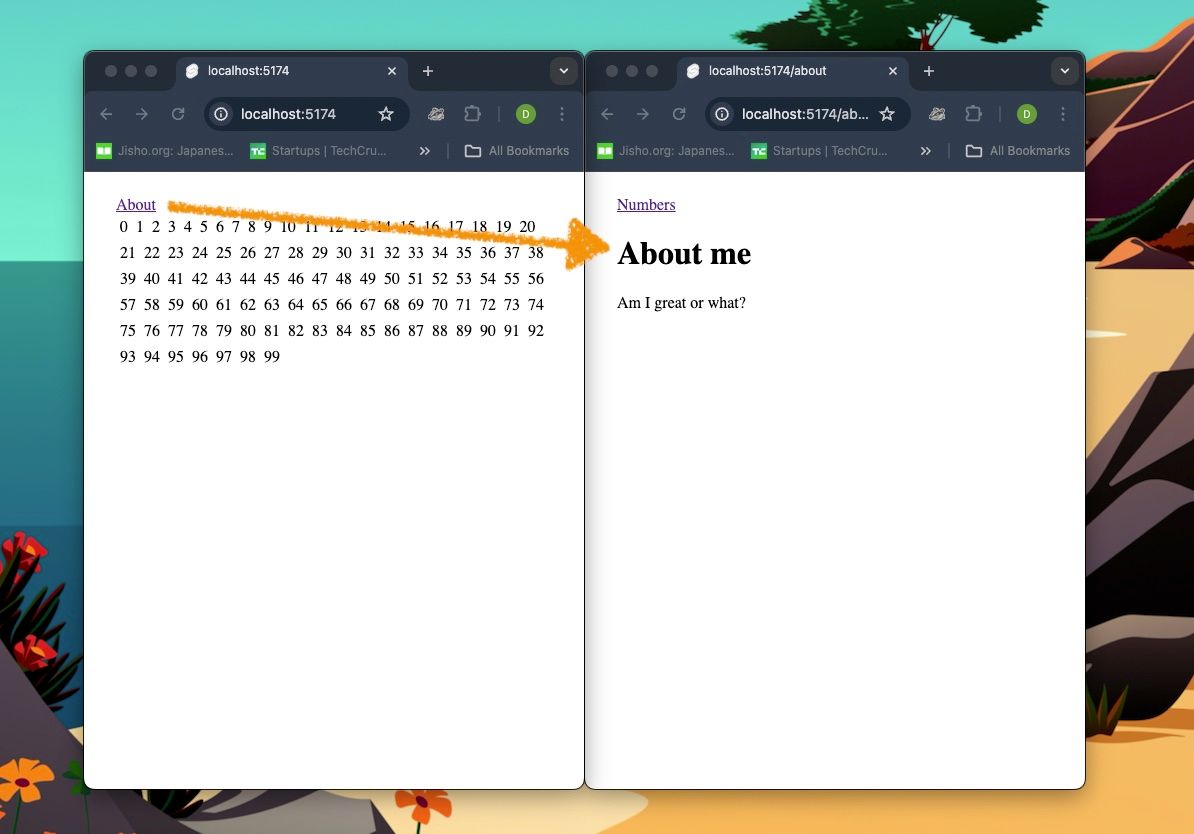
以下はセットアップの様子です。

注意点として、数字はAboutページで一切使用されていません。このページのパフォーマンスにどのように影響するかを見てみましょう。
今回、数字を99,999に増やしてパフォーマンスの違いを明確に見てみます。

