JavaScriptを用いて東京都のインタラクティブな地図を作成する
出版日: 2024年6月17日

背景
現在のほとんどのアプリは、マップ内の要素をクリックまたはホバーすることで、インタラクティブなSVGマップを持っています。
フルフレッジのウェブ開発者になるためには、SVGやJavaScriptなどのシンプルなツールを使って、このようなインタラクティブなマップを作成する方法を知ることが重要です。
目的
このブログでは、東京都のSVGマップを使用し、市内の自治体にホバーすると情報が表示されるようにします。
このコードをあらゆる種類のSVGマップに適用することができます。東京である必要はまったくありません。
東京都を選んだ理由は、その自治体のSVGマップと、自治体にホバーしたときに表示できるランダムなデータを見つけることができたからです。
このコードでは主にJavaScriptと少しのSvelteを使用します。Svelteは使いやすさから選ばれましたが、その構文は簡単に純粋なバニラJavaScriptに戻すことができます。
自治体にホバーしたときに情報を表示するために使用するツールチップ関数には、ライブラリはインポートされていません。
方法
SVGファイル
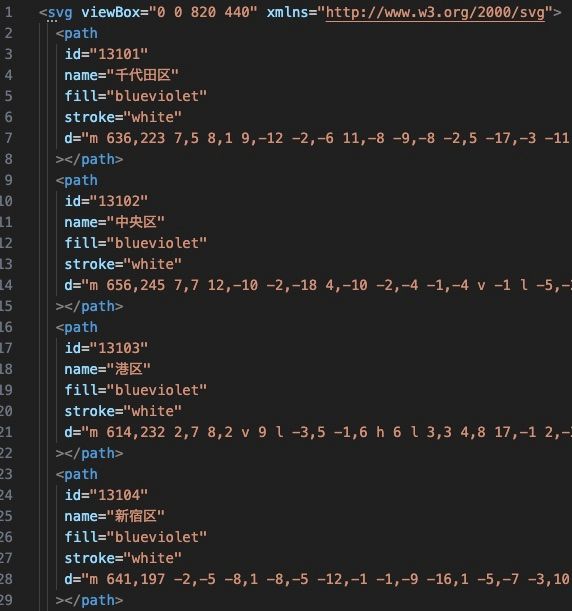
東京のSVGマップから始めます。ここに、インターネット上のさまざまなソースを使用して作成したマップがあります。それは13KBのシンプルなSVGファイルで、自治体の地形、名前、自治体コードを提供します:

以下は実際のSVGです。
23特別区はbluevioletで塗られていますが、他の自治体はsteelblueで塗られています。私の2つの好きな色です :)
各自治体に名前とコードが割り当てられていることで、どの自治体にマウスがホバーしているかを特定できます。
SVGファイルはこちらで見つけることができます。
補足データ
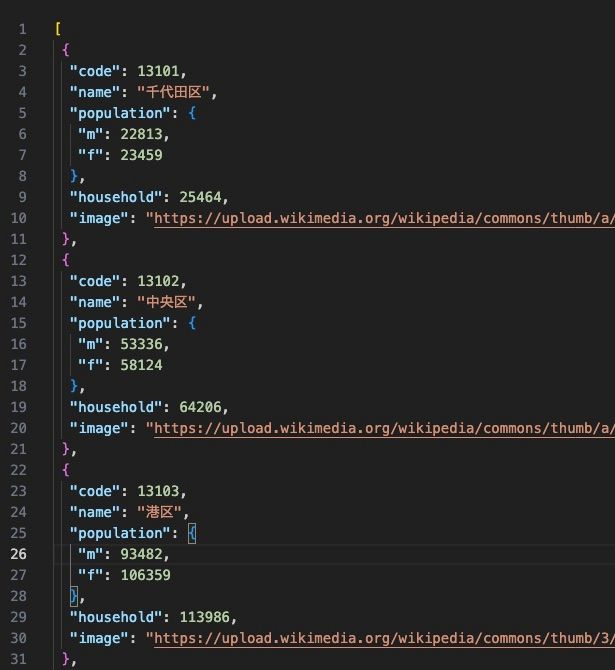
現在、SVGファイルがあるので、ユーザーが自治体にホバーしたときに表示するデータが必要です。これには、統計局が提供する人口と世帯数のデータを使用しました。データは以下のようになります:

数字だけを表示するのは退屈なので、各自治体に写真を追加して、少し工夫しました。写真はWikipediaから取得しています(スクロールしてすべて見ることができます)。
千代田区

