SvelteでCachingを用いてDeploy時間を短縮する方法
出版日: 2024年5月11日

背景
最近毎日ブログ記事を公開することを目指しているので、私はウェブサイト(www.dayelkoca.com)を少なくとも1日1回はデプロイしています。ブログの数が増えるにつれて、ウェブサイトで提供される画像の数も増えています。
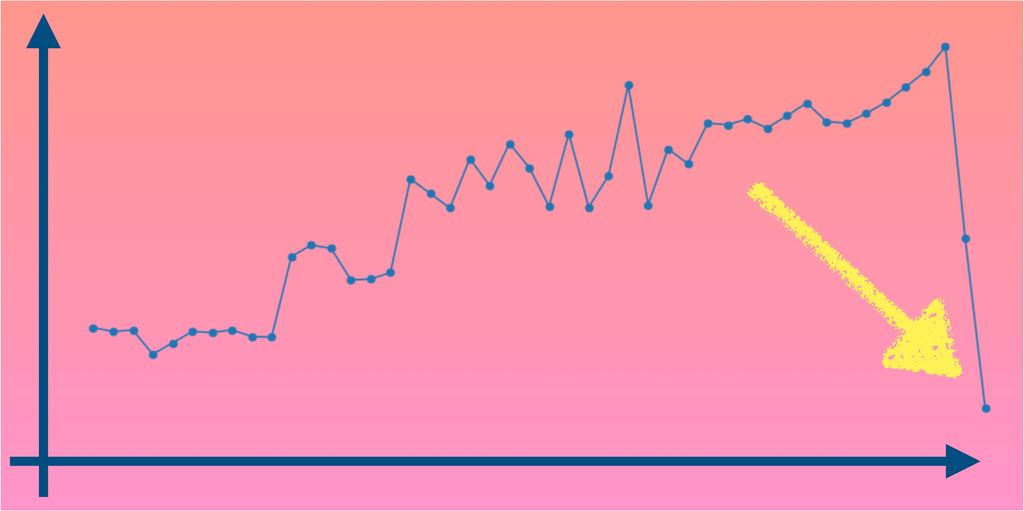
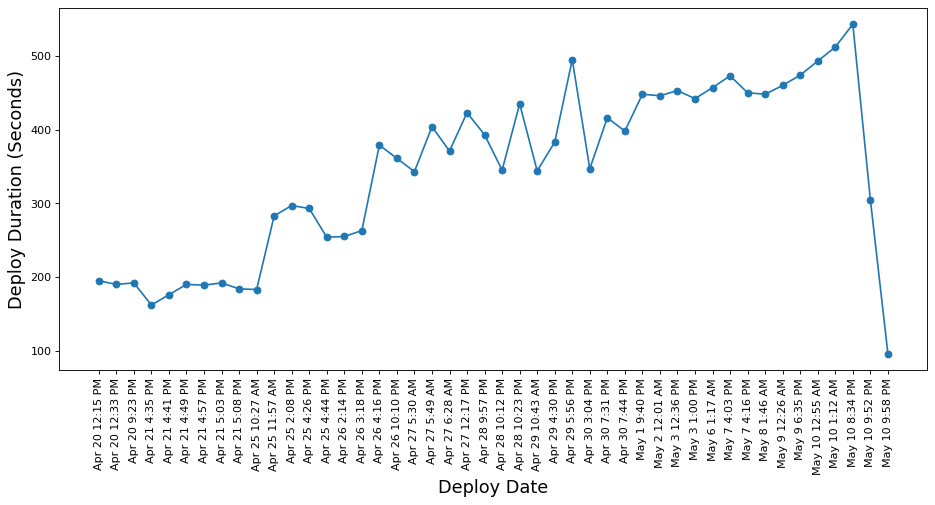
上昇しているのはデプロイ時間です。ウェブサイトの画像数が増えると、Netlify上でのウェブサイトのデプロイ時間も下記のように増加しています。