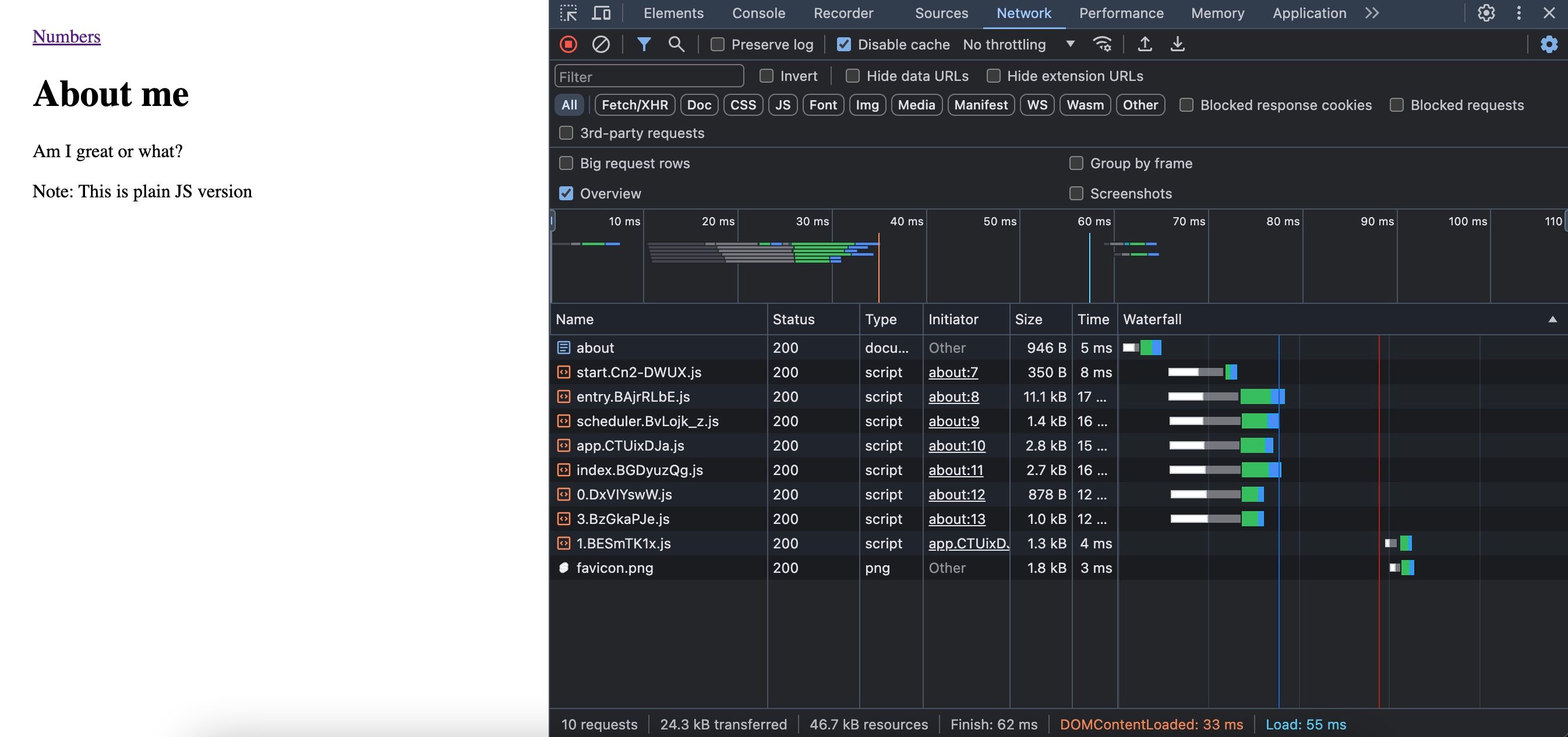
上の画像はプレーンJSを使用してAboutページを読み込む速度を示しています。読み込みは62 msで完了しました。

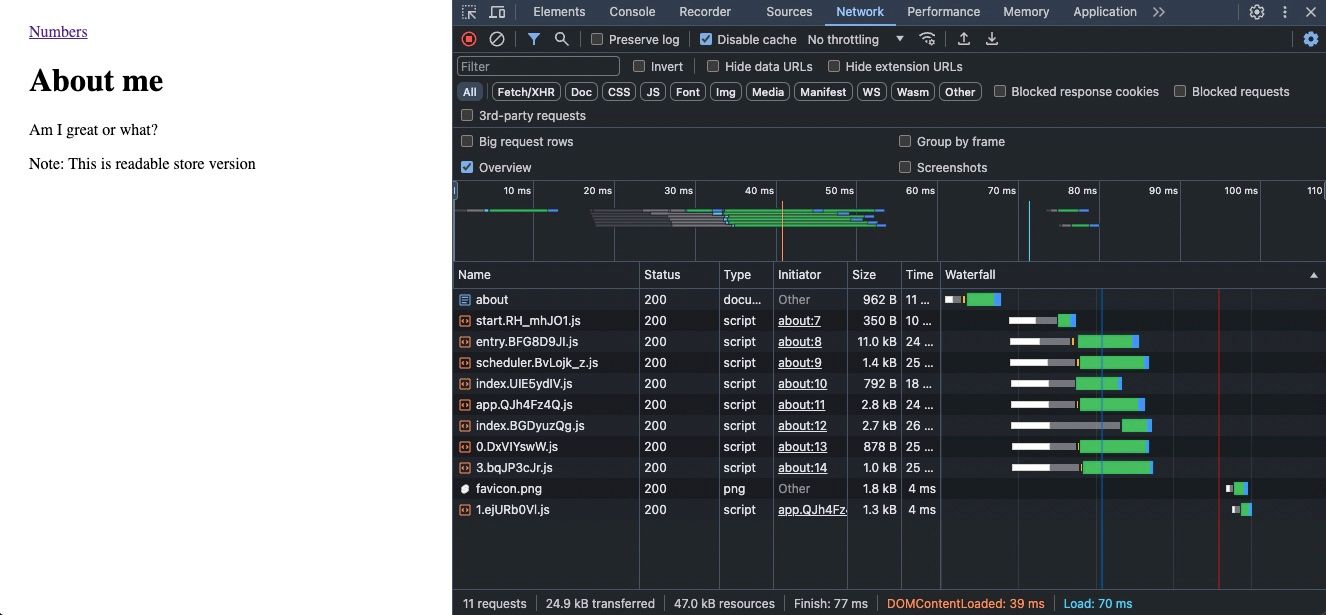
上の画像は読み取り可能ストアを使用してAboutページを読み込む速度を示しています。読み込みは77 msで完了しました。
再び、プレーンJSが読み取り可能ストアよりも優れたパフォーマンスを示しました。
結論
サンプルサイズが1つしかなく、これら2つのオプションの違いが大きくないため、まだプレーンJSに対する読み取り可能ストアの強力な証拠がないと考える人もいるかもしれません。
しかし、なぜビルドサイズを増加させ、ページ速度を低下させる可能性があるより複雑な読み取り可能ストアの構文を使用するのでしょうか。私には理解できません。
読み取り可能ストアをプレーンJSよりも使用する利点を知っていますか?コメントで教えてください。
それでは、ハッキングを楽しんでください!

