Tailwindが素晴らしい理由とWeb開発をいかに楽にするか
出版日: 2024年5月16日

昔、ウェブサイトのスタイルを設定するためにHTMLとCSSを行き来していたことを覚えていますか?

実際、昨年の私でした。まだ巨大なCSSスタイルシートでHTMLページをスタイル設定している人がいると思います。
これは実際にはウェブページを設計する非常に悪い方法です。これにより、2つのファイルを行き来するたびにエンジニアの生産性が損なわれます。
しかし、このアプローチの最大の問題はこれではありません。このアプローチの主な問題は、スコープです。
CSSスタイルシートがスコープで失敗する理由
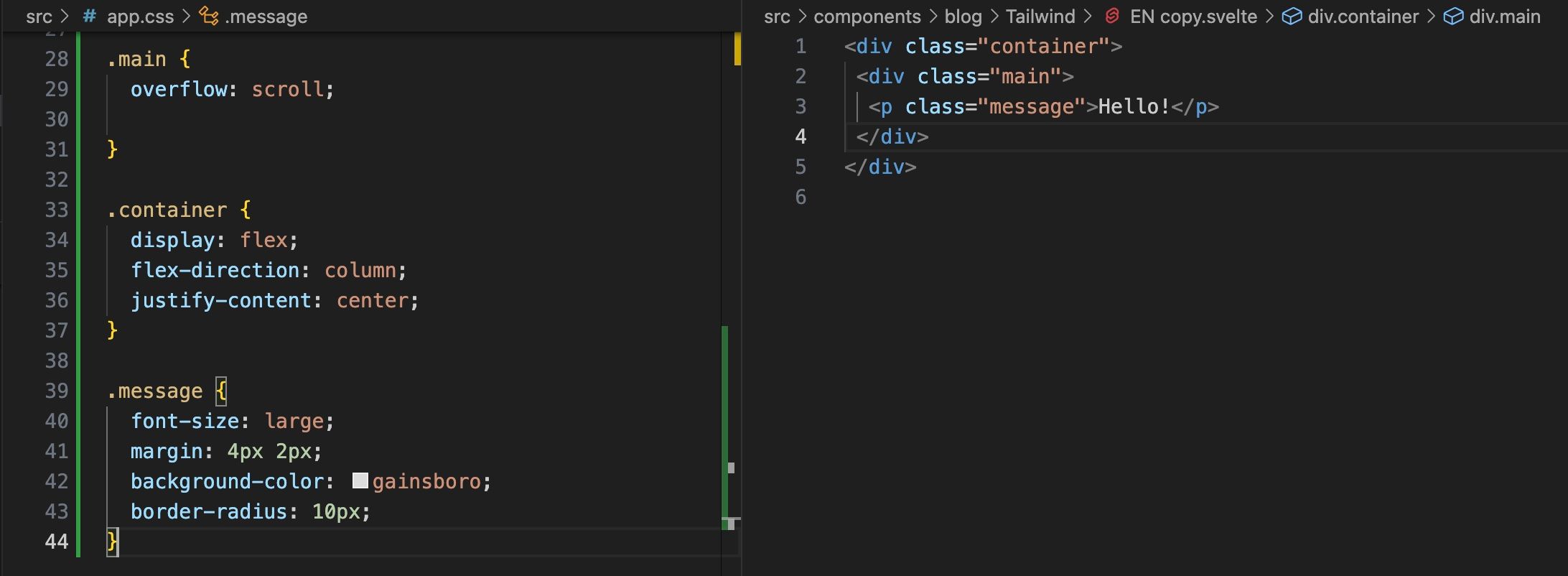
別々のページで main というクラスが付いた2つのHTML要素があるとします。1つのページで .main にスタイルを適用すると、意図せず他のページの要素にもスタイルが適用されてしまいます。これは災害のもとです。
この開発方法は、リファクタリングやクリーニングができない大量のレガシーコードも作成します。例えば、要素から main クラスを削除して .main をCSSファイルで不要にするとします。
しかし、アプリケーションの別の場所でそのクラスが適用されているかもしれないので、簡単にスタイルシートからそのクラスを削除することはできません。
この方法では、使用されていないスタイルがスタイルシートに蓄積され、しばらくすると管理が不可能になります。

