Svelte'de Readable Store Kullanmayın
Yayın: 6 Haziran 2024

Arka Plan
Eğer Svelte kullanıyorsanız, durum yönetimi için birkaç türde store olduğunu biliyor olabilirsiniz. Bunlardan ikisi readable ve writable store'lardır.
Adından da anlaşılacağı gibi, writable bir store, durumunu değiştirmenize izin veren bir değiştirilebilir store'dır, oysa readable bir store sadece okuma için iyidir.
O zaman soru şu, eğer readable store statik ise, ilk etapta neden buna ihtiyacımız var? Bu bilgiyi bir js dosyasındaki bir nesneye saklayıp oradan veriyi alamaz mıyız?
Fark yaratır mıydı?
Açıklama
Uygulamam hakkındaki çoğu statik bilgiyi (örneğin renk şeması, ekran kırılma noktaları) readable storelarda tutardım.
Sitemin derleme boyutunu azaltmaya ve hızını artırmaya çalıştığım için, potansiyel iyileştirme alanlarını araştırıyorum. Bu yüzden bu değişkenleri readable store'dan JS nesnelerine taşımak ne fark yaratırdı diye kontrol etmeye karar verdim.
Bu yüzden readable storenın web sitemin derleme boyutu ve hızı üzerindeki etkisini görmek için küçük bir deney yapmaya karar verdim.
Yöntem
0-99 arasındaki sayıları gösteren küçük bir statik uygulama oluşturuyoruz ve bu sayıları 2 farklı formatta tutacağız.
1. JS Nesnesi
Aşağıda sunacağımız sayfa bulunmaktadır. Bu sadece 0-99 arasındaki tüm sayıları listelemektedir.
// src/routes/+page.svelte
<script>
import { numbers } from "/src/data/numbers";
</script>
<div style="display:flex; flex-flow:wrap; margin:24px">
{#each numbers as number}
<span style="margin: 4px;">{number}</span>
{/each}
</div>Verilerin JS nesnesinden alındığı yer. Aşağıdaki kod, 0-99 arasında değişen bir sayı dizisi oluşturur ve bu diziyi dışa aktarır.
// src/data/numbers.js
let limit = 100;
export const numbers = Array.from({ length: limit }).map((_, index) => index);2. Svelte Okunabilir Mağaza
Aşağıda readable sürümde sunacağımız sayfa bulunmaktadır, tek fark sayılar değişkeninin önüne $ (dolar) işareti eklenmiş olmasıdır çünkü bu değişken artık saklanan bir değişkendir.
// src/routes/+page.svelte
<script>
import { numbers } from "/src/data/numbers";
</script>
<div style="display:flex; flex-flow:wrap; margin:24px">
{#each $numbers as number}
<span style="margin: 4px;">{number}</span>
{/each}
</div>Verilerin JS nesnesinden alındığı yer. Bu, önceki dizi ile aynıdır, tek fark readable bir işlev içine alınmış olmasıdır.
// src/data/numbers.js
import { readable } from "svelte/store";
let limit = 100;
export const numbers = readable(
Array.from({ length: limit }).map((_, index) => index)
);Aşağıda oluşturulan basit sayfa gösterilmektedir:

Oldukça basit değil mi? Şimdi kullanıcılar için aynı sonuçları üreten bu iki sürüm arasındaki performans farkına bakalım.
Sonuçlar
1. Build Dosya Boyutu
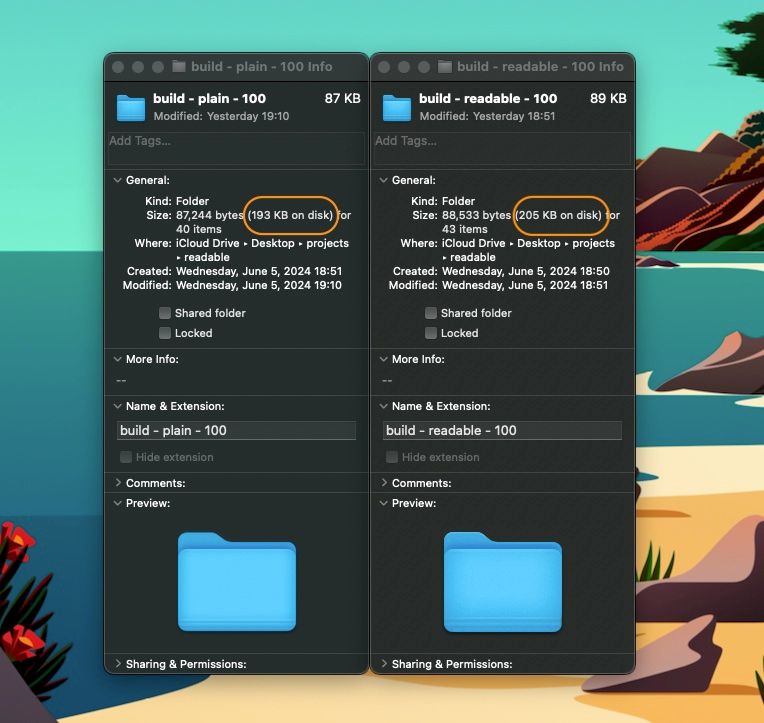
Bu iki dosyayı derleyip Build klasörünün boyutunu görelim. Bu, readable store'ın herhangi bir ek yük oluşturup oluşturmadığı konusunda bize bir fikir vermelidir.

