ShapeFile Formatini SVG Formatina Degistirme Yontemi
Yayın: 9 Mayıs 2024

Arka Plan
SVG'ler internetin omurgasıdır. Özellikle etkileşimli haritalar veya infografikler oluştururken çok kullanışlıdırlar.
Öte yandan, harita yapımcıları ShapeFile gibi veri biçimleriyle çalışır ve bu haritaları web üzerinde gömmek çok zordur.
Bu nedenle, bir ShapeFile'ı Python kullanarak SVG'ye dönüştüren bir betik geliştirdim.
Veri
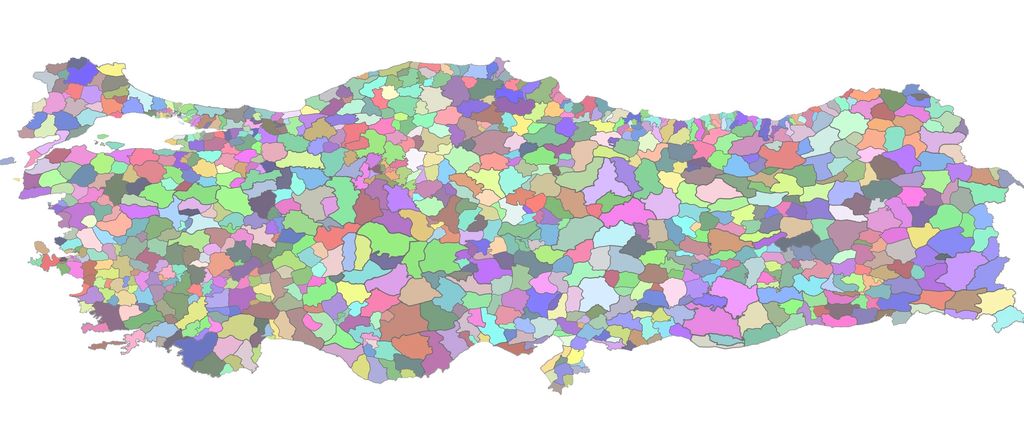
Bu egzersiz için, Türk bölgelerinin sınır haritasını kullanıyoruz. Bölgeler, Türkiye'de idari varlıklardır ve illerden sonra gelir. ShapeFile verisi Avrupa Konseyi'nin web sitesinden alınmıştır.
Kod
## Kütüphaneleri içe aktar
import geopandas as gpd
from bs4 import BeautifulSoup
import random
import textwrap
## Avrupa Konseyi'nden alınan verileri GeoPandas Veri Çerçevesi olarak oku
fp = "geodata/TR_2011_LAU1.shp"
