SvelteKitで国際化(多言語化)
出版日: 2024年5月12日

背景
ウェブサイトへのトラフィックを増やすために、ウェブサイトに言語サポートを追加することを検討するかもしれません。
たとえば、以下のチャートは、2024年5月12日現在の私のウェブサイトのページごとの訪問数を示しています。

ほとんどの訪問は英語ページに行われました(全体的なランディングページが英語であるため)。しかし、トルコ語と日本語のバージョンへの訪問もかなりあります。これらの潜在的な訪問を見逃したくはありません。
また、ChatGPTの翻訳は最近非常に良くなっているため、コンテンツを翻訳するために必要な作業量も以前ほど高くはありません。ChatGPTの翻訳は完璧ではないことが通常ですが、コンテンツを翻訳する際の素晴らしい作業基盤を提供しています。
SvelteKitでウェブサイトを国際化する方法
このトピックについて調査を行っていないにもかかわらず、可能な限りスムーズに3言語をウェブサイトに有効化するための戦略を説明します。アプローチは3つの柱に分かれます。
1. ルーティング戦略
私のウェブサイトは、www.danyelkoca.com/<language>/<something>という構造になっています。
. 実際のルートは以下のようになります:- www.danyelkoca.com/en/about
- www.danyelkoca.com/jp/works/tetris
- www.danyelkoca.com/tr/blog/on-greatness
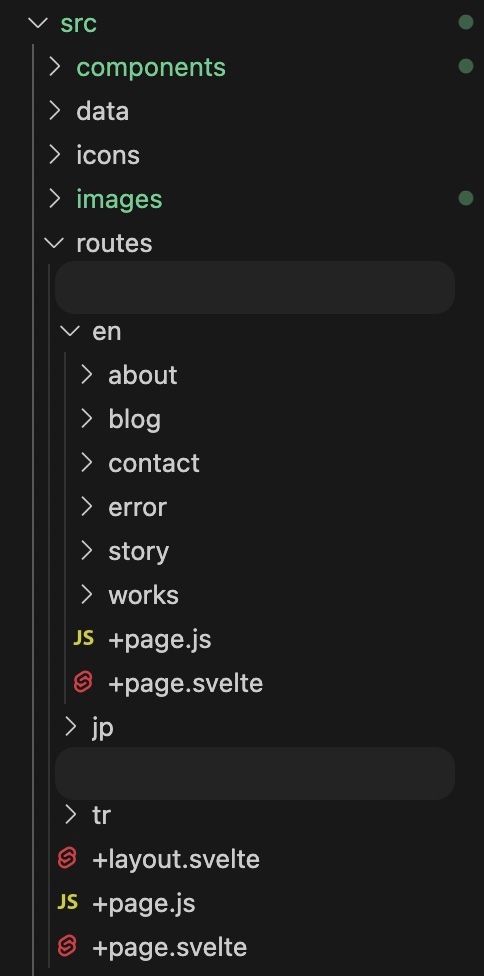
このようなルーティング方法は、srcフォルダーの中のroutesフォルダーにあるフォルダー構造によって実現できます:

私のウェブサイトは3つの言語を持っているため、srcフォルダーの中に3つのサブフォルダーがあります。
- en
- jp
- tr
各サブフォルダーにはほぼ同じ内容が含まれていますが、これは必須ではありません。たとえば、英語のみでproductsページを持っている場合、enフォルダーの下にproductsサブフォルダーのみを持つことが意味があります。
2. 状態管理戦略
ルーティングが完了したら、ユーザーの選択した言語を追跡する必要があります。ほとんどの場合、各言語に個別のページがないからです。たとえば:
let language = "en"; // jp or tr is possible
let greeting = language == "en" ? "Hello" : language == "jp" : "こんにちは" : "Selam";もちろん、各ページで変数を宣言するのではなく、SvelteKitのwritable storeを使用します。
// stores/main.js
import { writable } from 'svelte/store';
export const language = writable('en');このストア変数は、必要に応じてコンポーネントでインポートされ、以下のように使用されます:
<script>
import { language } from '$stores/main'
let title = $language == "en" ? "About" : $language == "jp" ? "私について" : "Hakkimda";
</script>
<svelte:head>
<title>{title}</title>
</svelte:head>3. コンポーネント戦略
さて、異なる言語ごとに異なるルートがある場合、各言語ごとのコンテンツをどのように提供しますか?つまり、各ページと言語ごとに異なるpage.svelteがある場合です。
- en/contact/page.svelte
- jp/contact/page.svelte
- tr/contact/page.svelte
ページで提供されるコンテンツが類似している場合、1つのコンポーネントを持ち、条件に基づいて言語を調整します。
したがって、上記の例の各page.svelteは同じContactコンポーネントを参照します:
<script>
import Contact from 'components/Contact.svelte';
</script>
<Contact />そして、Contactコンポーネント内で、ストアされた言語変数に基づいてコンテンツを動的に作成します。
// components/Contact.svelte
<script>
import { language } from '$stores/main'
</script>
<h1>
{$language == 'en' ? 'Contact Me' : $language == 'jp' ? '問い合わせ' : 'İletişim'}
</h1>ただし、一部のページは言語に応じて非常に異なるコンテンツを持つため、1つのページで条件に基づいてコンテンツを作成することは悪夢です(たとえば、ブログ投稿)。その場合は、言語ごとに個別のコンポーネントを作成することをお勧めします。
4. その他の考慮事項:ストアの更新
最後に考慮する必要があるのは、ストア内のlanguage変数を追跡することです。ウェブサイトには言語ボタンがあり、次のように機能します。
<div>
<button on:click={() => language.set('en')}>English</button>
<button on:click={() => language.set('jp')}>Japanese</button>
<button on:click={() => language.set('tr')}>Turkish</button>
</div>これは簡単に管理できます。ただし、言語の保存された値はenなどの初期値を持っています。ユーザーが直接日本語やトルコ語のページにアクセスした場合でも、ページが表示される前に言語変数を更新する必要があります。これにより、ユーザーに適切なコンテンツが表示されます。
これには、通常はデータをロードするために使用されるSvelteKitのpage.jsを使用します。このページはpage.svelteがロードされる前に実行され、任意の状態変更を行うのに最適な場所です:
// routes/jp/{something}/page.svelte
import { language } from '$stores/main';
language.set('jp');トルコ語や英語のルートに対しても同様の操作が必要であることに注意してください。英語の場合、デフォルトのストア値が英語であるため、これは不要だと考えるかもしれません。しかし、ユーザーが言語を日本語に変更し、英語のサイトを訪れる場合があるため、言語が日本語に固定されることを防ぎたいです。そのような状況を防ぎたいと思います。