Yukarıda görebileceğiniz gibi, readable store kullandığımız derleme klasörü 205kb iken, JS sürümü 193kb olarak sonuçlanıyor. Bu dosyalar arasındaki fark ihmal edilebilir düzeyde diyebilirim.
Sayıları 99'dan 99999'a çıkardığımda, derleme boyutu farkı sadece 700KB idi, bu yüzden büyük nesneleri işlediğinizde bile, readable storenın derleme boyutunda büyük bir ek yük oluşturmadığı görülüyor.
Ancak, bu iki yapı aynı sonucu verdiğinden, daha basit syntax ve daha küçük derleme boyutuna sahip olduğu için düz-vanilya JS'yi seçmenin bir anlamı yoktur.
2. Sayfa yükleme hızı
Şimdi web sitemizde başka bir sayfamız olduğunu varsayalım, bu bir Hakkında sayfasıdır. Bu sayfa bu sayılar nesnesini hiç kullanmaz, bu yüzden bu iki yapının web sitemizdeki ilgisiz bir sayfanın yüklenme hızını nasıl etkilediğini görelim.
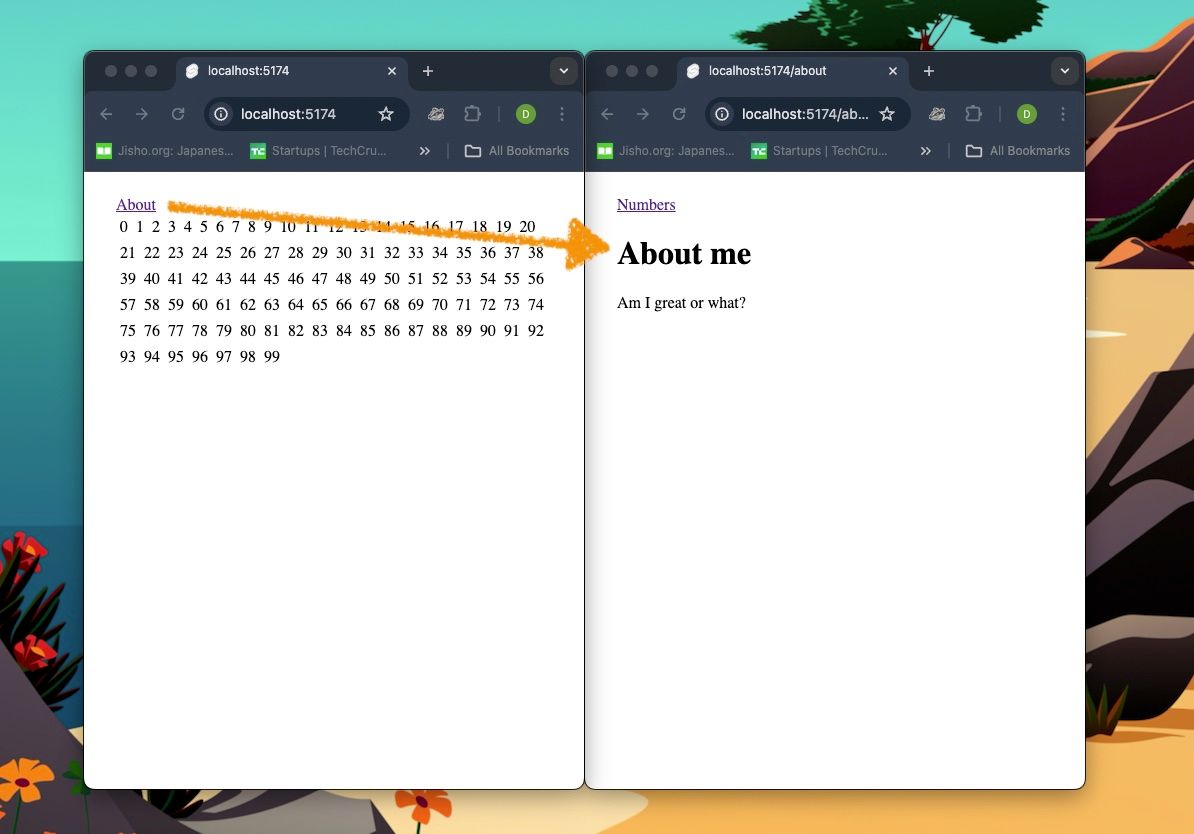
Aşağıda kurulumun nasıl göründüğünü görebilirsiniz.

