SvelteとSvelteKitはなんですか?
出版日: 2024年5月13日

背景
Svelteは素晴らしいですし、SvelteKitも同様です。両方とも大好きですが、これら2つを間違えて使うことがあります。最高のフロントエンドスタックを構成しているこれら2つを見てみましょう。
最初にSvelteがありました

Svelteは、ReactやAngularのようなフロントエンドUIフレームワークです。ただし、Svelteはこれらのフレームワークよりも優れています。なぜなら、Svelteはブラウザに作業を任せずに、大部分の作業をコンパイル時に行うからです。また、仮想DOMを持たず、効率的なJSコードを生成するため、効果的なアプリケーションを作成できます。状態管理、トランジション、そして私のお気に入りのバインディングなどの機能が付属しています。
こちらに、Svelteの作成者であるRich Harrisによる素晴らしい紹介ビデオがあります:
そしてSvelteKitが登場しました

Svelteは素晴らしいフロントエンドフレームワークですが、完全なアプリを作成するために必要な基本的な機能が欠けています。
たとえば、標準のアプリにはルーティング、画像最適化、データの読み込み、サーバーサイドレンダリングなどが必要です。そのために、SvelteKitが作成されました。
SvelteとSvelteKitの関係はReactとReact Routerの関係のようです。また、SvelteKitはNextJSのようなものですが、Svelteとの互換性が高く、非常に高速な開発環境を可能にするViteを使用しています。
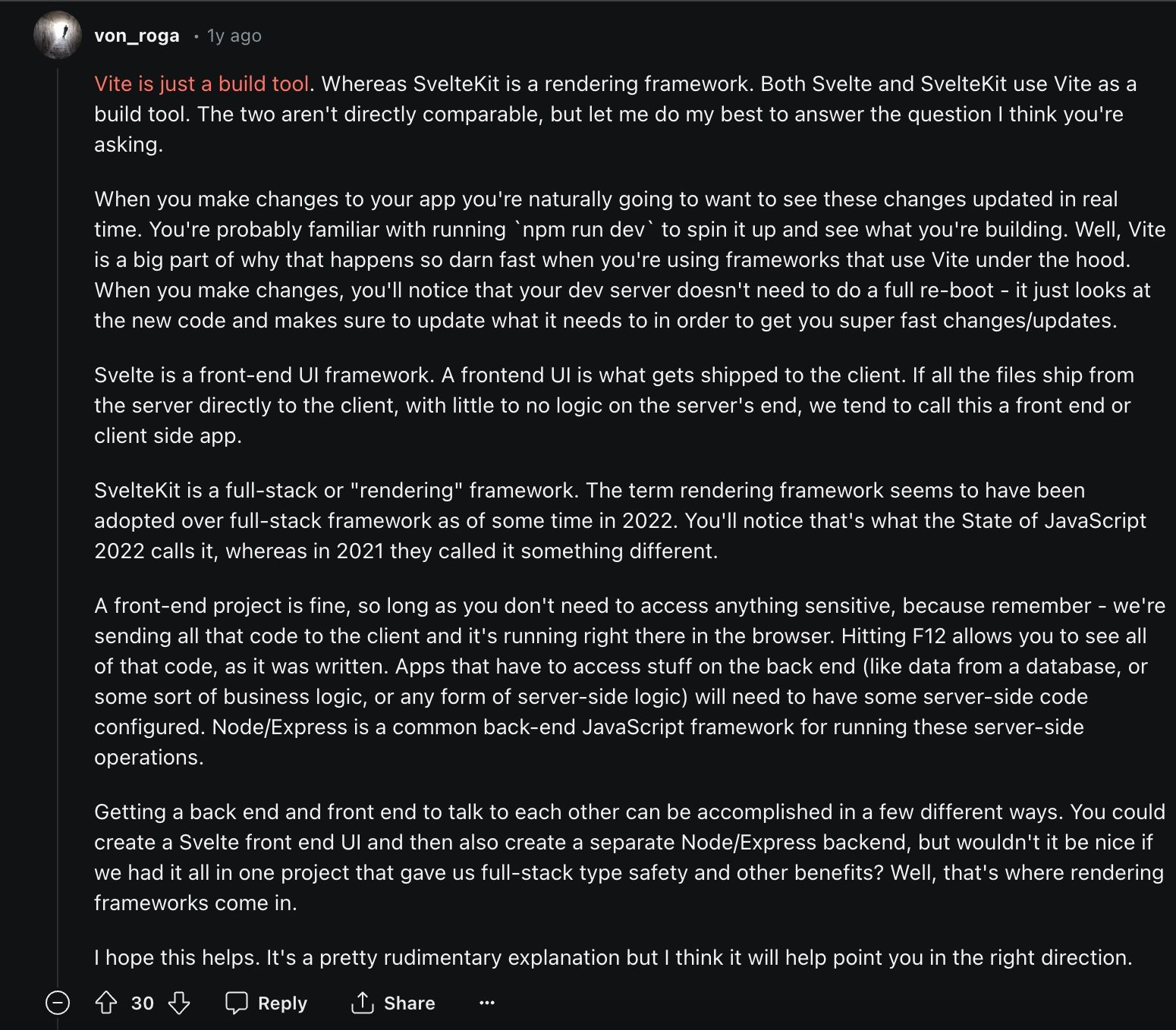
SvelteとSvelteKit(およびVite)の違いについて非常に良い説明がRedditにもあります:

結論
Svelteは再利用可能なコンポーネントを作成するためのUIフレームワークであり、バインディング、状態管理、トランジション、リアクティビティなどのスリムな機能が付属しています。
SvelteKitはSvelte(およびVite)の上に構築されており、SSR、ルーティング、SPAなどを備えた完全なアプリを構築するのに役立ちます。これが、SvelteがWebアプリの世界で人気を博するのに役立っています。

ウェブサイトを作成する興味がある場合、フロントエンド(SvelteとSvelteKit)に加えてバックエンドが必要です。Google Cloudのようなサーバーレスバックエンドを使用するか、Node JS、Express JS、MongoDBなどの異なるスタックを使用します。ただし、このトピックは別の日のためのものです。
質問がありましたら、お知らせください。その間、Happy hacking!
このブログは英語からChatGPTによって翻訳されました。不明な点がある場合は、お問い合わせページからご連絡ください。
コメントを残す
コメント
現在コメントがありません。
その他のブログ

2024/06/19
SvelteとJavaScriptを使用してシンプルで動的なツールチップを作成する

2024/06/17
JavaScriptを用いて東京都のインタラクティブな地図を作成する

2024/06/14
Matplotlibで日本語文字化けを解決できる簡単な方法

2024/06/13
書評 | トーキング・トゥ・ストレンジャーズ 「よく知らない人」について私たちが知っておくべきこと by マルコム・グラッドウェル

2024/06/07
日本語で最もよく使われる3000字の漢字

2024/06/07
VSCodeでRegexを使用してReplaceする方法

2024/06/06
SvelteではReadable Storeを使用するな

2024/06/05
GzipとPakoでデータを圧縮してWebサイトのローディング速度を上げる方法

2024/05/31
JavaScriptを使用してWebページ上でマウスが指している単語を特定する

2024/05/29
SvelteとSVGを用いてインタラクティブな地図を作成する

2024/05/28
書評 | Originals 誰もが「人と違うこと」ができる時代 by アダム・グラント & シェリル・サンドバーグ

2024/05/27
Javascriptを使用して数独を解く方法

2024/05/26
ウェブサイトへのトラフィックを1か月で10倍に増やした方法

2024/05/24
人生はサイクリングに似ている

2024/05/19
JavaScriptでバックトラッキング・アルゴリズムを用いて完全な数独グリッドを生成する

2024/05/16
Tailwindが素晴らしい理由とWeb開発をいかに楽にするか

2024/05/15
PythonとGitフックを使用してサイトマップを自動的に生成する

2024/05/14
書評 | Range (レンジ) 知識の「幅」が最強の武器になる by デイビッド・エプスタイン

2024/05/12
SvelteKitで国際化(多言語化)

2024/05/11
SvelteでCachingを用いてDeploy時間を短縮する方法

2024/05/10
SvelteとIntersection Oberverによるレイジーローディング

2024/05/10
遺伝的アルゴリズムで最適な株式ポートフォリオを作る方法

2024/05/09
Pythonを用いてShapeFileをSVGに変換できる方法

2024/05/08
Svelteの反応性:変数、バインディング、およびキー関数

2024/05/07
書評 | 孫子の兵法

2024/05/06
スペシャリストは終了。ゼネラリスト万歳!

2024/05/03
トルコ人の有権者の投票行動をPythonでの分析

2024/05/01
Seleniumを用いてトルコ投票データベースを作る方法

2024/04/30
SvelteとTailwindを使用してInfinite Scrollできる方法

2024/04/29
1年間以内で日本語を駆使できるようになるための方法

2024/04/25
SvelteとTailwindを用いたWebサイトテンプレート

2024/01/29
怠惰なエンジニアとひどいデザイン

2024/01/28
偉大さについて

2024/01/28
MacBook で PDF を PNG に変換する

2023/12/31
2023年振り返り:24冊の読んだ本のまとめ

2023/12/30
Python PILを使用して写真コラージュを作成する方法

2024/01/09
ウェブサイトの訪問者のデバイスとブラウザを検出する方法

2024/01/19
ChatGPT回答の解析