data = gpd.read_file(fp)
## Shapefile satırını pathe dönüştüren işlevi tanımla
def process_to_svg_group(row):
rd = row.to_dict()
del rd["geometry"]
# Veri çerçevesi sütunlarını pathe öznitelik olarak tut
to_add = []
for key, val in rd.items():
to_add.append('data-{}="{}"'.format(key, val))
# Geometry sütununu SVG patikalarına dönüştür
ps = BeautifulSoup(row.geometry._repr_svg_(), "xml").find_all("path")
paths = []
for p in ps:
new_path = f"""<g {' '.join(to_add)}>{str(p)}</g>"""
paths.append(new_path)
return "\n\n".join(paths)
## Veri çerçevesinin her satırını bir SVG patikasına dönüştür
processed_rows = []
for i, row in data.sample(frac=1).iterrows():
p = process_to_svg_group(row)
processed_rows.append(p)
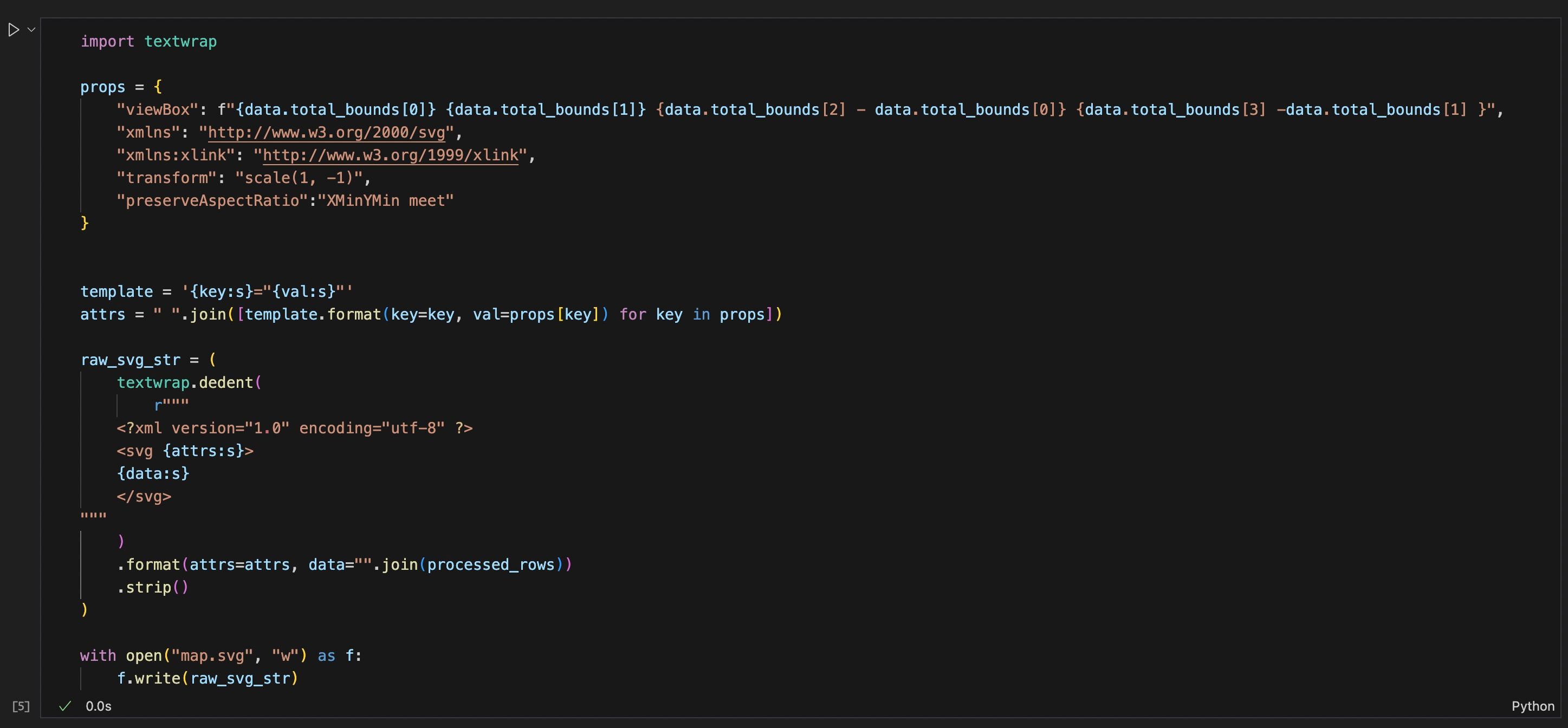
## SVG özniteliklerini kur
props = {