結論
このブログ投稿では、私が3つの言語でサイトを展開するのを容易にするために使用している戦略をまとめました。ウェブサイトを複数の言語で管理することはめちゃくちゃになるかもしれませんが、SvelteKitの機能を使用して、ユーザーにスムーズな体験を提供し、エンジニアの作業量を減らすことができます。
より良いアプローチがありましたら、お知らせください。
その間、ハッキングをお楽しみください!
このブログは英語からChatGPTによって翻訳されました。不明な点がある場合は、お問い合わせページからご連絡ください。
コメントを残す
コメント
現在コメントがありません。
その他のブログ

2024/06/19
SvelteとJavaScriptを使用してシンプルで動的なツールチップを作成する

2024/06/17
JavaScriptを用いて東京都のインタラクティブな地図を作成する

2024/06/14
Matplotlibで日本語文字化けを解決できる簡単な方法

2024/06/13
書評 | トーキング・トゥ・ストレンジャーズ 「よく知らない人」について私たちが知っておくべきこと by マルコム・グラッドウェル

2024/06/07
日本語で最もよく使われる3000字の漢字

2024/06/07
VSCodeでRegexを使用してReplaceする方法

2024/06/06
SvelteではReadable Storeを使用するな

2024/06/05
GzipとPakoでデータを圧縮してWebサイトのローディング速度を上げる方法

2024/05/31
JavaScriptを使用してWebページ上でマウスが指している単語を特定する

2024/05/29
SvelteとSVGを用いてインタラクティブな地図を作成する

2024/05/28
書評 | Originals 誰もが「人と違うこと」ができる時代 by アダム・グラント & シェリル・サンドバーグ

2024/05/27
Javascriptを使用して数独を解く方法

2024/05/26
ウェブサイトへのトラフィックを1か月で10倍に増やした方法

2024/05/24
人生はサイクリングに似ている

2024/05/19
JavaScriptでバックトラッキング・アルゴリズムを用いて完全な数独グリッドを生成する

2024/05/16
Tailwindが素晴らしい理由とWeb開発をいかに楽にするか

2024/05/15
PythonとGitフックを使用してサイトマップを自動的に生成する

2024/05/14
書評 | Range (レンジ) 知識の「幅」が最強の武器になる by デイビッド・エプスタイン

2024/05/13
SvelteとSvelteKitはなんですか?

2024/05/11
SvelteでCachingを用いてDeploy時間を短縮する方法

2024/05/10
SvelteとIntersection Oberverによるレイジーローディング

2024/05/10
遺伝的アルゴリズムで最適な株式ポートフォリオを作る方法

2024/05/09
Pythonを用いてShapeFileをSVGに変換できる方法

2024/05/08
Svelteの反応性:変数、バインディング、およびキー関数

2024/05/07
書評 | 孫子の兵法

2024/05/06
スペシャリストは終了。ゼネラリスト万歳!

2024/05/03
トルコ人の有権者の投票行動をPythonでの分析

2024/05/01
Seleniumを用いてトルコ投票データベースを作る方法

2024/04/30
SvelteとTailwindを使用してInfinite Scrollできる方法

2024/04/29
1年間以内で日本語を駆使できるようになるための方法

2024/04/25
SvelteとTailwindを用いたWebサイトテンプレート

2024/01/29
怠惰なエンジニアとひどいデザイン

2024/01/28
偉大さについて

2024/01/28
MacBook で PDF を PNG に変換する

2023/12/31
2023年振り返り:24冊の読んだ本のまとめ

2023/12/30
Python PILを使用して写真コラージュを作成する方法

2024/01/09
ウェブサイトの訪問者のデバイスとブラウザを検出する方法

2024/01/19
ChatGPT回答の解析