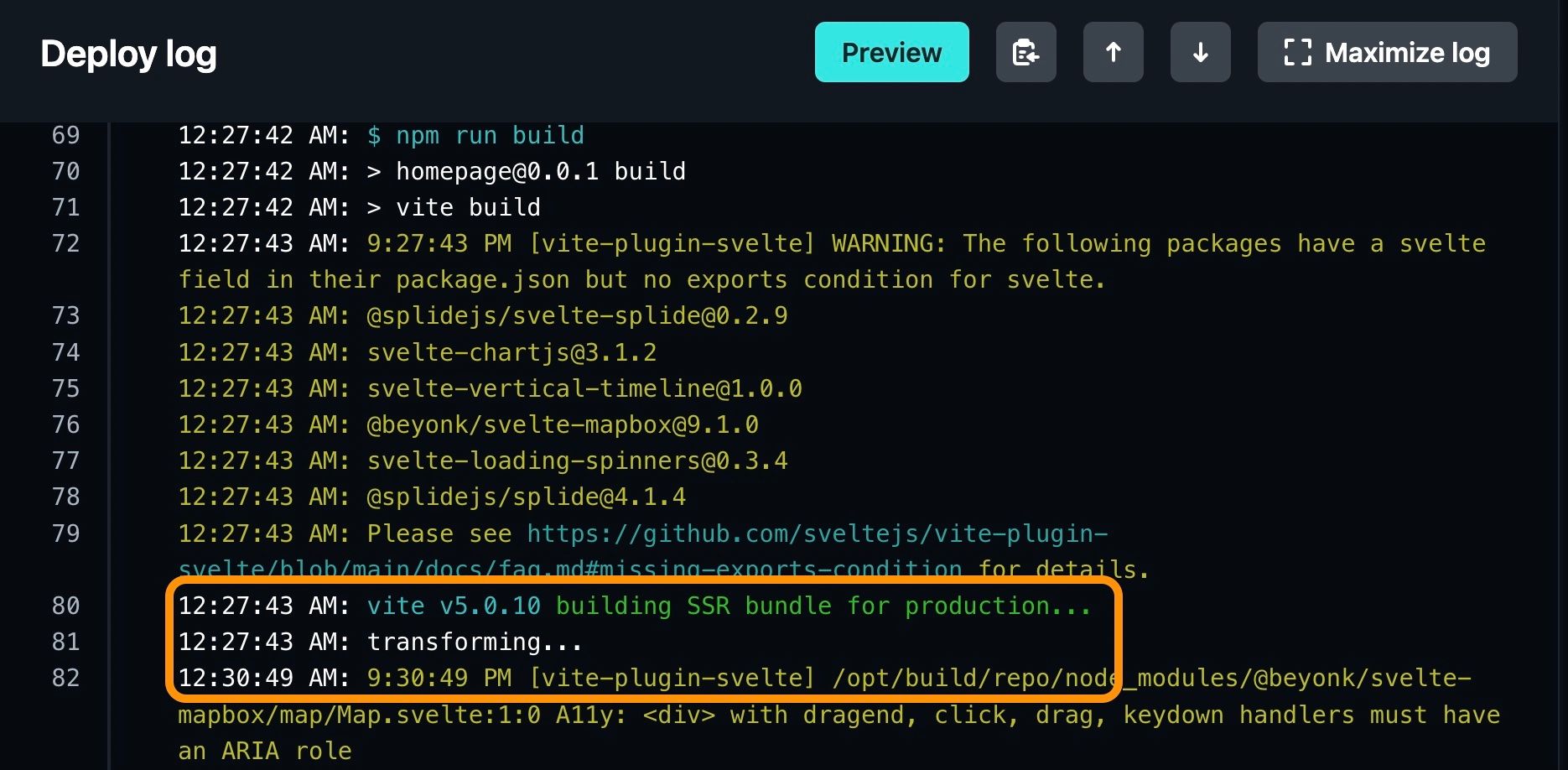
デプロイログを見ると、デプロイ時間の主要な部分が vite transformation 関数によって使用されていることがわかります:

ここで、画像は @sveltejs/enhanced-img ライブラリを使用して、より小さいサイズに変換されています。
このライブラリは、画像をwebpおよびavif形式に変換するための基盤として vite-imagetools ライブラリを使用しています。これらの形式は、jpg、png、および他の従来の画像形式と比較して、より良い圧縮効率を持っています。
SvelteKitでの画像の最適化
SvelteKitでは、画像の最適化を気にする必要はありません。なぜなら、@sveltejs/enhanced-img が内部でこれを行っているからです。構文は非常にシンプルです:
<script>
// 画像パスの末尾に -- ?enhanced -- 接尾辞があることに注意してください
import image from '$images/image.jpg?enhanced';
</script>
// 簡単に enhanced:img タグを追加して、SvelteKit が画像を最適化できるようにします
<enhanced:img src={image} />この簡単な構文で、データを大幅に節約できます。ライブデモをしてみましょう。
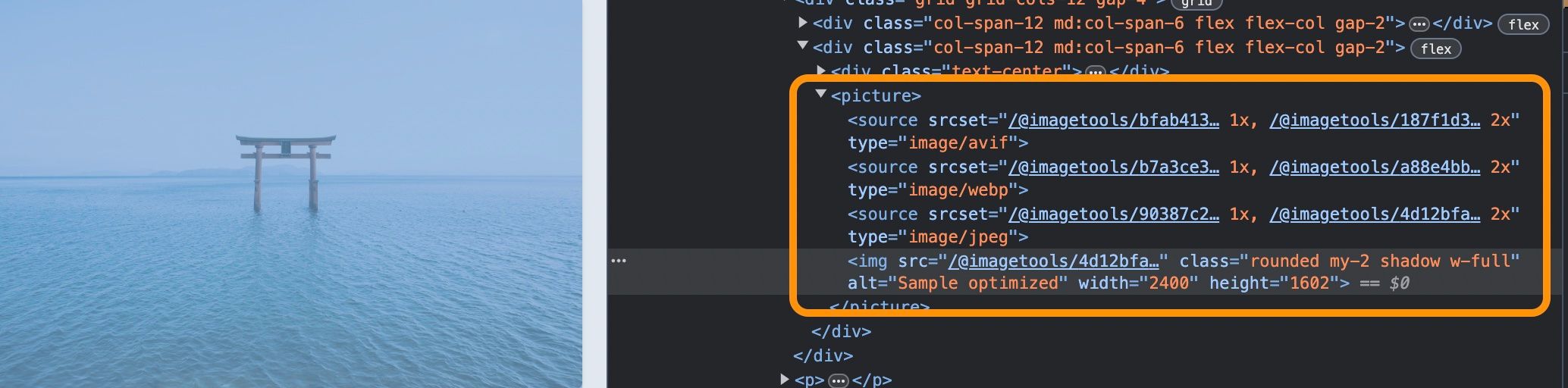
下の画像の2つのバージョンを使用しています。左側は最適化されていない画像で、右側はSvelteKitで最適化された画像です。
ソースフォルダには1つの画像しかなく、画像を最適化するために特別なことは何もしていません。先に共有した構文を使っているだけです。
最適化されていない画像
ファイルサイズ:915 kB

最適化された画像
ファイルサイズ:278 kB

見ての通り、最適化されていない画像と最適化された画像はほぼ同じ見た目ですが、サイズでは最適化された画像が最適化されていない画像の3倍小さいです。
したがって、@sveltejs/enhanced-img を使用することは当然の選択です。構文が非常にシンプルであり、画像のサイズを大幅に削減できるからです。
Svelte画像最適化は素晴らしいです。しかし、落とし穴はありますか?
さて、私たちの最初のトピックに戻りましょう。それは、デプロイ時間の増加でした。この問題は画像最適化ライブラリによるもので、デプロイするたびにこのライブラリが1つの画像の複数の圧縮バージョンを作成しています。これらの画像は、画面サイズに応じてデータサイズを小さくするために作成されます:

そして、これらの画像はすべて(つまり変換されて)サイトをビルドするときに作成されます。サイト内の画像数が増えると、デプロイ時間が結果として増加します。
Netlifyの無料版を使用しているので、1か月に300分のデプロイ時間しかありません。これは寛大な提供ですが、これでは1日1つのブログを公開することはできません。ビルドごとにすでに8分かかっています。そして、サイトに画像を追加するたびにこのデプロイ時間が大幅に増加します。
また、ウェブサイトでの迅速な解決策の試みとテストを妨げています。サイトがデプロイされるのを少なくとも5分待たなければなりません。それはあまりにも遅いです!
解決策
私のデプロイ時間が長くかかっていた理由は、すべての画像が各ビルドで変換されていたためです。理想的には、新しい画像のみを変換し、すでに変換された画像はキャッシュから取得する必要があります。
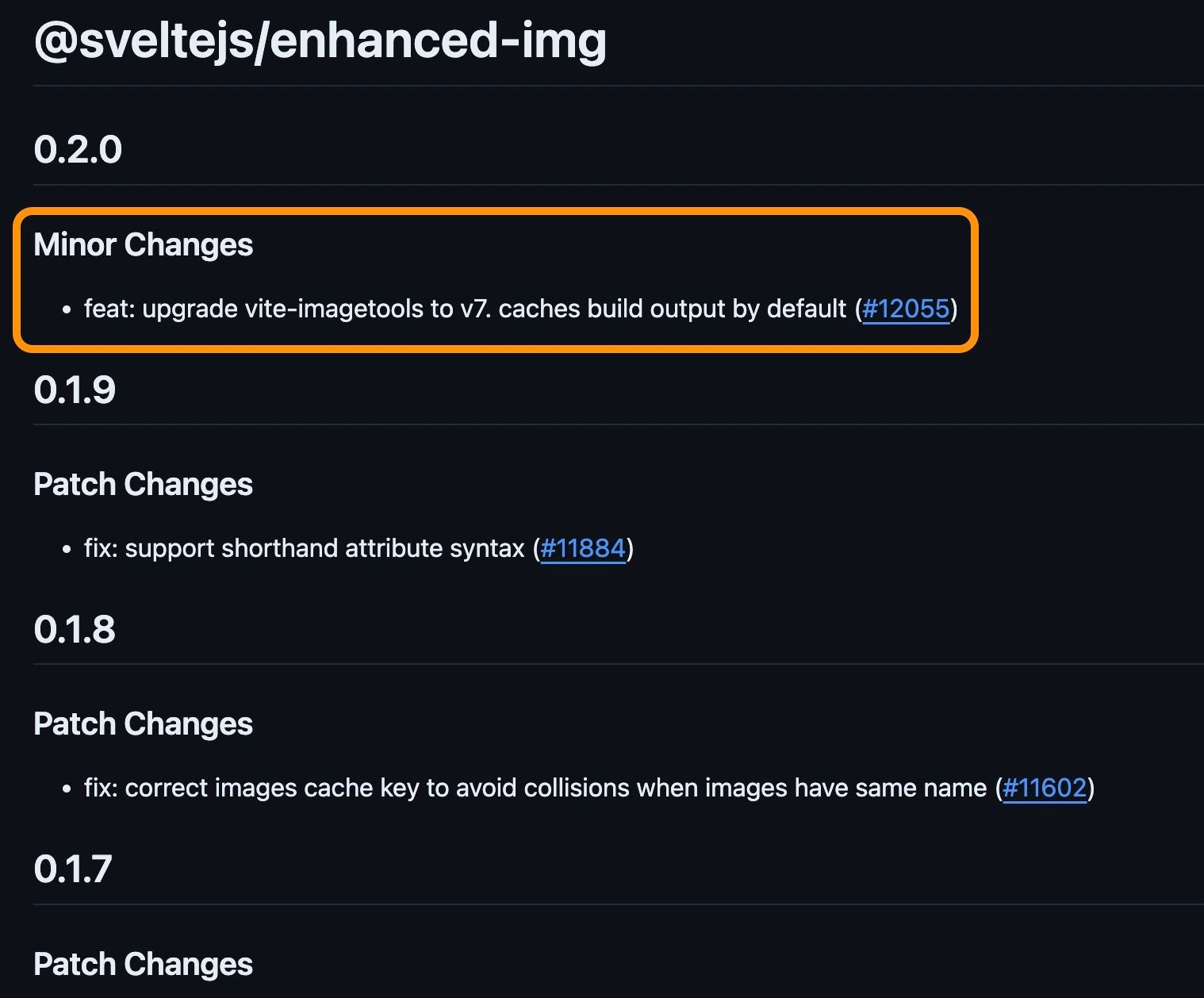
これはちょうど @sveltejs/enhanced-img 開発者が最新のアップデートの1つで追加した機能です:

私は @sveltejs/enhanced-img の以前のバージョンを使用しており、画像は毎回ビルド時にゼロから変換されていました。
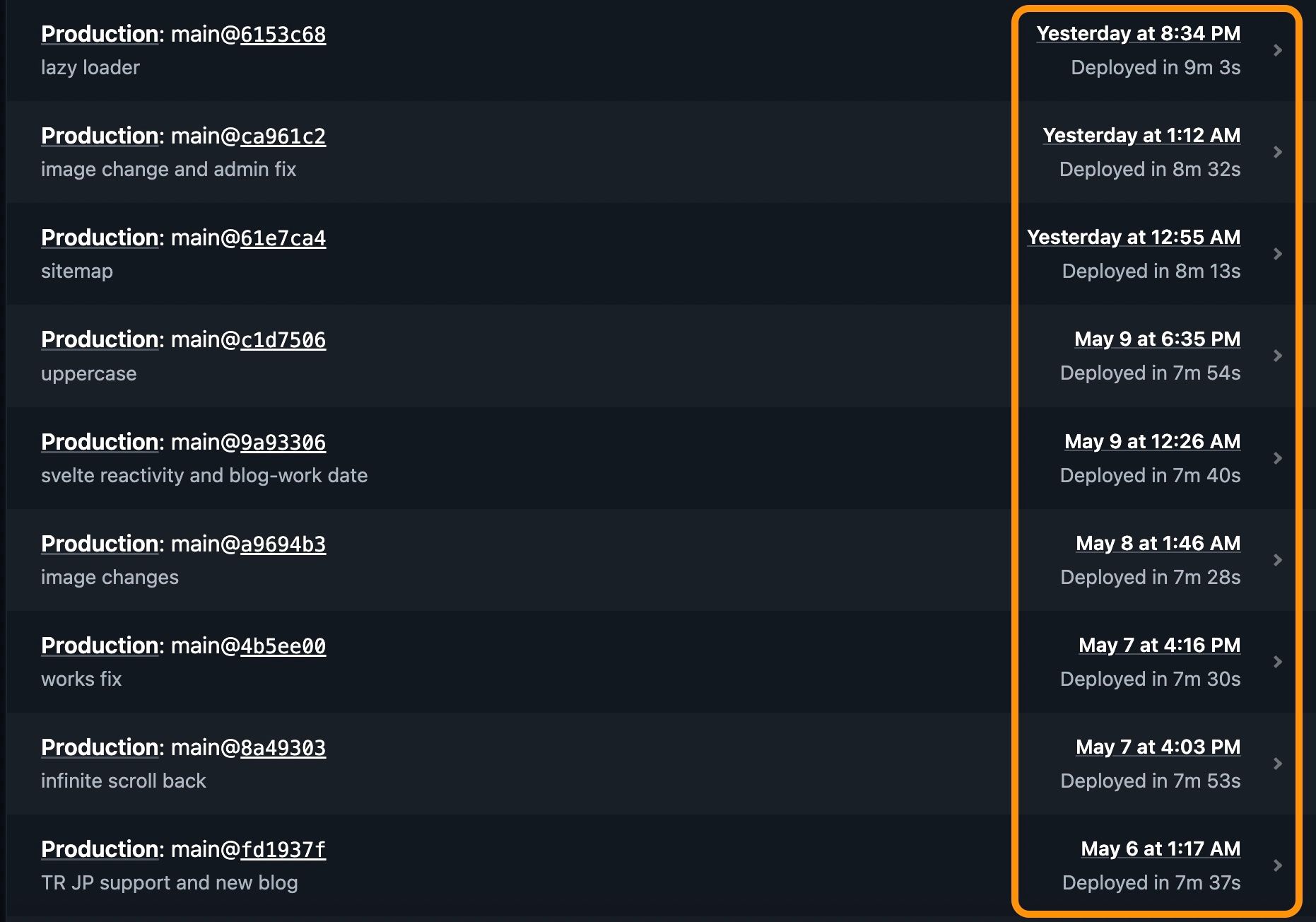
したがって、ライブラリを バージョン0.2.0 に更新することで、問題が解決し、私のデプロイ時間が一夜にして劇的に短縮されました:

結論
Netlifyでの長いデプロイ時間について頭を悩ませていました。これは私のワークフローに大きな非効率をもたらしました。さらに、Netlifyで追加のビルド時間を購入する必要がありました。これにはお金がかかります。
自分を有能な人物だと思っています。なぜなら、別の人は単に追加の時間を購入してこの問題を解決するかもしれません。
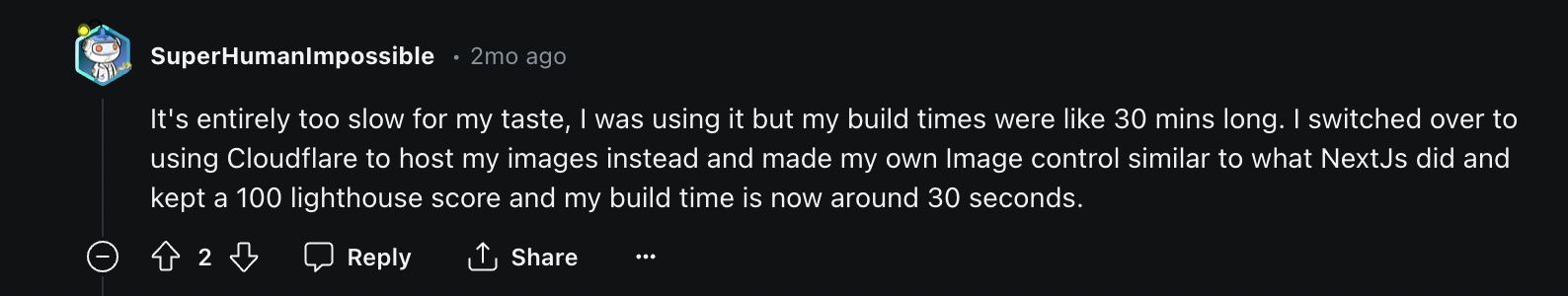
この素晴らしいパッケージを使わなくなる人もいます:

しかし、私は違います。この問題の解決にはかなりの時間がかかりましたので、このブログ投稿のおかげで読者の方がこの問題をすぐに解決できることを願っています。
ハッキングを楽しんでください!
このブログは英語からChatGPTによって翻訳されました。不明な点がある場合は、お問い合わせページからご連絡ください。
コメントを残す
コメント
現在コメントがありません。
その他のブログ

2024/06/19
SvelteとJavaScriptを使用してシンプルで動的なツールチップを作成する

2024/06/17
JavaScriptを用いて東京都のインタラクティブな地図を作成する

2024/06/14
Matplotlibで日本語文字化けを解決できる簡単な方法

2024/06/13
書評 | トーキング・トゥ・ストレンジャーズ 「よく知らない人」について私たちが知っておくべきこと by マルコム・グラッドウェル

2024/06/07
日本語で最もよく使われる3000字の漢字

2024/06/07
VSCodeでRegexを使用してReplaceする方法

2024/06/06
SvelteではReadable Storeを使用するな

2024/06/05
GzipとPakoでデータを圧縮してWebサイトのローディング速度を上げる方法

2024/05/31
JavaScriptを使用してWebページ上でマウスが指している単語を特定する

2024/05/29
SvelteとSVGを用いてインタラクティブな地図を作成する

2024/05/28
書評 | Originals 誰もが「人と違うこと」ができる時代 by アダム・グラント & シェリル・サンドバーグ

2024/05/27
Javascriptを使用して数独を解く方法

2024/05/26
ウェブサイトへのトラフィックを1か月で10倍に増やした方法

2024/05/24
人生はサイクリングに似ている

2024/05/19
JavaScriptでバックトラッキング・アルゴリズムを用いて完全な数独グリッドを生成する

2024/05/16
Tailwindが素晴らしい理由とWeb開発をいかに楽にするか

2024/05/15
PythonとGitフックを使用してサイトマップを自動的に生成する

2024/05/14
書評 | Range (レンジ) 知識の「幅」が最強の武器になる by デイビッド・エプスタイン

2024/05/13
SvelteとSvelteKitはなんですか?

2024/05/12
SvelteKitで国際化(多言語化)

2024/05/10
SvelteとIntersection Oberverによるレイジーローディング

2024/05/10
遺伝的アルゴリズムで最適な株式ポートフォリオを作る方法

2024/05/09
Pythonを用いてShapeFileをSVGに変換できる方法

2024/05/08
Svelteの反応性:変数、バインディング、およびキー関数

2024/05/07
書評 | 孫子の兵法

2024/05/06
スペシャリストは終了。ゼネラリスト万歳!

2024/05/03
トルコ人の有権者の投票行動をPythonでの分析

2024/05/01
Seleniumを用いてトルコ投票データベースを作る方法

2024/04/30
SvelteとTailwindを使用してInfinite Scrollできる方法

2024/04/29
1年間以内で日本語を駆使できるようになるための方法

2024/04/25
SvelteとTailwindを用いたWebサイトテンプレート

2024/01/29
怠惰なエンジニアとひどいデザイン

2024/01/28
偉大さについて

2024/01/28
MacBook で PDF を PNG に変換する

2023/12/31
2023年振り返り:24冊の読んだ本のまとめ

2023/12/30
Python PILを使用して写真コラージュを作成する方法

2024/01/09
ウェブサイトの訪問者のデバイスとブラウザを検出する方法

2024/01/19
ChatGPT回答の解析
