GzipとPakoでデータを圧縮してWebサイトのローディング速度を上げる方法
出版日: 2024年6月5日

背景
速いことは良いことだと知っていましたか?少なくともウェブ開発の世界ではそうです。
Walmartは、ウェブサイトの読み込み時間が100ミリ秒改善するごとに収益が最大1%増加することを報告しています。Walmartのeコマース収益が500億ドル以上であることを考えると、速度はお金だと言えます。
コンテキスト
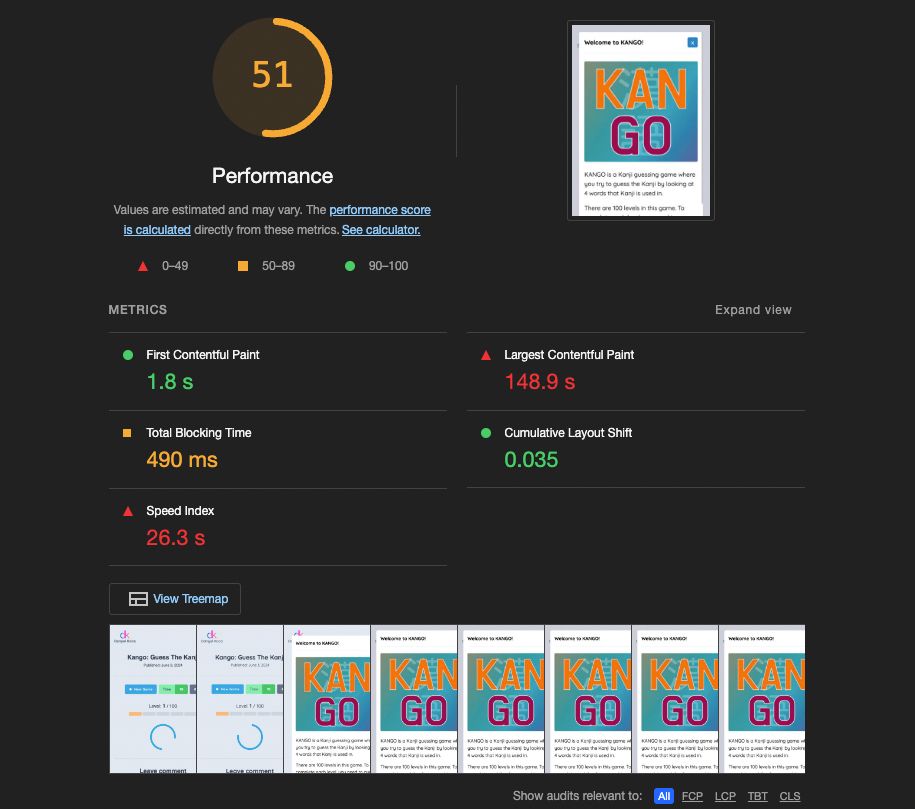
ウェブサイトでブログや作品を頻繁に共有しているうちに、ウェブサイトの読み込み速度がサイトの規模が大きくなるにつれて悪化していることに気づきました。以下のこのゲームの最近のLighthouseレポートを見てください:

このパフォーマンスは非常に恥ずかしいです。
Google検索のクリック数を週に1,000に増やすことを目指しているため、速度の向上はこの戦略の重要な要素です。
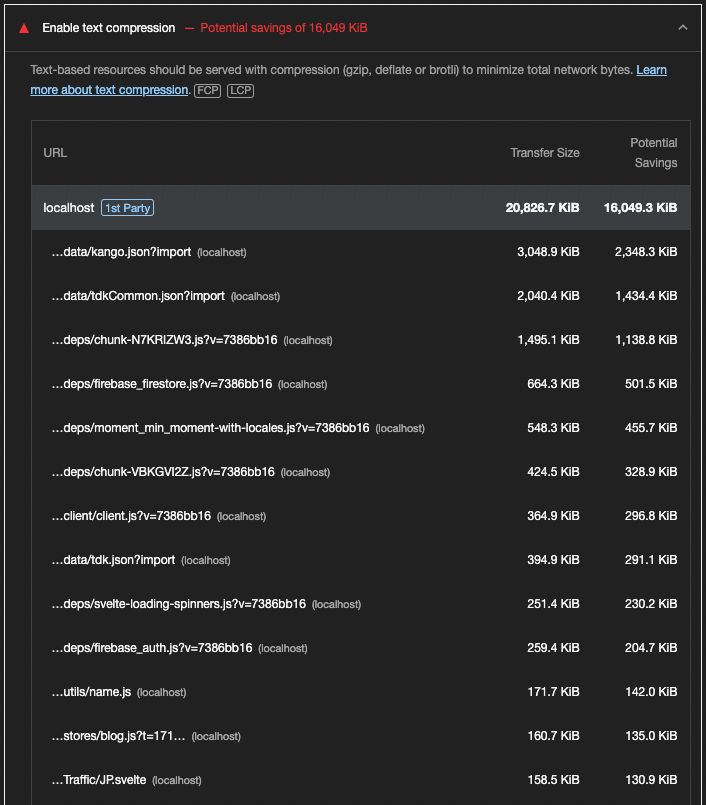
速度パフォーマンスが低い理由はいくつかありますが、Lighthouseレポートで強調されているように、遅延の主な原因の一つは大きなファイルです:

このレポートが教えてくれるのは、ウェブページを開いたときに21MBのファイルを転送しているが、ファイルを圧縮することでそのサイズを16MB減らしてわずか5MBにすることができるということです!信じられないほど良い話です。
実際にテキスト圧縮を実装して、転送されるバイト数を減らし、ページの速度を向上させましょう。
方法
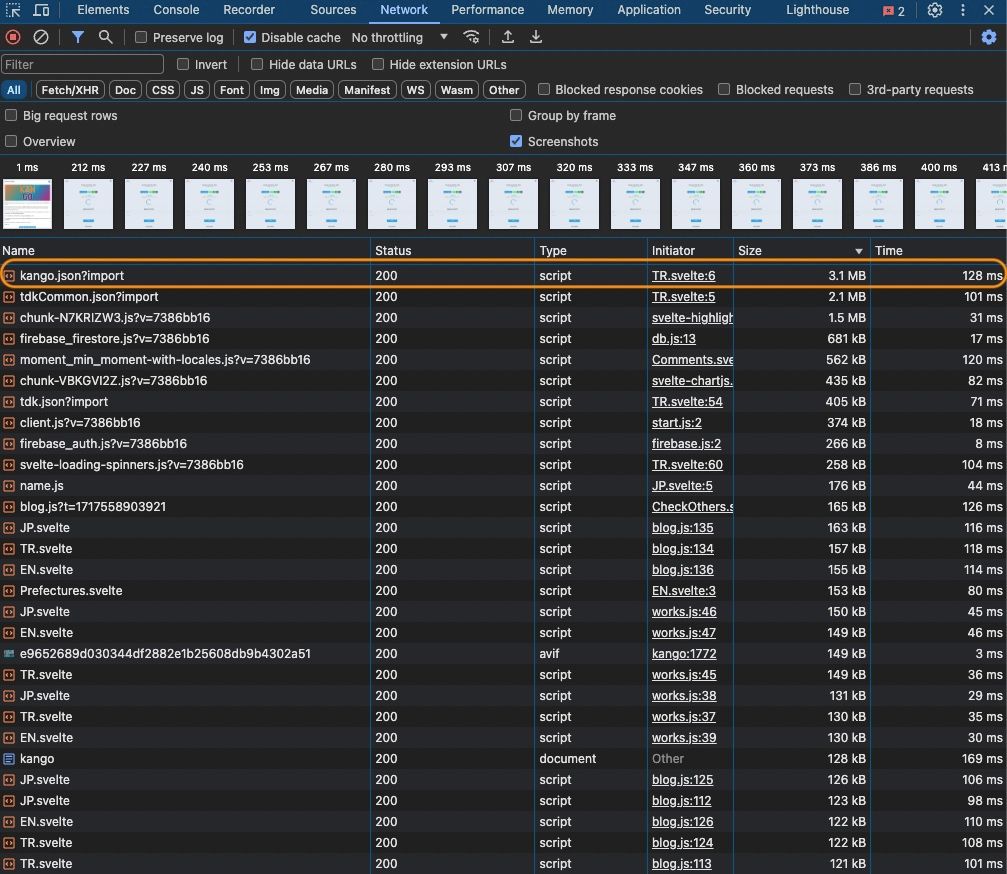
このページで提供されている最大のファイルであるJSONファイルkango.jsonを選んでテキスト圧縮の効果を見てみます。
ウェブページのネットワークタブで、このセッションで提供されている最大のファイルが3.1MBであることがわかります。テキスト圧縮を行ってその効果を確認しましょう。