中央区

港区

新宿区

文京区

台東区

墨田区

江東区

品川区

目黒区

大田区

世田谷区

渋谷区

中野区

杉並区

豊島区

北区

荒川区

板橋区

練馬区

足立区

葛飾区

江戸川区

八王子市

立川市

武蔵野市

三鷹市

青梅市

府中市

昭島市

調布市

町田市

小金井市

小平市

日野市

東村山市

国分寺市

国立市

福生市

狛江市

東大和市

清瀬市

東久留米市

武蔵村山市

多摩市

稲城市

羽村市

あきる野市

西東京市

西多摩郡瑞穂町

西多摩郡日の出町

西多摩郡檜原村

西多摩郡奥多摩町

大島町

利島村

新島村

神津島村

三宅島三宅村

御蔵島村

八丈島八丈町

青ヶ島村

小笠原村

この写真のビューがとても気に入っています。スクロールすると、東京が都市から田舎、そして最後に島へと移り変わる様子を見ることができます。
東京が23の高度に都市化された区だけで構成されているわけではないと知ることは新鮮です。
人口データと写真を混ぜ合わせて、最終的なJSONファイルが以下のようになります。

フロントエンド - SVG
各パスが自治体を示すSVGマップができたので、パスにホバーしたときに関数をトリガーする機能を追加しましょう:
<script>
let data = [
{
code: 13102,
name: '中央区',
population: { m: 53336, f: 58124 },
household: 64206,
image: 'https://upload.wikimedia...'
}, // ...
]
function handleMouseover(key) {
// Get the municipality that is hovered
entity = data.filter((d) => d.code === key)[0];
}
</script>
<svg>
<path
on:mouseover={() => handleMouseover(13102)}
d="m 636,223 7,5 8,1 9,-12 -2,-6 11,-8 -9,-8 -2,5 -17,-3 -11,13 v 7 z"
/>
<!-- ... -->
</svg>
上記の関数は、SVGファイル内のすべてのパスに添付されています。これで、ユーザーがどの自治体にホバーしているかを把握できます。
フロントエンド - インフォパネル
次に、ユーザーがホバーしている自治体の情報を表示するインフォパネルを作成しましょう。
Tailwindを使用することをお勧めします。これにより、スタイリングが非常に簡単になります。詳細は私の記事をご覧ください。
以下は、インフォパネルを作成するために使用するコードです:
<div class="flex rounded-xl overflow-hidden shadow-xl mx-auto my-8">
<img
class="h-100 w-[150px] min-w-[150px] max-w-[150px] object-cover"
src="https://upload.wikimedia..."
alt="中央区"
/>
<div class="px-8 py-4 flex gap-2 flex-col bg-white">
<p class="text-3xl font-bold text-center">中央区</p>
<div>
<p class="text-xs text-slate-500 font-bold text-center">Population</p>
<p class="text-xl text-center">111,460</p>
</div>
<div>
<p class="text-xs text-slate-500 font-bold text-center"># Households</p>
<p class="text-xl text-center">64,206</p>
</div>
</div>
</div>このコードは、以下のような見栄えの良いパネルを生成します。これは、自治体にホバーしたときに表示するものです。

中央区
人口
111,460
世帯数
64,206
フロントエンド - ツールチップ
SVGとインフォパネルが準備できたので、残るは自治体にホバーしたときにインフォパネルを表示することだけです。
また、これをマウスの隣に「ツールチップ」形式で表示したいです。
以下のコードは、バニラJavaScriptを使用してツールチップを実装するためのものです。このコードの良い点は、画面を4つの象限に分割し、マウスの位置に応じてツールチップの位置を計算することです。
これは、ツールチップが画面外に出ないようにするためです。たとえば、マウスが画面の下部に近い場合、ツールチップはマウスの上に表示されます。一方、上部に近い場合は、ツールチップはマウスの下に表示されます。
この実装については別の記事を書きますので、興味がある方は後で私のブログをご覧ください。
<script>
function handleMouseMove(event) {
let x = event.clientX;
let y = event.clientY;
let rect = container.getBoundingClientRect();
info.style.top = y < innerHeight / 2 ? y - rect.top + 10 + 'px' : '';
info.style.bottom = y < innerHeight / 2 ? '' : rect.bottom - y + 10 + 'px';
info.style.left = x < innerWidth / 2 ? x - rect.left + 10 + 'px' : '';
info.style.right = x < innerWidth / 2 ? '' : rect.right - x + 10 + 'px';
}
</script>
<svelte:window
bind:innerWidth
bind:innerHeight
on:mousemove={(e) => handleMouseMove(e)}
/>
結果
すべての必要なステップを実装したので、私たちの作品を見てみましょう。
以下のSVGにホバーして、画像、人口、および世帯数を確認してください:
スリムな情報パネルとツールチップで見た目が美しいですね。
結論
このブログ記事では、Svelte、SVG、JavaScript、およびTailwindを使用して、いくつかの人口統計データを表示するためのインタラクティブなマップを開発しました。
これを達成するために、東京のSVGファイルを作成し、人口や画像などの関連情報を収集し、最終的にツールチップや情報パネルなどのフロントエンド要素を開発しました。
この種の機能はダッシュボードでよく使用されるため、フロントエンド/フルスタックエンジニアとして実装方法を知っておくと良いでしょう。
質問がありますか?下にコメントしてください。
次のブログまで、ハッキングを楽しんでください!
このブログは英語からLLMによって翻訳されました。不明な点がある場合は、お問い合わせページからご連絡ください。
コメントを残す
コメント
現在コメントがありません。
その他のブログ

