Python ve Git Hooks ile Otomatik Olarak Site Haritası Oluşturma
Yayın: 15 Mayıs 2024

Arkaplan
Eğer bir web geliştiriciyseniz ve web siteleri oluşturuyorsanız, siteyi güncellediğinizde/yeni bir sayfa eklediğinizde yeni bir site haritası oluşturmanın ne kadar sıkıntılı olduğunu bilirsiniz.
Bunun sebebi, Google Search Console'a site haritasını yüklemek, böylece yeni/güncellenen sayfalarınızın doğru bir şekilde dizinlenmesi/yenilenmesidir.
Süreç şöyle işler:
- Siteyi güncelle
- sitemap.xml'i güncelle
- Degisiklikleri push'la ve siteyi deploy'la
- Yeni site haritasını Google Search Console'a yükle
Bu blogda, git hook'lari ve Python'u kullanarak 2. Adim - sitemap.xml'i güncelle - sürecini otomatikleştirmek için bir yol önermek istiyorum, böylece Git'i kullanarak değişiklikleri yaptığımızda, site haritası otomatik olarak yenilenecek.
Bunu başarmak için bir Git pre-commit hook'u kullanacağız ve bir kez bunu yaptıktan sonra, site haritasını manuel olarak güncellemeyle ilgilenmemize gerek kalmayacak çünkü her zaman otomatik olarak güncel olacak.
Bilginiz için, ben SvelteKit kullanıyorum, bu yüzden aynı frameworku kullanıyorsanız, aşağıda paylaşacağım kodu olduğu gibi kullanabilirsiniz. Farklı bir framework kullansaniz bile ayni kod kullanabilir.
Yöntem
1. .git klasörünü bulun
Zaten git'in bilgisayarınıza kurulu olduğunu varsayıyorum, ama değilse endişelenmeyin. Git'i yuklemek icin kullanıcı talimatları burada.
Kurduktan sonra, web sitenizi geliştirdiğiniz klasöre gidin. Zaten bir git repo'su başlatmadıysanız, terminalinizde git init komutunu kullanarak bir tane başlatın. Başlarken terminalde bu klasörde olduğunuzdan emin olun.
Git başlatıldıktan sonra, .git adında bir klasörünüz olacak. Göremiyorsanız endişelenmeyin, çünkü nokta ile başlayan dosyalar genellikle dosya gezgini tarafından gizlenir. MacBook'ta, klasörü görmek için Command + Shift + . tuşlarına basabilirsiniz. Aşağıdaki resim bu dosyanın içeriğini göstermektedir:

2. .git klasöründe hook'lar klasörünü bulun
Artık .git klasörüne erişebiliyorsanız, hooks adlı bir alt klasör göreceksiniz. Burada git hook'lari saklanır.
Git hook'lari, Git deposunda belirli bir olay gerçekleştiğinde otomatik olarak çalışan seylerdir. Git'in davranışını kendinize gore ozellestirmenize, belirli olaylar olunca yapilmasi gereken seyleri belirlemenize yarar.
Başlangıçta hook'lar yoktur ve bu klasörde yalnızca örnek hook'lar bulunur:

Bu alt klasördeki her dosya, Git'i kullanırken belirli bir olaya karşılık gelir. Örneğin, pre-commit içinde belirlenen eylemler, bir işlem yapmadan hemen önce çalıştırılır. Bu tam olarak sitemap oluşturmak istediğimiz zamandır.
3. pre-commit dosyasındaki kod
İlk olarak, .git/hooks/pre-commit.sample dosyasındaki .sample ekini kaldırın ve içeriğini aşağıdaki gibi değiştirin:
#!/usr/local/bin/python3
# Yukarıdaki line, Python kullanmak istediğimizi git'e bildirir
# Python executable dosyanızı /usr/bin/python gibi başka bir konumda olabilir
# Oyleyse yukaridaki path'i degistirin
# Gerekli kütüphaneleri importla
import os
from bs4 import BeautifulSoup
from datetime import datetime
# Linkleri tanımlamak için önce web sitesini build yap
os.system("npm run build")
# Variable'lari tanimla
root = "www.danyelkoca.com"
today = datetime.today().strftime('%Y-%m-%d')
# Tüm linkleri tutacak bir liste oluştur
links = []
# BeautifulSoup kullanarak sayfalarınızdaki tüm linkleri alın
# https:// ile başlayan siteleri hariç tutun, çünkü diğer sayfalara bağlantı kurarlar
for path, subdirs, files in os.walk("path/to/your/build/folder"):
for name in files:
if name.endswith(".html"):
with open(os.path.join(path, name)) as fp:
soup = BeautifulSoup(fp, 'html.parser')
page_links = [link["href"] for link in soup.find_all("a") if link["href"] and not link["href"].startswith("https") ]
links += page_links
# Tekrarlanan linkleri kaldır
links = list(set(links))
# Root için bir öğe daha ekleyin (www.danyelkoca.com)
links += [""]
# Uzunluğa göre sırala (Daha kısa bağlantılar genellikle hiyerarşide daha yüksektir)
# Örn. /tr
# /tr/works
# /tr/works/machine
links.sort(key=lambda s: len(s))
# Linklerle xml'i başlat
xml = ""
for link in links:
xml += f" <url><loc>{root}{link}</loc><lastmod>{today}</lastmod></url>\n"
# Parent öğeleri ekleyin
xml = f"""<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
{xml}</urlset>"""
# Statik klasörünüze kaydedin
with open("path/to/your/static/sitemap.xml", "w") as file:
file.write(xml)Not: commit yaparken Permission Denied hatası alıyorsanız, bu, Git'in kodu çalıştırmak veya dosyalarınızı değiştirmek için gerekli izine sahip olmadığı anlamına gelir. Git'e izin vermek için aşağıdaki komutu çalıştırın:
chmod +x .git/hooks/pre-commit
chmod +x /usr/local/bin/python3Temel olarak, git hook'lari dosyanıza ve python yürütülebilir dosyanıza izin veriyorsunuz. Python yürütülebilir dosyanız başka bir yerdeyse, yolunu buna göre değiştirin.
Sonuç
Değişiklikleri sahnelediğinizde git add . ve değişikliklerinizi git commit -m "mesaj" ile yaparken, yukarıdaki kodun tanımladığı .git/hooks/pre-commit içinde çalışacak ve sonuç olarak, sitemap.xml dosyasını statik klasörünüze kaydedecektir.
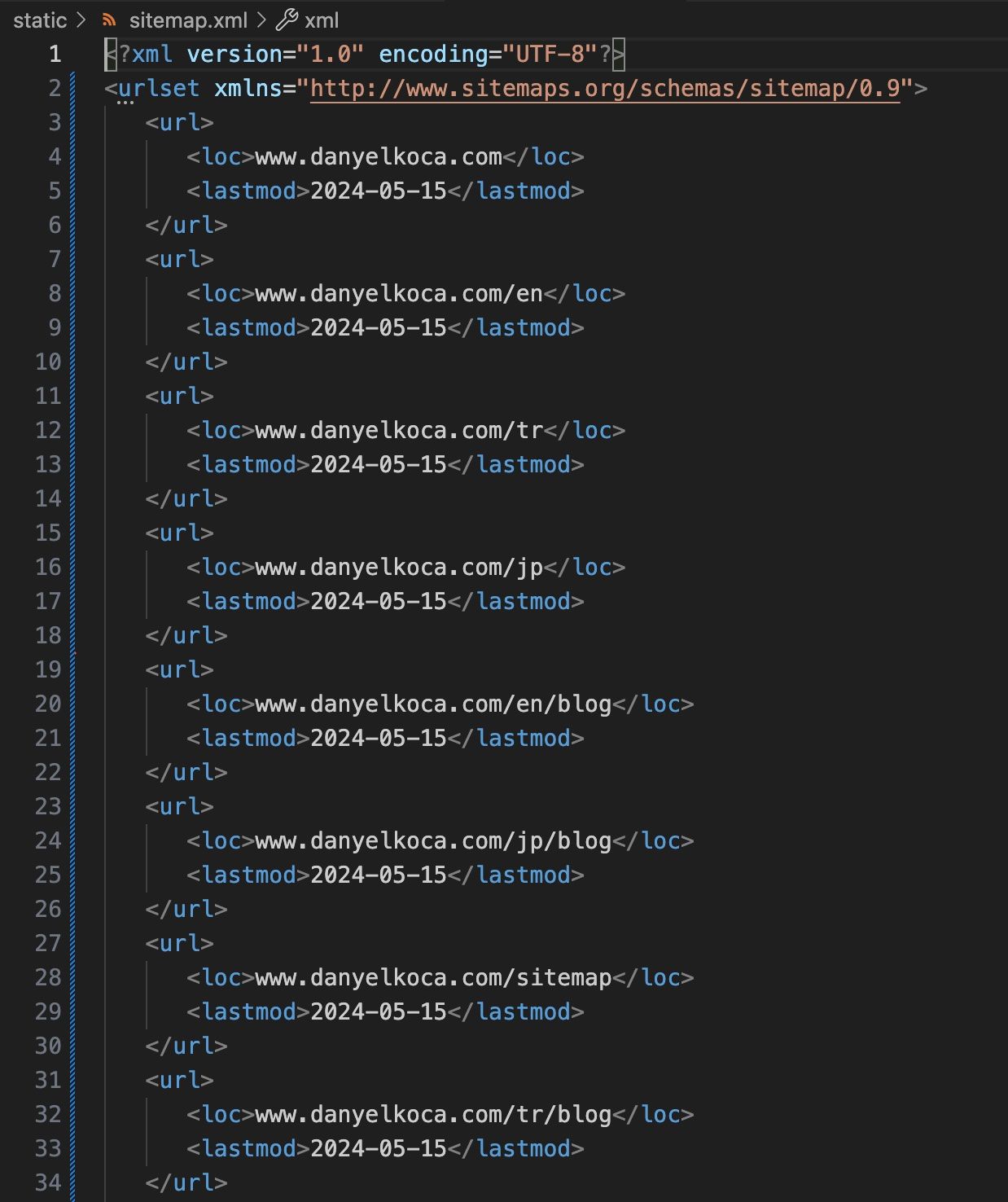
Kod çalışır ve beklenildiği gibi (düzenlenmiş olarak) aşağıdaki gibi bir dosya oluşturur:

Güzel görünüyor değil mi?
sitemap.xml oluşturulduğunda, o dosyayı tekrar sahneye koymayı ve değişiklikleri göndermeyi unutmayın, çünkü bu dosya orijinal commit yapıldıktan sonra oluşturulur.
Ozetle
Bu blog gönderisinde, Python'u kullanarak bir Git pre-commit hook'u olarak site haritası oluşturmayı otomatikleştirme yolunu bulduk.
Yukarıdaki paylaşılan kodu kullanarak, biraz iş yükünden tasarruf edebilir ve bunun yerine biraz bira içebilirsiniz :)
İyi kodlamalar!
Bu blog İngilizce'den ChatGPT ile çevrilmiştir. Herhangi bir belirsizlik durumunda İletişim sayfasından bana ulaşabilirsiniz.
Yorum bırak
Yorumlar
Diğer bloglara bak

2024/06/19
Svelte ve JavaScript ile Basit ve Dinamik Bir Tooltip Yaratma Yöntemi

2024/06/17
JavaScript ile Tokyo'nun İnteraktif Haritasını Oluşturun

2024/06/14
Matplotlib'de Japonca Karakter Sorununu Çözme Yöntemi

2024/06/13
Kitap İncelemesi | Ötekiyle Konuşmak by Malcolm Gladwell

2024/06/07
Japonca'da En Sık Kullanılan 3.000 Kanji

2024/06/07
VSCode'da Regex Kullanarak Replace Yapma Yöntemi

2024/06/06
Svelte'de Readable Store Kullanmayın

2024/06/05
Dosyaları Gzip ve Pako ile Sıkıştırarak Web Sitesinin Yükleme Hızını Artırın

2024/05/31
Web Sayfasında Farenin Uzerinde Oldugu Kelimeyi JavaScript ile Bulun

2024/05/29
Svelte ve SVG ile Interaktif Harita Oluşturun

2024/05/28
Kitap İncelemesi | Geleneklere Uymayanlar Dünyayı Nasıl İleri Taşıyor? by Adam Grant & Sheryl Sandberg

2024/05/27
Javascript Kullanarak Sudoku Nasıl Çözülür?

2024/05/26
Web Siteme Gelen Trafiği Bir Ayda Nasıl 10 Kat Artırdım?

2024/05/24
Hayat Bisiklet Sürmek Gibidir

2024/05/19
JavaScript'te Backtracking Algoritması ile Tamamlanmış Sudoku Oluşturun

2024/05/16
Tailwind Neden Harikadır ve Web Geliştirmeyi Nasıl Kolay Hale Getirir?

2024/05/14
Kitap İncelemesi | Çok Yönlü - Başarı İçin Neden Çok Şeyle İlgilenmeliyiz? by David Epstein

2024/05/13
Svelte ve SvelteKit nedir?

2024/05/12
SvelteKit ile Internationalization (Çoklu Dil Desteği)

2024/05/11
Svelte'de Caching ile Deploy Süresini Azaltın

2024/05/10
Svelte ve Intersection Oberver ile Lazy-Load

2024/05/10
Genetik Algoritma İle Hisse Senedi Portföyü Optimizasyonu

2024/05/09
ShapeFile Formatini SVG Formatina Degistirme Yontemi

2024/05/08
Svelte'de Reaktivite: Variables, Binding, ve Key Fonksiyonu

2024/05/07
Kitap İncelemesi | Savaş Sanatı - Sun Tzu

2024/05/06
Specialistlik Bitti. Yaşasın Generalistlik!

2024/05/03
2018 Milletvekili Seçimlerinde Yaşa Göre Parti Eğilimi

2024/05/01
Python Selenium Ile Secmen Veritabani Olusturma

2024/04/30
Svelte ve Tailwind Ile Infinite Scroll Yapma Yontemi

2024/04/29
1 Yıl İçerisinde Japonca Konuşabilmek

2024/04/25
Svelte ve Tailwind ile Kullanıma Hazır Web Sitesi Şablonu

2024/01/29
Tembel Muhendisler Kotu Urunler Yapar

2024/01/28
Mukemmellik Uzerine

2024/01/28
MacBook'ta PDF'i PNG'ye Cevirme Yontemi

2023/12/31
2023'u Kapatiyoruz: Bu Yil Okunan 24 Kitap

2023/12/30
Python PIL Kullarak Foto Kolaji Yapma Yontemi

2024/01/09
Site Ziyaretcilerinin Alet ve Tarayicilarini Tespit Etme Yontemi

2024/01/19
ChatGPT Cevap Anatomisi
