SvelteKit ile Internationalization (Çoklu Dil Desteği)
Yayın: 12 Mayıs 2024

Arka Plan
Web sitenize trafik çekmek için, web sitenize dil desteği eklemeyi düşünebilirsiniz.
Örneğin, aşağıdaki grafik, 12 Mayıs 2024 tarihi itibariyle web sitemdeki sayfa ziyaretlerini göstermektedir.

Çoğu ziyaretin İngilizce sayfalara yapıldığını (çünkü genel olarak ana sayfa İngilizce) göz önüne alırsak, Türkçe ve Japonca sürümlere yapılan ziyaretlerin önemli bir miktar olduğunu görebilirsiniz. Kesinlikle web sitelerinize bu potansiyel ziyaretleri kaçırmak istemezsiniz.
Ayrıca, ChatGPT çevirilerinin bugünlerde oldukça iyi olduğunu düşünürsek, içeriği çevirmek için gereken çaba eskisi kadar yüksek değil. ChatGPT çevirileri genellikle mükemmel olmasa da, içeriği çevirirken harika bir çalışma tahtası sağlar.
SvelteKit ile web sitenizi nasıl uluslararası hale getirebilirsiniz?
Konuyla ilgili herhangi bir araştırma yapmadım ama web sitemde 3 dilin mümkün olduğu kadar basitleştirilmiş bir şekilde etkinleştirilmesi stratejimi açıklayayım. Yaklaşımım 3 asamalidir:
1. Routing stratejisi
Web sitem, www.danyelkoca.com/<dil>/<birşey>
. Aşağıda gerçekten var olan bazı rotalar bulunmaktadır:- www.danyelkoca.com/en/about
- www.danyelkoca.com/jp/works/tetris
- www.danyelkoca.com/tr/blog/on-greatness
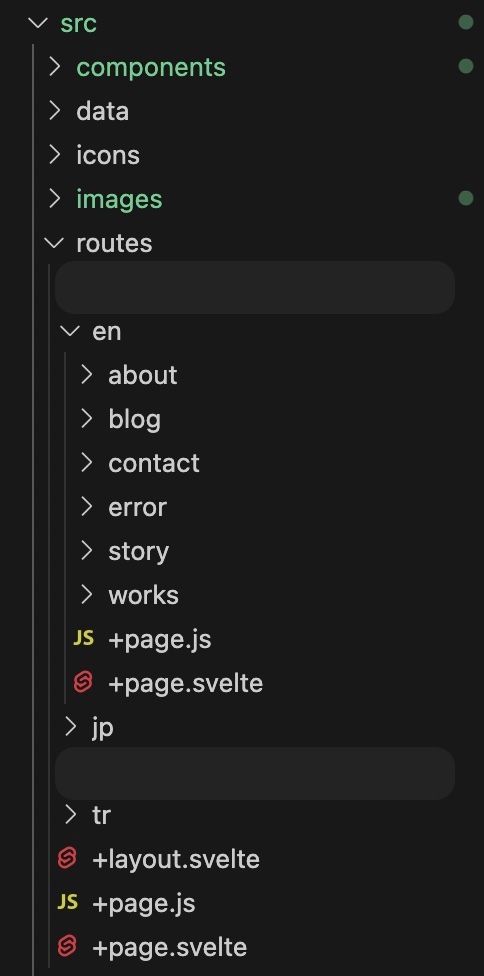
Bu yönlendirme şekli, routes klasörünüzde bu klasör yapısı ile elde edilebilir:

Web sitem 3 dil içerdiği için, src klasörü içinde 3 alt klasör bulunmaktadır.
- en
- jp
- tr
Her alt klasör neredeyse aynı içeriğe sahiptir, ancak bu zorunlu değildir. Örneğin, yalnızca İngilizce'de bir ürünler sayfanız varsa, ürünler alt klasörünün yalnızca en klasörü altında bulunması mantıklı olacaktır.
2. State Management Stratejisi
Yönlendirme yapıldıktan sonra, kullanıcının seçtiği dilin takibini yapmamız gerekiyor. Çünkü çoğu durumda, her dil için ayrı bir sayfanız olmayacak. Örneğin:
let language = "en"; // jp ya da tr mümkün
let greeting = language == "en" ? "Hello" : language == "jp" : "こんにちは" : "Selam";Tabii ki, her sayfada bir değişken bildirmeyeceğiz, ancak SvelteKit'te bir writable store kullanacağız.
// stores/main.js
import { writable } from 'svelte/store';
export const language = writable('en');Bu mağaza değişkeni, ihtiyaca göre bileşenlerimizde içe aktarılır ve aşağıdaki gibi kullanılır:
<script>
import { language } from '$stores/main'
let title = $language == "en" ? "About" : $language == "jp" : "私について" : "Hakkımda";
</script>
<svelte:head>
<title>{title}</title>
</svelte:head>3. Component Stratejisi
Her dil için farklı bir rota varsa, her dil için içerik nasıl sunulur? Ne demek istediğim, her sayfa ve dil için farklı bir page.svelte'imiz var.
- en/contact/page.svelte
- jp/contact/page.svelte
- tr/contact/page.svelte
Sayfalarımızda sunulan içerik benzerse, 1 bileşene sahip olacağız ve dil kullanarak koşullu ayarlamalar yapacağız.
Bu nedenle, yukarıdaki örnekteki her page.svelte, aynı Contact bileşimine başvuracaktır:
<script>
import Contact from 'components/Contact.svelte';
</script>
<Contact />Ve Contact bileşeni içinde, depolanan dil değişkenine dayalı olarak içeriği dinamik olarak oluşturacağız.
// components/Contact.svelte
<script>
import { language } from '$stores/main'
</script>
<h1>
{$language == 'en' ? 'Bana Ulaşın' : $language == 'jp' ? 'お問い合わせ' : 'İletişim'}
</h1>Ancak, bazı sayfalarınız dil bağlı olarak çok farklı içeriklere sahip olacak, bu nedenle içeriği bir sayfada koşullu olarak oluşturmak kabus olacaktır (Örneğin, bir blog yazısı). Bunlar için, her dil için ayrı bir bileşen oluşturmanızı öneririm.
4. Diğerleri: Store'i Güncelleme
Düşünmeniz gereken son bir şey, web sitenizdeki language değişkenini takip etmeniz gerektiğidir. Web sitenizde dil düğmesi bulunacak ve bu şekilde çalışacaktır:
<div>
<button on:click={() => language.set('en')}>İngilizce</button>
<button on:click={() => language.set('jp')}>Japonca</button>
<button on:click={() => language.set('tr')}>Türkçe</button>
</div>Bu yönetmek kolaydır. Ancak, dil için depolanan değeriniz, en gibi başlangıçta bir başlangıç değerine sahip olacaktır. Kullanıcı doğrudan bir Japonca veya Türkçe sayfasını ziyaret ettiğinde, sayfa bile görüntülenmeden önce dil değişkenini güncellemeniz gerekir, böylece kullanıcıya doğru içeriği gösterebilirsiniz.
Bunun için, genellikle veri yükleme için kullanılan SvelteKit'teki page.js kullanırız. Bu sayfa, page.svelte'den önce çalışır ve herhangi bir durum değişikliğini yapmak için mükemmel bir yerdir:
// routes/jp/{something}/page.svelte
import { language } from '$stores/main';
language.set('jp');İngilizce ve Türkçe rotalar için bunu yapmanız gerektiğini unutmayın. İngilizce için, varsayılan mağaza değeri İngilizce olduğu için bunun gerekli olmadığını düşünebilirsiniz. Ancak, kullanıcı dilini Japonca'ya değiştirir ve İngilizce bir site ziyaret ederse, bu durumda dil Japonca olarak kalacaktır. Böyle durumları önlemek istiyoruz.