2025/07/07
Q学習:インタラクティブ強化学習の基礎

2025/07/06
最適化アルゴリズム:SGD、モメンタム、Adam

2025/07/05
文字から単語へ:日本語BPEトークナイザーの構築

2024/06/19
SvelteとJavaScriptを使用してシンプルで動的なツールチップを作成する

2024/06/14
Matplotlibで日本語文字化けを解決できる簡単な方法

2024/06/13
書評 | トーキング・トゥ・ストレンジャーズ 「よく知らない人」について私たちが知っておくべきこと by マルコム・グラッドウェル

2024/06/07
日本語で最もよく使われる3000字の漢字

2024/06/07
VSCodeでRegexを使用してReplaceする方法

2024/06/06
SvelteではReadable Storeを使用するな

2024/06/05
GzipとPakoでデータを圧縮してWebサイトのローディング速度を上げる方法

2024/05/31
JavaScriptを使用してWebページ上でマウスが指している単語を特定する

2024/05/29
SvelteとSVGを用いてインタラクティブな地図を作成する

2024/05/28
書評 | Originals 誰もが「人と違うこと」ができる時代 by アダム・グラント & シェリル・サンドバーグ

2024/05/27
Javascriptを使用して数独を解く方法

2024/05/26
ウェブサイトへのトラフィックを1か月で10倍に増やした方法

2024/05/24
人生はサイクリングに似ている

2024/05/19
JavaScriptでバックトラッキング・アルゴリズムを用いて完全な数独グリッドを生成する

2024/05/16
Tailwindが素晴らしい理由とWeb開発をいかに楽にするか

2024/05/15
PythonとGitフックを使用してサイトマップを自動的に生成する

2024/05/14
書評 | Range (レンジ) 知識の「幅」が最強の武器になる by デイビッド・エプスタイン

2024/05/13
SvelteとSvelteKitはなんですか?

2024/05/12
SvelteKitで国際化(多言語化)

2024/05/11
SvelteでCachingを用いてDeploy時間を短縮する方法

2024/05/10
SvelteとIntersection Oberverによるレイジーローディング

2024/05/10
遺伝的アルゴリズムで最適な株式ポートフォリオを作る方法

2024/05/09
Pythonを用いてShapeFileをSVGに変換できる方法

2024/05/08
Svelteの反応性:変数、バインディング、およびキー関数

2024/05/07
書評 | 孫子の兵法

2024/05/06
スペシャリストは終了。ゼネラリスト万歳!

2024/05/03
トルコ人の有権者の投票行動をPythonでの分析

2024/05/01
Seleniumを用いてトルコ投票データベースを作る方法

2024/04/30
SvelteとTailwindを使用してInfinite Scrollできる方法

2024/04/29
1年間以内で日本語を駆使できるようになるための方法

2024/04/25
SvelteとTailwindを用いたWebサイトテンプレート

2024/01/29
怠惰なエンジニアとひどいデザイン

2024/01/28
偉大さについて

2024/01/28
MacBook で PDF を PNG に変換する

2023/12/31
2023年振り返り:24冊の読んだ本のまとめ

2023/12/30
Python PILを使用して写真コラージュを作成する方法

2024/01/09
ウェブサイトの訪問者のデバイスとブラウザを検出する方法

2024/01/19
ChatGPT回答の解析

