SvelteとTailwindを用いたWebサイトテンプレート
出版日: 2024年4月25日

背景
ビジネスアイデアを考えるとき、ほとんどの場合、ウェブサイトを作成する必要があります。 取引またはアプリのアイデアであれ、常にバックエンドとのインターフェースを作成してアイデアを実行する必要があります。
これはすべてのビジネスアイデアがウェブサイトを必要とすることを意味するわけではありません。 しかし、私が考えるアイデアのほとんどはいつもそうです。 おそらく、それが最初に私に興味深く見える理由かもしれません。
ですので、私は高頻度で、比較的似たようなスタック(Svelte、Tailwind)でウェブサイトを作成しているので、 必要な時にテンプレートを使用できるようにしました。 これにより、ウェブサイトの開発において、フォルダの作成、gitリポジトリの初期化、ナビゲーションバーの追加、 ルートの作成などのボイラープレートの手順を回避できます。
方法
ここでは、ウェブサイトの作成に基本的な要素を提供するシンプルなSvelte&Tailwindウェブサイトテンプレートを作成しています。
これにより、ウェブサイトを作成する際に何度も同じことを書かなくても済みます。

フォルダ構造

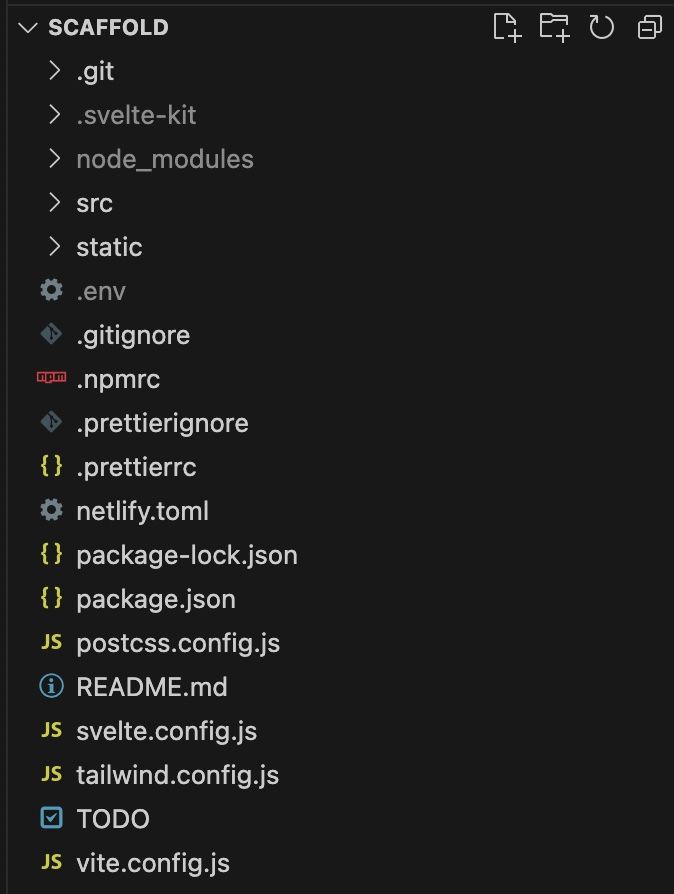
以下は、上記の画像に含まれる主なフォルダ/ファイルです:
- .git: バージョン管理のために
git initで作成されるフォルダ - .svelte-kit:
create appで作成されるフォルダ - node modules: すべてのライブラリをインストールするには
npm install --legace-peer-depsを使用します。これらはこのフォルダに表示されます - src: ウェブサイトのすべての要素(ルート、画像、コンポーネント)がここにあります。このフォルダについては、後のセクションで詳しく説明します。
- static: HTMLファイルから参照される静的ファイルを保持します。例:ウェブサイトのロゴ
- .env: 環境変数(APIキーなど)を保持します。注意:コードを本番環境に移動すると、これらの環境変数を本番環境に追加する必要があります。
- .gitignore: gitに追跡しないファイルを指定します。例:.env、node_modules。環境。
- .prettier__: リンティング&フォーマット
- netlify.toml: 私はウェブサイトを公開するためにNetlifyを使用しており、非常にお勧めです。これは、Netlifyが本番環境でサイトの実行バージョンを構築するのに役立ちます。
- package__: プロジェクトを実行するために必要なNPMモジュール
- README.md: サイトの概要。これはGitHubのリポジトリのランディングページで見られます。
- svelte.config.js - vite.config.js: プロジェクトでSvelte&Viteを実行するためのファイル。
- tailwind.config.js - postcss.config.js: ウェブサイトのフォーマット用のファイル。

ソース(src)フォルダの詳細
前述のように、srcフォルダはSvelteプロジェクトの骨格を構成しています。このフォルダは以下の形式に構造化されています:

- components: ページを埋めるために使用されるSvelteファイルがここに保存されます。 コンポーネントはページ全体またはページの一部になることがあります。 (例:連絡先フォーム、コメント、タイトルなどの要素は何度も使用されるため、ゼロから作成するのではなく、 コンポーネントに変換します)
- icons: サイトのナビゲーションを支援する小さな画像(通常SVG)。 通常、これらのアイコンもSvelteファイルとして保持し、アイコンの色やサイズをプロップとして要素に渡します。
- images: ウェブサイトで使用される画像を保持するフォルダです。
- routes: ウェブサイトのページ。各言語(en、jp)に対してフォルダを作成します。
- stores: サイトの状態を制御するフォルダ(ダークモード、ユーザーID、ログインなど)。
- utils: 一般的に使用される関数を含む.jsファイルを保持するフォルダ(データベースにレコードを追加する、 タイムスタンプを日付に変換するなど)。
- app.css: サイト全体に適用されるCSSルールを保持します。
- app.html: ウェブサイトのエントリーポイント。

結論
ここで作成したテンプレートを使用すると、ウェブサイトの基本的な要素にアクセスできます。これには次のものが含まれます:- ナビゲーションバー
- 「About」、「Contact」などの基本的なページとナビゲーション
- 英語と日本語に加えて、必要なだけ多くの言語を追加できる言語サポート
- SvelteとTailwindのセットアップを最初から
- サイトをよりよくナビゲートするための小さなアイコンライブラリ
- 事前に決められた&簡単に変更可能なデザイン選択肢(フォントファミリー、背景色)
- 画像、ルート、アイコン、関数を区別するための明確なフォルダ構造
リソース
Netlifyでホストされているデモサイトをご覧いただけます こちら。このウェブサイトはアダム・スミス用に作成されましたが、どんな用途にも変更可能です。
テンプレートのコードは こちら で入手できます。
ハッキングを楽しんでください!
このブログは英語からLLMによって翻訳されました。不明な点がある場合は、お問い合わせページからご連絡ください。
コメントを残す
コメント
その他のブログ

2025/07/07
Q学習:インタラクティブ強化学習の基礎

2025/07/06
最適化アルゴリズム:SGD、モメンタム、Adam

2025/07/05
文字から単語へ:日本語BPEトークナイザーの構築

2024/06/19
SvelteとJavaScriptを使用してシンプルで動的なツールチップを作成する

2024/06/17
JavaScriptを用いて東京都のインタラクティブな地図を作成する

2024/06/14
Matplotlibで日本語文字化けを解決できる簡単な方法

2024/06/13
書評 | トーキング・トゥ・ストレンジャーズ 「よく知らない人」について私たちが知っておくべきこと by マルコム・グラッドウェル

2024/06/07
日本語で最もよく使われる3000字の漢字

2024/06/07
VSCodeでRegexを使用してReplaceする方法

2024/06/06
SvelteではReadable Storeを使用するな

2024/06/05
GzipとPakoでデータを圧縮してWebサイトのローディング速度を上げる方法

2024/05/31
JavaScriptを使用してWebページ上でマウスが指している単語を特定する

2024/05/29
SvelteとSVGを用いてインタラクティブな地図を作成する

2024/05/28
書評 | Originals 誰もが「人と違うこと」ができる時代 by アダム・グラント & シェリル・サンドバーグ

2024/05/27
Javascriptを使用して数独を解く方法

2024/05/26
ウェブサイトへのトラフィックを1か月で10倍に増やした方法

2024/05/24
人生はサイクリングに似ている

2024/05/19
JavaScriptでバックトラッキング・アルゴリズムを用いて完全な数独グリッドを生成する

2024/05/16
Tailwindが素晴らしい理由とWeb開発をいかに楽にするか

2024/05/15
PythonとGitフックを使用してサイトマップを自動的に生成する

2024/05/14
書評 | Range (レンジ) 知識の「幅」が最強の武器になる by デイビッド・エプスタイン

2024/05/13
SvelteとSvelteKitはなんですか?

2024/05/12
SvelteKitで国際化(多言語化)

2024/05/11
SvelteでCachingを用いてDeploy時間を短縮する方法

2024/05/10
SvelteとIntersection Oberverによるレイジーローディング

2024/05/10
遺伝的アルゴリズムで最適な株式ポートフォリオを作る方法

2024/05/09
Pythonを用いてShapeFileをSVGに変換できる方法

2024/05/08
Svelteの反応性:変数、バインディング、およびキー関数

2024/05/07
書評 | 孫子の兵法

2024/05/06
スペシャリストは終了。ゼネラリスト万歳!

2024/05/03
トルコ人の有権者の投票行動をPythonでの分析

2024/05/01
Seleniumを用いてトルコ投票データベースを作る方法

2024/04/30
SvelteとTailwindを使用してInfinite Scrollできる方法

2024/04/29
1年間以内で日本語を駆使できるようになるための方法

2024/01/29
怠惰なエンジニアとひどいデザイン

2024/01/28
偉大さについて

2024/01/28
MacBook で PDF を PNG に変換する

2023/12/31
2023年振り返り:24冊の読んだ本のまとめ

2023/12/30
Python PILを使用して写真コラージュを作成する方法

2024/01/09
ウェブサイトの訪問者のデバイスとブラウザを検出する方法

2024/01/19
ChatGPT回答の解析