"viewBox": f"{data.total_bounds[0]} {data.total_bounds[1]} {data.total_bounds[2] - data.total_bounds[0]} {data.total_bounds[3] -data.total_bounds[1] }",
"xmlns": "http://www.w3.org/2000/svg",
"xmlns:xlink": "http://www.w3.org/1999/xlink",
"transform": "scale(1, -1)",
"preserveAspectRatio":"XMinYMin meet"
}
## Öznitelikleri ekle
template = '{key:s}="{val:s}"'
attrs = " ".join([template.format(key=key, val=props[key]) for key in props])
## SVG oluştur
raw_svg_str = textwrap.dedent(r"""
<?xml version="1.0" encoding="utf-8" ?>
<svg {attrs:s}>
{data:s}
</svg>""").format(attrs=attrs, data="".join(processed_rows)).strip()
## SVG'yi kaydet
with open("map.svg", "w") as f:
f.write(raw_svg_str)
Lütfen bu GitHub Deposu'ndakodu bulun.
Veri İnceleme
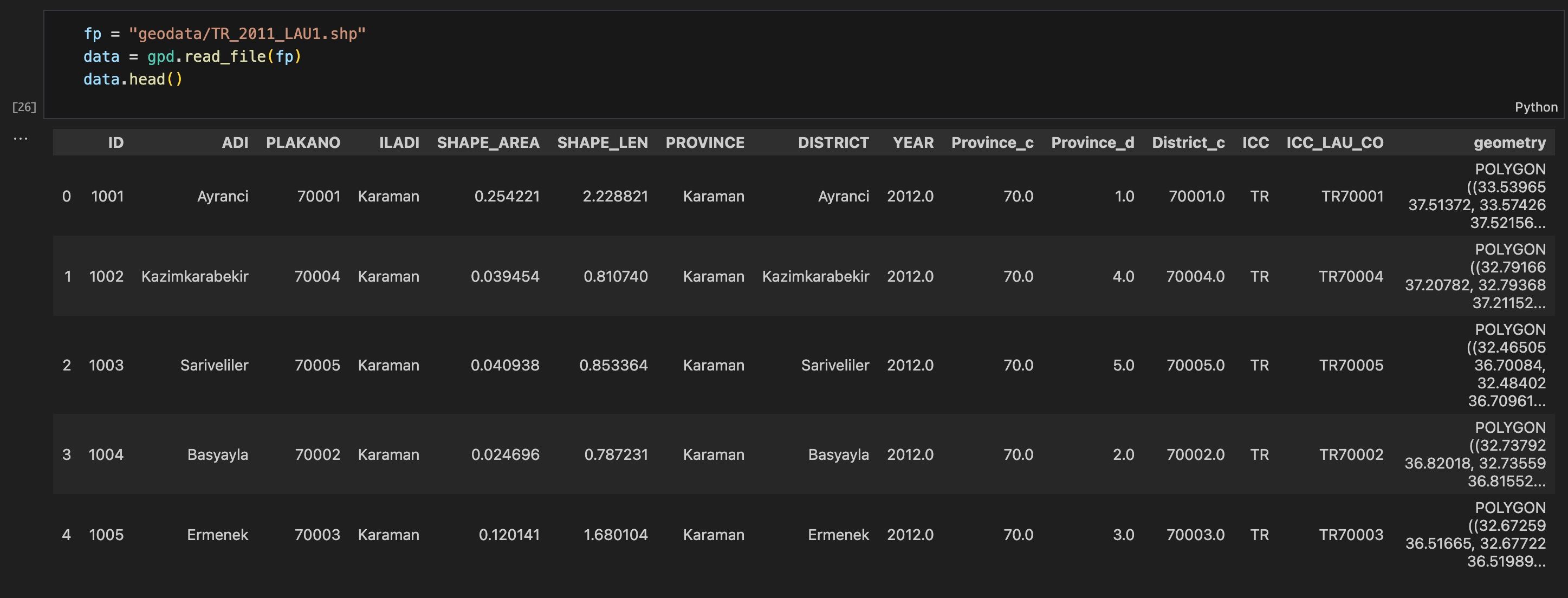
Yukarıdaki kodu kullanarak, aşağıdaki gibi bir ShapeFile verisiyle başlayabiliriz:

ShapeFile verisindeki en önemli sütun, "geometry" olarak adlandırılan son sütundur. Bu sütun, SVG çizmek için kullanılacaktır.
Bununla birlikte, diğer sütunlar önemli bilgiler içerir ve bunları SVG'de korumak istiyoruz, bu nedenle bunları SVG'de öznitelik olarak tutuyoruz.
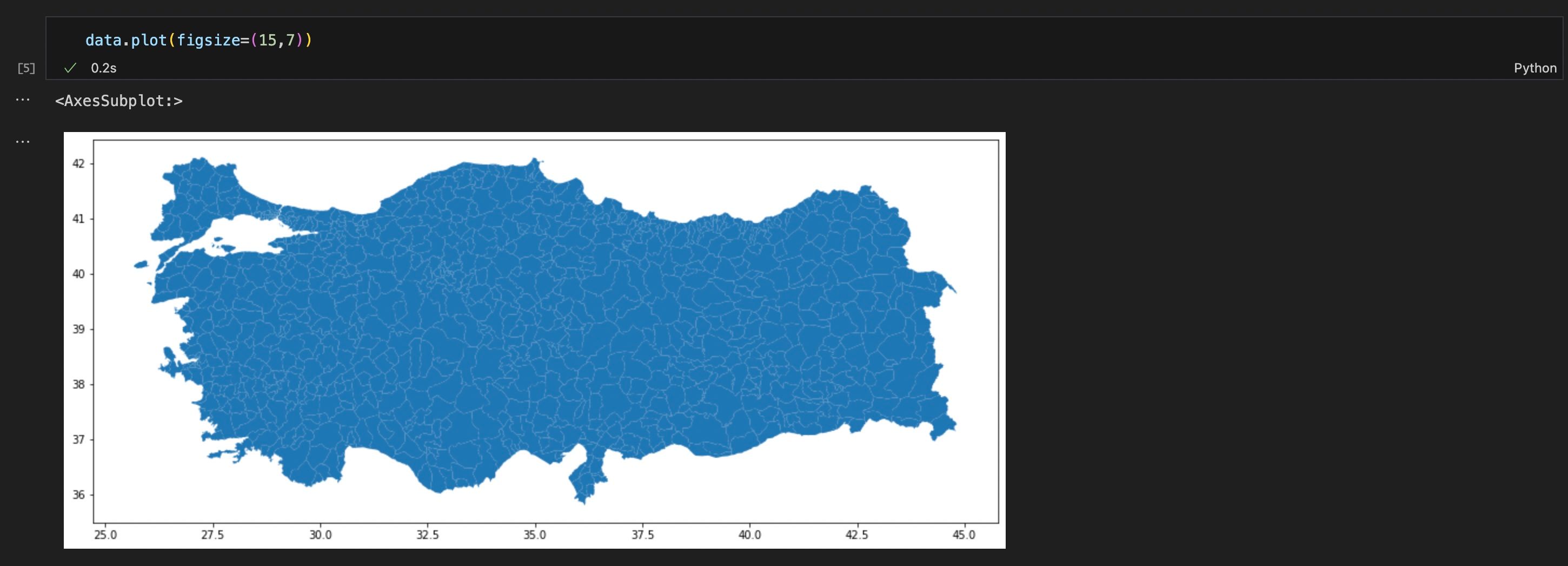
ShapeFile verisi, geopandas kütüphanesi kullanılarak kolayca çizilebilir:

Veri İşleme
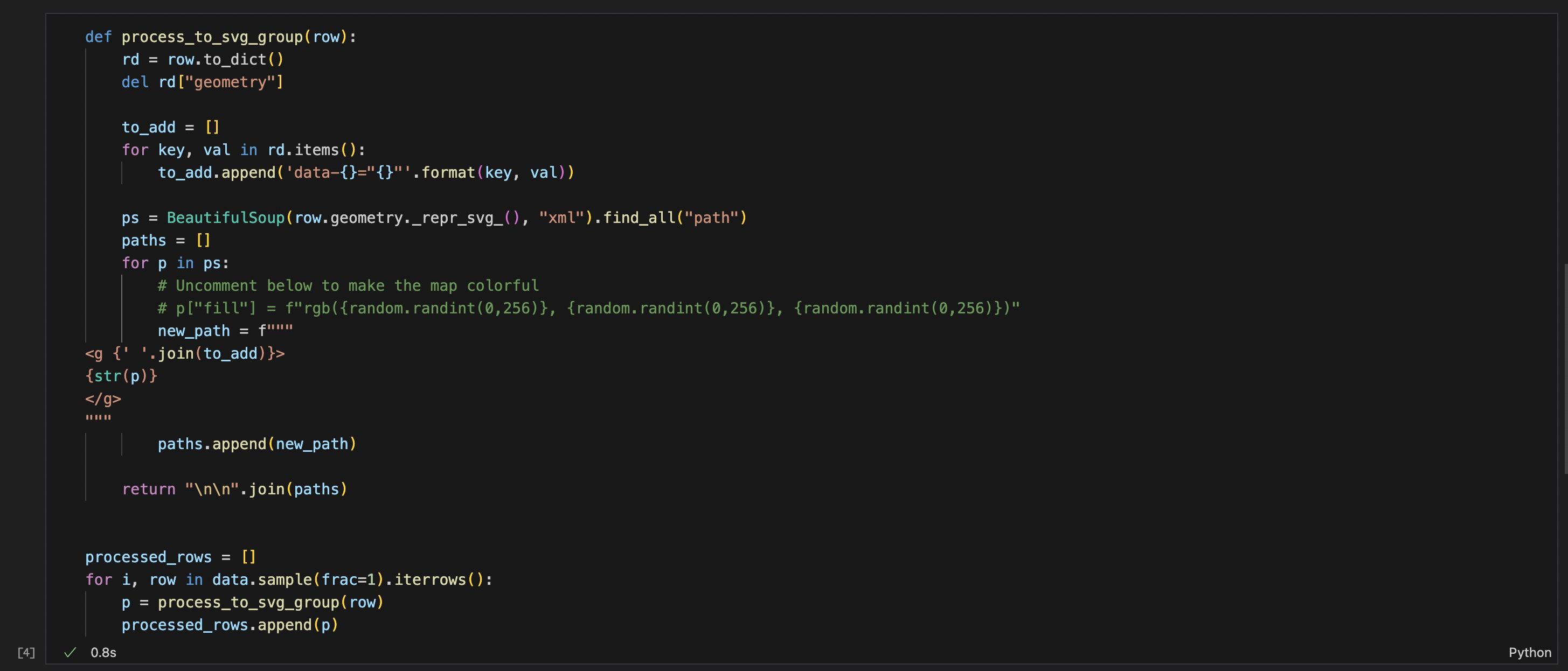
Aşağıdaki kod, her bir satırı döngüye alır, geometri sütununu bir SVG patikasına dönüştürür ve diğer sütunlardaki bilgileri pathe öznitelik olarak ekler.