このブログは英語からChatGPTによって翻訳されました。不明な点がある場合は、お問い合わせページからご連絡ください。
コメントを残す
コメント
現在コメントがありません。
その他のブログ

2024/06/19
SvelteとJavaScriptを使用してシンプルで動的なツールチップを作成する

2024/06/17
JavaScriptを用いて東京都のインタラクティブな地図を作成する

2024/06/14
Matplotlibで日本語文字化けを解決できる簡単な方法

2024/06/13
書評 | トーキング・トゥ・ストレンジャーズ 「よく知らない人」について私たちが知っておくべきこと by マルコム・グラッドウェル

2024/06/07
日本語で最もよく使われる3000字の漢字

2024/06/07
VSCodeでRegexを使用してReplaceする方法

2024/06/05
GzipとPakoでデータを圧縮してWebサイトのローディング速度を上げる方法

2024/05/31
JavaScriptを使用してWebページ上でマウスが指している単語を特定する

2024/05/29
SvelteとSVGを用いてインタラクティブな地図を作成する

2024/05/28
書評 | Originals 誰もが「人と違うこと」ができる時代 by アダム・グラント & シェリル・サンドバーグ

2024/05/27
Javascriptを使用して数独を解く方法

2024/05/26
ウェブサイトへのトラフィックを1か月で10倍に増やした方法

2024/05/24
人生はサイクリングに似ている

2024/05/19
JavaScriptでバックトラッキング・アルゴリズムを用いて完全な数独グリッドを生成する

2024/05/16
Tailwindが素晴らしい理由とWeb開発をいかに楽にするか

2024/05/15
PythonとGitフックを使用してサイトマップを自動的に生成する

2024/05/14
書評 | Range (レンジ) 知識の「幅」が最強の武器になる by デイビッド・エプスタイン

2024/05/13
SvelteとSvelteKitはなんですか?

2024/05/12
SvelteKitで国際化(多言語化)

2024/05/11
SvelteでCachingを用いてDeploy時間を短縮する方法

2024/05/10
SvelteとIntersection Oberverによるレイジーローディング

2024/05/10
遺伝的アルゴリズムで最適な株式ポートフォリオを作る方法

2024/05/09
Pythonを用いてShapeFileをSVGに変換できる方法

2024/05/08
Svelteの反応性:変数、バインディング、およびキー関数

2024/05/07
書評 | 孫子の兵法

2024/05/06
スペシャリストは終了。ゼネラリスト万歳!

2024/05/03
トルコ人の有権者の投票行動をPythonでの分析

2024/05/01
Seleniumを用いてトルコ投票データベースを作る方法

2024/04/30
SvelteとTailwindを使用してInfinite Scrollできる方法

2024/04/29
1年間以内で日本語を駆使できるようになるための方法

2024/04/25
SvelteとTailwindを用いたWebサイトテンプレート

2024/01/29
怠惰なエンジニアとひどいデザイン

2024/01/28
偉大さについて

2024/01/28
MacBook で PDF を PNG に変換する

2023/12/31
2023年振り返り:24冊の読んだ本のまとめ

2023/12/30
Python PILを使用して写真コラージュを作成する方法

2024/01/09
ウェブサイトの訪問者のデバイスとブラウザを検出する方法

2024/01/19
ChatGPT回答の解析
