Svelte ve Intersection Oberver ile Lazy-Load
Yayın: 10 Mayıs 2024

Bir web sitesinde birçok içerik sunuyormuş gibi hayal edin. Aşağıdaki gibi birçok yüksek kaliteli resme sahip olduğunuzu varsayalım
Tüm resimleri görmek için kaydırın












Yukarıdaki resimlerin toplamı 10MB'den fazla! Bu kadar veriyi yüklemek kesinlikle kullanıcı arayüzünde sürtünmelere neden olur, özellikle düşük veri ortamlarında bulunan kullanıcılar için.
Svelte, webp gibi formatlarda resimler sunmanıza yardımcı olan enhanced:img gibi araçlar sağlar.
Ancak, resimleriniz çok büyükse, bu çözüm size tam bir çözüm sunmayabilir. İşte burada lazy loading (gec yukleme) devreye giriyor.
Lazy Loading
Lazy Loading fikri, içeriği kullanıcı ona kaydırdığında yüklemeyi beklemektir.
Bu şekilde, başlangıçta yalnızca görünüm alanında görünen içeriği yükleyebilir ve diğerlerini yüklemeyi bekleyebiliriz. Bu, yüklenme süresini önemli ölçüde azaltacaktır.
Bu fikir, Svelte'de aşağıdaki gibi uygulanabilir.
{#each images as image}
{#if scrolledToImage}
<img src={image} />
{/if}
{/each}Daha iyi bir kullanıcı deneyimi sağlamak için solmaya geçişler ekleyebiliriz. Bu, kullanıcı kaydırdıkça resimlerin yüklendiği gibi görünmesini sağlar, ki bu aslında gerçektir.
<script>
import { fade } from 'svelte/transition';
let images = [img1, img2, img3, ...]
let scrolls = [scrollForImg1, scrollForImg2, scrollForImg3, ...]
</script>
{#each images as image, index}
{#if scrolls[index]}
<div transition:fade={{ duration: 300 }}>
<img src={image} />
</div>
{/if}
{/each}Svelte'de geçişlerin çalışması için, DOM'a girmeleri gerekmektedir ve burada if ifadesi bize yardımcı olur.
İf ifadesi, lazy loading'in omurgasıdır, çünkü scroll yapilmayan elementler render edilmez ve resimler yuklenmez.
Şimdi kullanıcının sorunlu resme kaydırılıp kaydırılmadığını nasıl belirleyebileceğimizi görelim, yani scrolledToImage. Bu noktada, Intersection Observer API kullanacağız.
Intersection Observer
Üstünde ayrıntılı olarak durmayacağım, çünkü bu yukarıdaki bağlantıda bulunabilir, ancak Intersection Observer'ın ne yaptığı, bir öğenin başka bir öğeyi kesiştirdiğinde bir olayın tetiklenmesidir. Örneğin, viewport olarak temel öğeyi kullandığımızda, kesişme, öğenin kaydırıldığı anlamına gelir.
Sözdizimi aşağıdaki gibidir:
let callback = (entries, observer) => {
entries.forEach((entry) => {
if (entry.isIntersecting) {
// resmi yükle
}
});
};
let observer = new IntersectionObserver(callback, { threshold: 0 });
// threshold:0, öğenin herhangi bir kısmının görünüm alanıyla kesiştiği anlamına gelir. Yani görünüm kaydırıldı.
observer.observe(element);
IntersectionObserver çağrılmalıdır, çünkü bu nesne Svelte'de monte edildikten sonra mevcut değildir, aksi takdirde hata verecektir.
Hepsini Bir Araya Getirme
<script>
import { onMount } from 'svelte';
import { fade } from 'svelte/transition';
// Görüntü divlerini tutacak dizi
let divs = images.map(() => null);
// Bir resmin kaydırıldığına dair bilgileri tutacak dizi
let scrolls = images.map(() => false);
// Bileşen dağlandığında etkileşim gözlemcisiyi kurun
onMount(async () => {
let callback = (entries, observer) => {
entries.forEach((entry) => {
if (entry.isIntersecting) {
// hedef id'yi alırız, bu bizi doğru öğe konumuna yönlendirir scrolls dizisinde
scrolls[entry.target.id] = true;
}
});
};
// Resimlerin ana div'i olan "container" id'li div'i kök olarak ayarlayın
let observer = new IntersectionObserver(callback, { threshold: 0, root: document.querySelector('#container') });
// Her bir divi gözlemleyin
divs.forEach((d) => {observer.observe(d)});
});
</script>
// NOT1: Her resmin ana div'inin başlangıç yüksekliğine sahip olması gerekir. (Örn. 300px)
// Aksi takdirde, başlangıçta 0'a varsayılan olarak ayarlanır,
// ve tüm resimler konteyner ile kesişir.
// Bu, tüm resimleri bir kerede yükler ve amacımıza aykırı olur.
// NOT2: transition:fade img öğesine EKLENMEMELİDİR
// Bunun yerine, bir kapsayıcı div ekleyin ve onu bu div'e ekleyin
// Aksi takdirde, geçişler resim öğelerinde çalışmaz.
<div id="container">
{#each images as image, index}
<div bind:this={divs[index]} id={index} class="min-h-[300px]">
{#if scrolls[index]}
<div transition:fade={{ duration: 500 }}>
<img src={image} class="h-[300px] object-contain" alt="Bir nesne" />
</div>
{/if}
</div>
{/each}
</div>Şimdi yukarıdaki kodun yukarıda gördüğümüz konteynırda çalışıp çalışmayacağını görelim:
Tüm resimleri görmek için kaydırın