Not: Sayılar, Hakkında sayfasında hiçbir şekilde kullanılmamaktadır. Bu sayfanın performansını nasıl etkileyeceğini şimdi göreceğiz.
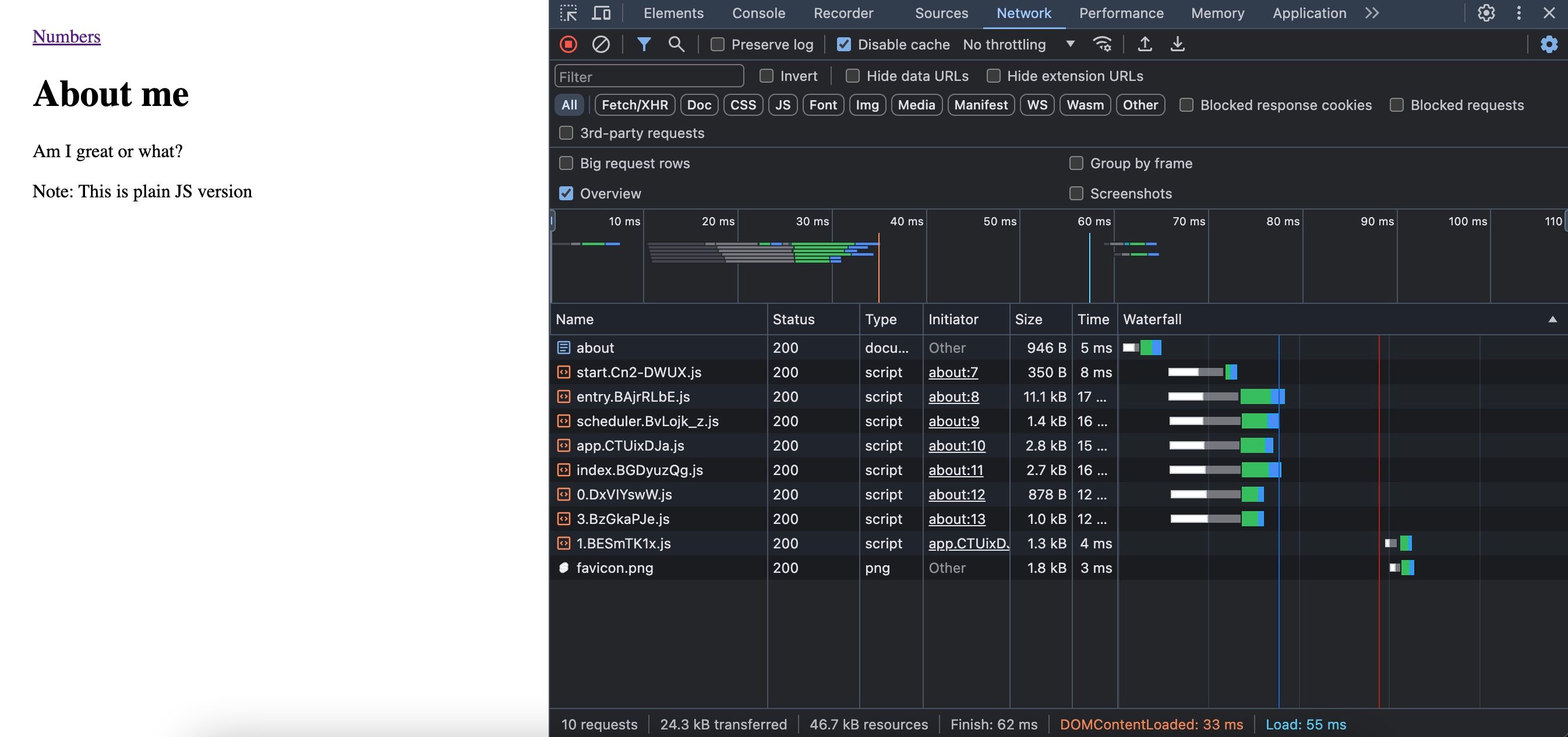
Bu sefer sayıları 99.999'a çıkararak performans farkını net bir şekilde görelim.

Yukarıdaki resim, Hakkında sayfasının düz JS kullanılarak yüklenme hızını göstermektedir. Yükleme 62 ms sürede tamamlandı.