Sonuç
Bu blog gönderisinde, web sitemi 3 dilde kolayca dağıtmak için kullandığım stratejileri özetledim. Birden fazla dilde bir web sitesini yönetmek karışık olabilir, ancak kullanıcıya pürüzsüz bir deneyim sunmak ve mühendisin iş yükünü azaltmak için SvelteKit fonksiyonlarını kullanabiliriz.
Daha iyi bir yaklaşımınız var mı? Bana bildirin.
Bu arada, mutlu kodlamalar!
Bu blog İngilizce'den LLM ile çevrilmiştir. Herhangi bir belirsizlik durumunda İletişim sayfasından bana ulaşabilirsiniz.
Yorum bırak
Yorumlar
Şuan yorum yok.
Diğer bloglara bak

2025/07/07
Q-Learning: İnteraktif Pekiştirmeli Öğrenmenin Temeli

2025/07/06
Optimizasyon Algoritmaları: SGD, Momentum ve Adam

2025/07/05
Karakterlerden Kelimelere: Japonca BPE Tokenizer

2024/06/19
Svelte ve JavaScript ile Basit ve Dinamik Bir Tooltip Yaratma Yöntemi

2024/06/17
JavaScript ile Tokyo'nun İnteraktif Haritasını Oluşturun

2024/06/14
Matplotlib'de Japonca Karakter Sorununu Çözme Yöntemi

2024/06/13
Kitap İncelemesi | Ötekiyle Konuşmak by Malcolm Gladwell

2024/06/07
Japonca'da En Sık Kullanılan 3.000 Kanji

2024/06/07
VSCode'da Regex Kullanarak Replace Yapma Yöntemi

2024/06/06
Svelte'de Readable Store Kullanmayın

2024/06/05
Dosyaları Gzip ve Pako ile Sıkıştırarak Web Sitesinin Yükleme Hızını Artırın

2024/05/31
Web Sayfasında Farenin Uzerinde Oldugu Kelimeyi JavaScript ile Bulun

2024/05/29
Svelte ve SVG ile Interaktif Harita Oluşturun

2024/05/28
Kitap İncelemesi | Geleneklere Uymayanlar Dünyayı Nasıl İleri Taşıyor? by Adam Grant & Sheryl Sandberg

2024/05/27
Javascript Kullanarak Sudoku Nasıl Çözülür?

2024/05/26
Web Siteme Gelen Trafiği Bir Ayda Nasıl 10 Kat Artırdım?

2024/05/24
Hayat Bisiklet Sürmek Gibidir

2024/05/19
JavaScript'te Backtracking Algoritması ile Tamamlanmış Sudoku Oluşturun

2024/05/16
Tailwind Neden Harikadır ve Web Geliştirmeyi Nasıl Kolay Hale Getirir?

2024/05/15
Python ve Git Hooks ile Otomatik Olarak Site Haritası Oluşturma

2024/05/14
Kitap İncelemesi | Çok Yönlü - Başarı İçin Neden Çok Şeyle İlgilenmeliyiz? by David Epstein

2024/05/13
Svelte ve SvelteKit nedir?

2024/05/11
Svelte'de Caching ile Deploy Süresini Azaltın

2024/05/10
Svelte ve Intersection Oberver ile Lazy-Load

2024/05/10
Genetik Algoritma İle Hisse Senedi Portföyü Optimizasyonu

2024/05/09
ShapeFile Formatini SVG Formatina Degistirme Yontemi

2024/05/08
Svelte'de Reaktivite: Variables, Binding, ve Key Fonksiyonu

2024/05/07
Kitap İncelemesi | Savaş Sanatı - Sun Tzu

2024/05/06
Specialistlik Bitti. Yaşasın Generalistlik!

2024/05/03
2018 Milletvekili Seçimlerinde Yaşa Göre Parti Eğilimi

2024/05/01
Python Selenium Ile Secmen Veritabani Olusturma

2024/04/30
Svelte ve Tailwind Ile Infinite Scroll Yapma Yontemi

2024/04/29
1 Yıl İçerisinde Japonca Konuşabilmek

2024/04/25
Svelte ve Tailwind ile Kullanıma Hazır Web Sitesi Şablonu

2024/01/29
Tembel Muhendisler Kotu Urunler Yapar

2024/01/28
Mukemmellik Uzerine

2024/01/28
MacBook'ta PDF'i PNG'ye Cevirme Yontemi

2023/12/31
2023'u Kapatiyoruz: Bu Yil Okunan 24 Kitap

2023/12/30
Python PIL Kullarak Foto Kolaji Yapma Yontemi

2024/01/09
Site Ziyaretcilerinin Alet ve Tarayicilarini Tespit Etme Yontemi

2024/01/19
ChatGPT Cevap Anatomisi