Evet! Ve şık görünüyor değil mi. Şimdi Svelte geçiş ve Intersection Observer'ın gücüyle şık lazy loader'lar oluşturabilirsiniz.
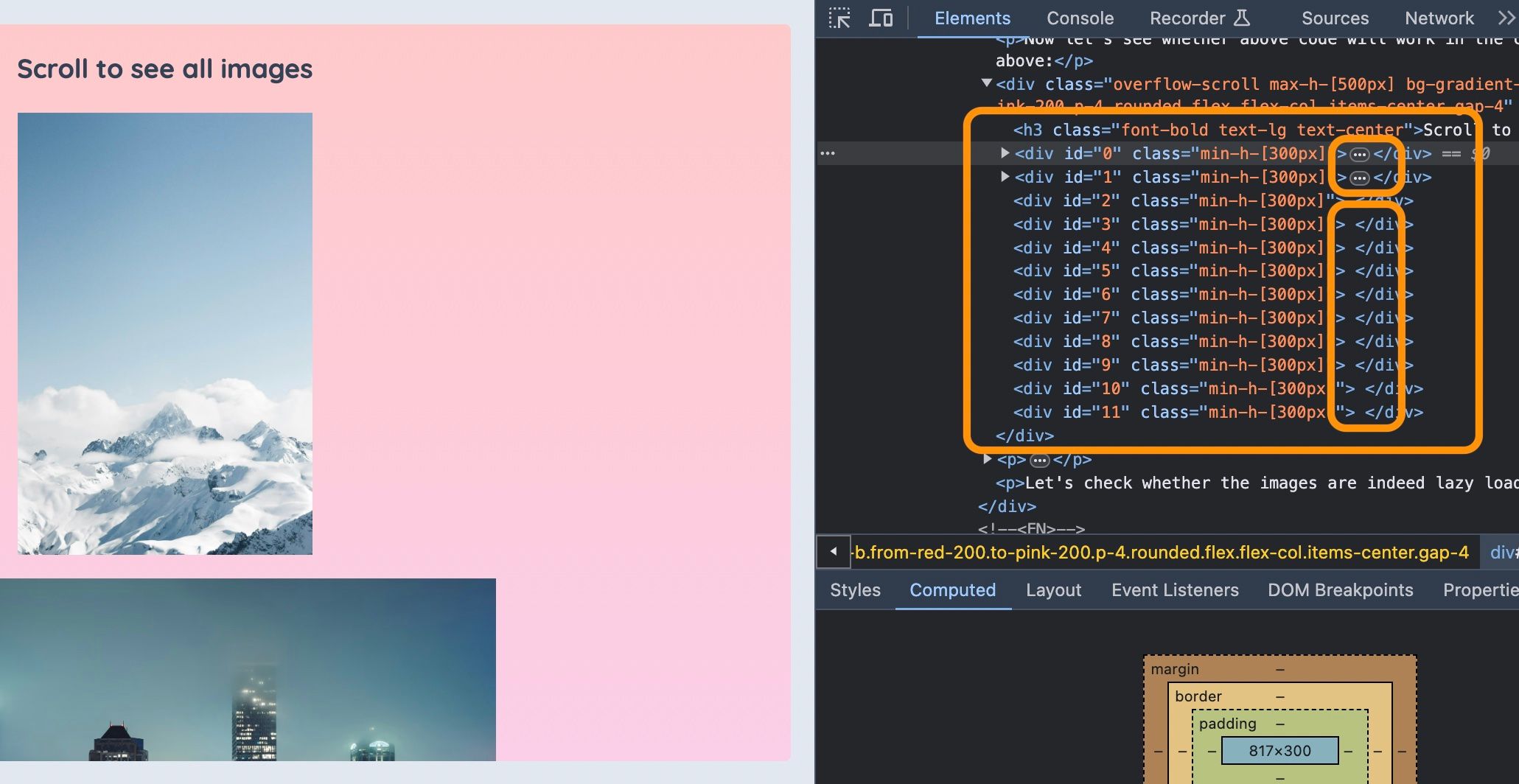
Resimlerin gerçekten lazy load yapildigini kontrol edelim:

Chrome geliştirici araçlarında görebilirsiniz ki, konteyner kaydırılmadığında, yani varsayılan kaydırma konumunda, yalnızca 2 divde resimler bulunmaktadır. Ve kalan divlerde hiç resim yok.
Bu nedenle, başlangıçta yalnızca 2 resim yüklediğimizi görebiliriz. Kullanıcı kaydırmazsa, bu böyle kalacaktır. Kullanıcı kaydırmaya karar verirse, kullanıcı kaydırdıkça yükleyeceğiz. Bu, içerik sunumunda kullanıcı odaklı ve kaynak tasarrufu sağlayan bir yaklaşımdır.
Sonuç
Umarım bu yazıyı okuduktan sonra Svelte geçişleri ve Intersection Observer ile bir lazy loader oluşturabilirsiniz. Nasıl gittiğini bana bildirin!
Keyifli kodlamalar!
Bu blog İngilizce'den LLM ile çevrilmiştir. Herhangi bir belirsizlik durumunda İletişim sayfasından bana ulaşabilirsiniz.
Yorum bırak
Yorumlar
Diğer bloglara bak

2025/07/07
Q-Learning: İnteraktif Pekiştirmeli Öğrenmenin Temeli

2025/07/06
Optimizasyon Algoritmaları: SGD, Momentum ve Adam

2025/07/05
Karakterlerden Kelimelere: Japonca BPE Tokenizer

2024/06/19
Svelte ve JavaScript ile Basit ve Dinamik Bir Tooltip Yaratma Yöntemi

2024/06/17
JavaScript ile Tokyo'nun İnteraktif Haritasını Oluşturun

2024/06/14
Matplotlib'de Japonca Karakter Sorununu Çözme Yöntemi

2024/06/13
Kitap İncelemesi | Ötekiyle Konuşmak by Malcolm Gladwell

2024/06/07
Japonca'da En Sık Kullanılan 3.000 Kanji

2024/06/07
VSCode'da Regex Kullanarak Replace Yapma Yöntemi

2024/06/06
Svelte'de Readable Store Kullanmayın

2024/06/05
Dosyaları Gzip ve Pako ile Sıkıştırarak Web Sitesinin Yükleme Hızını Artırın

2024/05/31
Web Sayfasında Farenin Uzerinde Oldugu Kelimeyi JavaScript ile Bulun

2024/05/29
Svelte ve SVG ile Interaktif Harita Oluşturun

2024/05/28
Kitap İncelemesi | Geleneklere Uymayanlar Dünyayı Nasıl İleri Taşıyor? by Adam Grant & Sheryl Sandberg

2024/05/27
Javascript Kullanarak Sudoku Nasıl Çözülür?

2024/05/26
Web Siteme Gelen Trafiği Bir Ayda Nasıl 10 Kat Artırdım?

2024/05/24
Hayat Bisiklet Sürmek Gibidir

2024/05/19
JavaScript'te Backtracking Algoritması ile Tamamlanmış Sudoku Oluşturun

2024/05/16
Tailwind Neden Harikadır ve Web Geliştirmeyi Nasıl Kolay Hale Getirir?

2024/05/15
Python ve Git Hooks ile Otomatik Olarak Site Haritası Oluşturma

2024/05/14
Kitap İncelemesi | Çok Yönlü - Başarı İçin Neden Çok Şeyle İlgilenmeliyiz? by David Epstein

2024/05/13
Svelte ve SvelteKit nedir?

2024/05/12
SvelteKit ile Internationalization (Çoklu Dil Desteği)

2024/05/11
Svelte'de Caching ile Deploy Süresini Azaltın

2024/05/10
Genetik Algoritma İle Hisse Senedi Portföyü Optimizasyonu

2024/05/09
ShapeFile Formatini SVG Formatina Degistirme Yontemi

2024/05/08
Svelte'de Reaktivite: Variables, Binding, ve Key Fonksiyonu

2024/05/07
Kitap İncelemesi | Savaş Sanatı - Sun Tzu

2024/05/06
Specialistlik Bitti. Yaşasın Generalistlik!

2024/05/03
2018 Milletvekili Seçimlerinde Yaşa Göre Parti Eğilimi

2024/05/01
Python Selenium Ile Secmen Veritabani Olusturma

2024/04/30
Svelte ve Tailwind Ile Infinite Scroll Yapma Yontemi

2024/04/29
1 Yıl İçerisinde Japonca Konuşabilmek

2024/04/25
Svelte ve Tailwind ile Kullanıma Hazır Web Sitesi Şablonu

2024/01/29
Tembel Muhendisler Kotu Urunler Yapar

2024/01/28
Mukemmellik Uzerine

2024/01/28
MacBook'ta PDF'i PNG'ye Cevirme Yontemi

2023/12/31
2023'u Kapatiyoruz: Bu Yil Okunan 24 Kitap

2023/12/30
Python PIL Kullarak Foto Kolaji Yapma Yontemi

2024/01/09
Site Ziyaretcilerinin Alet ve Tarayicilarini Tespit Etme Yontemi

2024/01/19
ChatGPT Cevap Anatomisi