Tailwindが私たちを救う
Tailwindを使えば、すべてをHTMLファイル内で行うので、もはやCSSファイルを気にする必要はありません。使用しているフレームワークに応じてTailwindをセットアップし、このページの指示に従います。
Tailwindでは、クラスを直接適用することでスタイルを適用できます。たとえば、段落のスタイルを設定する:
これは太字の段落です
これは赤い段落です
これは斜体の段落です
これは 混合 要素です
TailwindのHTMLファイルで上記のスタイルを実現するのは非常に簡単です。スタイルはTailwindではクラスで表されています。
以下のコードは、上記のテキストを作成する方法を示しています。
<div class="flex flex-col gap-2">
<p class="font-bold">これは太字の段落です</p>
<p class="text-red-500">これは赤い段落です</p>
<p class="italic">これは斜体の段落です</p>
<p>これは <span class="underline">混合</span> 要素です</p>
</div>わかりやすいですよね? Tailwindのクラス構文を知っていれば、すぐに使えます。そしてそれは思っているほど難しくありません。
たとえば、font-bold はテキストを太字にし、italic クラスは要素を斜体にします。
何百ものクラスを知る必要があると思うかもしれませんが、適用したいスタイルを探すとすぐにTailwindの構文を見つけることができます。
Tailwindをプロジェクトで1年間使ってみた結果、ほとんどの場合、スタイルのTailwind構文を探す必要はありません。Tailwindの一貫した構文は覚えやすいです。たとえば、以下の例を見てください。
(なし)

rounded-lg

rounded-3xl

rounded-full

クラス rounded は要素のボーダー半径を制御し、lg、xl、full のサフィックスを追加することで簡単に調整できます。
なぜTailwindを使うのか?
ご覧の通り、Tailwindを使うとHTMLファイルから離れることなくスタイリングを行うことができます。これにより、ウェブ開発は楽しいプラクティスになります。
また、border-radius: 10px や font-size: 16px などのスタイルの詳細に入らずに一貫したウェブアプリを作成できます。なぜなら、クラスはTailwindによって事前に定義されているからです。
たとえば、私は見出しに text-lg と font-bold を使っています。これは、別々のCSSシートにクラスを定義して編集するよりも簡単です。
Tailwindを使用した経験がある場合は、最も好きな/好きでない側面を教えてください。まだ試したことがない場合は、多くを見逃しています。今すぐ何をしているかをやめて、 npm install tailwindcss を実行してください。
引き続き、楽しいコーディングを。
このブログは英語からChatGPTによって翻訳されました。不明な点がある場合は、お問い合わせページからご連絡ください。
コメントを残す
コメント
その他のブログ

2024/06/19
SvelteとJavaScriptを使用してシンプルで動的なツールチップを作成する

2024/06/17
JavaScriptを用いて東京都のインタラクティブな地図を作成する

2024/06/14
Matplotlibで日本語文字化けを解決できる簡単な方法

2024/06/13
書評 | トーキング・トゥ・ストレンジャーズ 「よく知らない人」について私たちが知っておくべきこと by マルコム・グラッドウェル

2024/06/07
日本語で最もよく使われる3000字の漢字

2024/06/07
VSCodeでRegexを使用してReplaceする方法

2024/06/06
SvelteではReadable Storeを使用するな

2024/06/05
GzipとPakoでデータを圧縮してWebサイトのローディング速度を上げる方法

2024/05/31
JavaScriptを使用してWebページ上でマウスが指している単語を特定する

2024/05/29
SvelteとSVGを用いてインタラクティブな地図を作成する

2024/05/28
書評 | Originals 誰もが「人と違うこと」ができる時代 by アダム・グラント & シェリル・サンドバーグ

2024/05/27
Javascriptを使用して数独を解く方法

2024/05/26
ウェブサイトへのトラフィックを1か月で10倍に増やした方法

2024/05/24
人生はサイクリングに似ている

2024/05/19
JavaScriptでバックトラッキング・アルゴリズムを用いて完全な数独グリッドを生成する

2024/05/15
PythonとGitフックを使用してサイトマップを自動的に生成する

2024/05/14
書評 | Range (レンジ) 知識の「幅」が最強の武器になる by デイビッド・エプスタイン

2024/05/13
SvelteとSvelteKitはなんですか?

2024/05/12
SvelteKitで国際化(多言語化)

2024/05/11
SvelteでCachingを用いてDeploy時間を短縮する方法

2024/05/10
SvelteとIntersection Oberverによるレイジーローディング

2024/05/10
遺伝的アルゴリズムで最適な株式ポートフォリオを作る方法

2024/05/09
Pythonを用いてShapeFileをSVGに変換できる方法

2024/05/08
Svelteの反応性:変数、バインディング、およびキー関数

2024/05/07
書評 | 孫子の兵法

2024/05/06
スペシャリストは終了。ゼネラリスト万歳!

2024/05/03
トルコ人の有権者の投票行動をPythonでの分析

2024/05/01
Seleniumを用いてトルコ投票データベースを作る方法

2024/04/30
SvelteとTailwindを使用してInfinite Scrollできる方法

2024/04/29
1年間以内で日本語を駆使できるようになるための方法

2024/04/25
SvelteとTailwindを用いたWebサイトテンプレート

2024/01/29
怠惰なエンジニアとひどいデザイン

2024/01/28
偉大さについて

2024/01/28
MacBook で PDF を PNG に変換する

2023/12/31
2023年振り返り:24冊の読んだ本のまとめ

2023/12/30
Python PILを使用して写真コラージュを作成する方法

2024/01/09
ウェブサイトの訪問者のデバイスとブラウザを検出する方法

2024/01/19
ChatGPT回答の解析