Pythonでファイルを圧縮(Deflate)
このJSONファイルをPythonで作成し、JSONファイルを保存するセクションで少し変更を加えて、全体のファイルではなく圧縮されたJSONファイルを保存するようにします。
Pythonでの圧縮には非常に簡単な構文を持つGZIPライブラリを使用します。
dictionary = ['a' : 1, 'b': 2, 'c': 2]
## DONT USE THIS
with open("/path/dict.json", "w") as f:
json.dump(dictionary, f, ensure_ascii=False)
## USE THIS
import gzip
with gzip.open("/path/dict.json.gzip", 'wt', encoding='UTF-8') as zipfile:
json.dump(dictionary, zipfile)圧縮されたファイルを取得したら、古いJSONファイルを置いていた場所に配置します。次に、そのファイルをJavaScriptで読み取って解凍する方法を見てみましょう。
JavaScriptでファイルを解凍(Inflate)
Viteのようなフレームワークを使用している場合、そのままファイルを読み取ります。しかし、必要な関数の一部がクライアント側でのみ実行されるため、「onMount」での読み取りを遅延させます。
// DONT USE THIS ANYMORE
<script>
import dictionary from 'path/dictionary.json';
</script>
// USE THIS
<script>
import { onMount } from 'svelte';
// Download pako.min.js from below link and save it in your webpage folder & import it
// https://github.com/nodeca/pako/blob/master/dist/pako.min.js
import 'utils/pako.min.js';
onMount(() => {
// Create a new HTTP Request
let request = new XMLHttpRequest();
// Get the Zipped file we saved earlier in Python
request.open('GET', '/path/dict.json.gzip', true);
request.responseType = 'blob';
request.onload = function () {
// Once the request is loaded read the contents of the zip file as ArrayBuffer
let reader = new FileReader();
reader.readAsArrayBuffer(request.response);
reader.onload = async function (e) {
// Get the read file
let result = e.target.result;
// KEY PART: INFLATE THE FILE BACK TO STRING USING PAKO
result = pako.inflate(new Uint8Array(result), { to: 'string' });
// Convert string to object
dictionary = await JSON.parse(result);
};
};
request.send();
});
</script>コードを単にJSONファイルをインポートするのではなく、コンポーネントがマウントされたときに圧縮ファイルを読み取って解凍するように変更することで、結果として得られる辞書は同じになるはずです。
結果
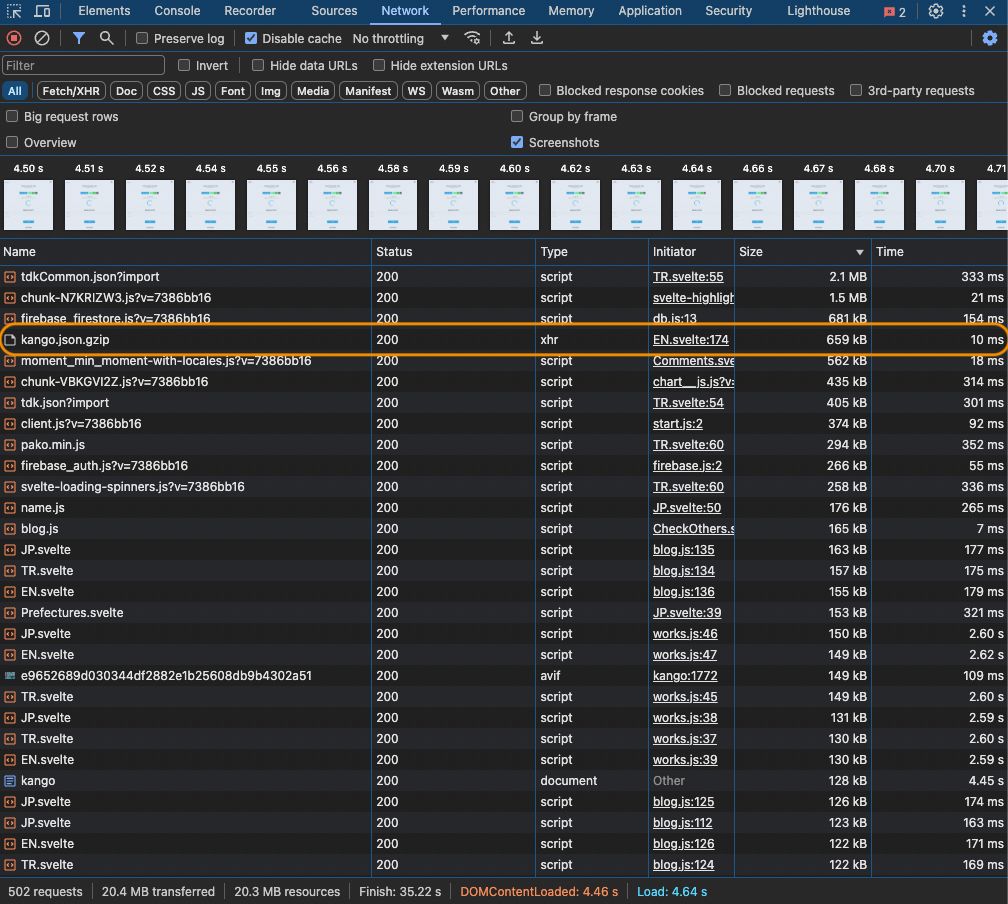
この簡単な変更を行うだけで、どれだけサイズを削減できたかを見てみましょう。