Son dokunuşlar
Patikalar oluşturulduğunda, bunları yalnızca bir SVG'ye birleştirmemiz ve SVG etiketine gerekli öznitelikleri eklememiz yeterlidir.
İşlem tamamlandığında, sonunda SVG'yi kaydederiz ve bu SVG, tarayıcıda görüntülenebilir.

Kaynaklar
Verileri, kodu ve sonuç olarak oluşan svg'yi ve bazı resimleri içeren GitHub Reposu.
Herhangi bir sorunuz olursa bana bildirin.
İyi kodlamalar!
Bu blog İngilizce'den LLM ile çevrilmiştir. Herhangi bir belirsizlik durumunda İletişim sayfasından bana ulaşabilirsiniz.
Yorum bırak
Yorumlar
Şuan yorum yok.
Diğer bloglara bak

2025/07/07
Q-Learning: İnteraktif Pekiştirmeli Öğrenmenin Temeli

2025/07/06
Optimizasyon Algoritmaları: SGD, Momentum ve Adam

2025/07/05
Karakterlerden Kelimelere: Japonca BPE Tokenizer

2024/06/19
Svelte ve JavaScript ile Basit ve Dinamik Bir Tooltip Yaratma Yöntemi

2024/06/17
JavaScript ile Tokyo'nun İnteraktif Haritasını Oluşturun

2024/06/14
Matplotlib'de Japonca Karakter Sorununu Çözme Yöntemi

2024/06/13
Kitap İncelemesi | Ötekiyle Konuşmak by Malcolm Gladwell

2024/06/07
Japonca'da En Sık Kullanılan 3.000 Kanji

2024/06/07
VSCode'da Regex Kullanarak Replace Yapma Yöntemi

2024/06/06
Svelte'de Readable Store Kullanmayın

2024/06/05
Dosyaları Gzip ve Pako ile Sıkıştırarak Web Sitesinin Yükleme Hızını Artırın

2024/05/31
Web Sayfasında Farenin Uzerinde Oldugu Kelimeyi JavaScript ile Bulun

2024/05/29
Svelte ve SVG ile Interaktif Harita Oluşturun

2024/05/28
Kitap İncelemesi | Geleneklere Uymayanlar Dünyayı Nasıl İleri Taşıyor? by Adam Grant & Sheryl Sandberg

2024/05/27
Javascript Kullanarak Sudoku Nasıl Çözülür?

2024/05/26
Web Siteme Gelen Trafiği Bir Ayda Nasıl 10 Kat Artırdım?

2024/05/24
Hayat Bisiklet Sürmek Gibidir

2024/05/19
JavaScript'te Backtracking Algoritması ile Tamamlanmış Sudoku Oluşturun

2024/05/16
Tailwind Neden Harikadır ve Web Geliştirmeyi Nasıl Kolay Hale Getirir?

2024/05/15
Python ve Git Hooks ile Otomatik Olarak Site Haritası Oluşturma

2024/05/14
Kitap İncelemesi | Çok Yönlü - Başarı İçin Neden Çok Şeyle İlgilenmeliyiz? by David Epstein

2024/05/13
Svelte ve SvelteKit nedir?

2024/05/12
SvelteKit ile Internationalization (Çoklu Dil Desteği)

2024/05/11
Svelte'de Caching ile Deploy Süresini Azaltın

2024/05/10
Svelte ve Intersection Oberver ile Lazy-Load

2024/05/10
Genetik Algoritma İle Hisse Senedi Portföyü Optimizasyonu

2024/05/08
Svelte'de Reaktivite: Variables, Binding, ve Key Fonksiyonu

2024/05/07
Kitap İncelemesi | Savaş Sanatı - Sun Tzu

2024/05/06
Specialistlik Bitti. Yaşasın Generalistlik!

2024/05/03
2018 Milletvekili Seçimlerinde Yaşa Göre Parti Eğilimi

2024/05/01
Python Selenium Ile Secmen Veritabani Olusturma

2024/04/30
Svelte ve Tailwind Ile Infinite Scroll Yapma Yontemi

2024/04/29
1 Yıl İçerisinde Japonca Konuşabilmek

2024/04/25
Svelte ve Tailwind ile Kullanıma Hazır Web Sitesi Şablonu

2024/01/29
Tembel Muhendisler Kotu Urunler Yapar

2024/01/28
Mukemmellik Uzerine

2024/01/28
MacBook'ta PDF'i PNG'ye Cevirme Yontemi

2023/12/31
2023'u Kapatiyoruz: Bu Yil Okunan 24 Kitap

2023/12/30
Python PIL Kullarak Foto Kolaji Yapma Yontemi

2024/01/09
Site Ziyaretcilerinin Alet ve Tarayicilarini Tespit Etme Yontemi

2024/01/19
ChatGPT Cevap Anatomisi