ご覧のとおり、kango.jsonファイルはもはや最大のファイルではありません。そのサイズは3.1MBから659KBに減少しました!これは約5倍の圧縮率です!
圧縮バージョンではコードが若干長くなりましたが、圧縮による大きなメリットが見られます。
さらに、圧縮されたファイルはブラウザでの読み込みが速くなるため、未圧縮ファイルよりも読み込み速度がはるかに速くなります。ネットワークタブを見ると、このファイルの読み込み時間が128msから10msに減少しました!これは13倍の読み込み時間改善です!
Walmartの調査結果が正しいと仮定すると、上記の方法でファイルを圧縮するだけで収益が少なくとも1%増加することが期待できます。

結論
このブログ投稿では、大きなJSONファイルを圧縮してそのサイズを5倍縮小するコードを考案しました。これにより、そのファイルの読み込み速度が13倍向上しました。Pythonでのファイル圧縮は簡単ですが、JSでの解凍は複雑なので、上記のコードを自由に使用してください。
ファイルを圧縮することで、ページ速度を向上させ、ユーザーエンゲージメントとコンバージョンを増やすことができます。
質問やコメントはありますか?以下にお知らせください。
ハッキングを楽しんでください!
このブログは英語からChatGPTによって翻訳されました。不明な点がある場合は、お問い合わせページからご連絡ください。
コメントを残す
コメント
現在コメントがありません。
その他のブログ

2024/06/19
SvelteとJavaScriptを使用してシンプルで動的なツールチップを作成する

2024/06/17
JavaScriptを用いて東京都のインタラクティブな地図を作成する

2024/06/14
Matplotlibで日本語文字化けを解決できる簡単な方法

2024/06/13
書評 | トーキング・トゥ・ストレンジャーズ 「よく知らない人」について私たちが知っておくべきこと by マルコム・グラッドウェル

2024/06/07
日本語で最もよく使われる3000字の漢字

2024/06/07
VSCodeでRegexを使用してReplaceする方法

2024/06/06
SvelteではReadable Storeを使用するな

2024/05/31
JavaScriptを使用してWebページ上でマウスが指している単語を特定する

2024/05/29
SvelteとSVGを用いてインタラクティブな地図を作成する

2024/05/28
書評 | Originals 誰もが「人と違うこと」ができる時代 by アダム・グラント & シェリル・サンドバーグ

2024/05/27
Javascriptを使用して数独を解く方法

2024/05/26
ウェブサイトへのトラフィックを1か月で10倍に増やした方法

2024/05/24
人生はサイクリングに似ている

2024/05/19
JavaScriptでバックトラッキング・アルゴリズムを用いて完全な数独グリッドを生成する

2024/05/16
Tailwindが素晴らしい理由とWeb開発をいかに楽にするか

2024/05/15
PythonとGitフックを使用してサイトマップを自動的に生成する

2024/05/14
書評 | Range (レンジ) 知識の「幅」が最強の武器になる by デイビッド・エプスタイン

2024/05/13
SvelteとSvelteKitはなんですか?

2024/05/12
SvelteKitで国際化(多言語化)

2024/05/11
SvelteでCachingを用いてDeploy時間を短縮する方法

2024/05/10
SvelteとIntersection Oberverによるレイジーローディング

2024/05/10
遺伝的アルゴリズムで最適な株式ポートフォリオを作る方法

2024/05/09
Pythonを用いてShapeFileをSVGに変換できる方法

2024/05/08
Svelteの反応性:変数、バインディング、およびキー関数

2024/05/07
書評 | 孫子の兵法

2024/05/06
スペシャリストは終了。ゼネラリスト万歳!

2024/05/03
トルコ人の有権者の投票行動をPythonでの分析

2024/05/01
Seleniumを用いてトルコ投票データベースを作る方法

2024/04/30
SvelteとTailwindを使用してInfinite Scrollできる方法

2024/04/29
1年間以内で日本語を駆使できるようになるための方法

2024/04/25
SvelteとTailwindを用いたWebサイトテンプレート

2024/01/29
怠惰なエンジニアとひどいデザイン

2024/01/28
偉大さについて

2024/01/28
MacBook で PDF を PNG に変換する

2023/12/31
2023年振り返り:24冊の読んだ本のまとめ

2023/12/30
Python PILを使用して写真コラージュを作成する方法

2024/01/09
ウェブサイトの訪問者のデバイスとブラウザを検出する方法

2024/01/19
ChatGPT回答の解析