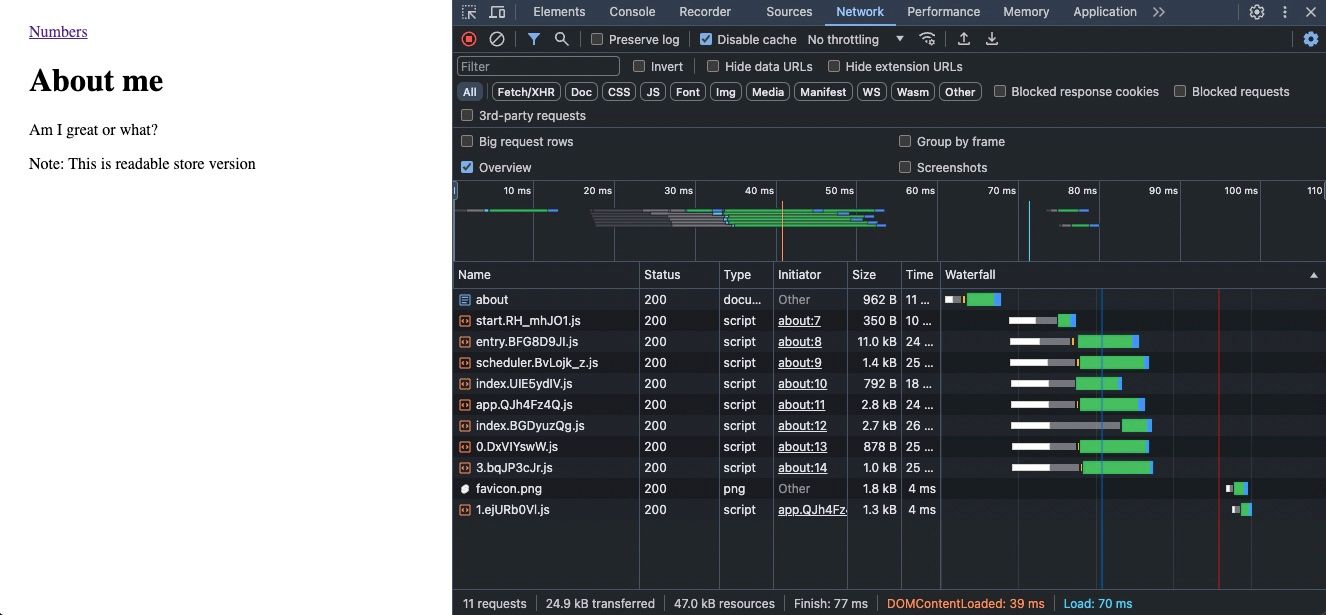
Yukarıdaki resim, Hakkında sayfasının readable store kullanılarak yüklenme hızını göstermektedir. Yükleme 77 ms sürede tamamlandı.
Yine, düz JS'nin readable storedan daha iyi performans gösterdiğini görüyoruz.
Sonuç
Elimizde sadece bir örnek boyutu olduğu ve bu iki seçenek arasındaki farkın büyük olmadığı düşünüldüğünde, bazıları düz JS'ye karşı readable storeyı destekleyen güçlü kanıtların hala olmadığını düşünebilir.
Ancak, neden daha karmaşık bir readable store syntax'ini kullanarak derleme boyutunu artırabilecek ve sayfa hızını azaltabilecek bir yapı kullanmalısınız? Bu bana mantıklı gelmiyor.
Okunabilir storeyı düz JS'ye karşı kullanmanın herhangi bir faydasını biliyor musunuz? Aşağıdaki yorumlarda bana bildirin.
O zamana kadar, mutlu hacklemeler!

Bu blog İngilizce'den ChatGPT ile çevrilmiştir. Herhangi bir belirsizlik durumunda İletişim sayfasından bana ulaşabilirsiniz.
Yorum bırak
Yorumlar
Diğer bloglara bak

2024/06/19
Svelte ve JavaScript ile Basit ve Dinamik Bir Tooltip Yaratma Yöntemi

2024/06/17
JavaScript ile Tokyo'nun İnteraktif Haritasını Oluşturun

2024/06/14
Matplotlib'de Japonca Karakter Sorununu Çözme Yöntemi

2024/06/13
Kitap İncelemesi | Ötekiyle Konuşmak by Malcolm Gladwell

2024/06/07
Japonca'da En Sık Kullanılan 3.000 Kanji

2024/06/07
VSCode'da Regex Kullanarak Replace Yapma Yöntemi

2024/06/05
Dosyaları Gzip ve Pako ile Sıkıştırarak Web Sitesinin Yükleme Hızını Artırın

2024/05/31
Web Sayfasında Farenin Uzerinde Oldugu Kelimeyi JavaScript ile Bulun

2024/05/29
Svelte ve SVG ile Interaktif Harita Oluşturun

2024/05/28
Kitap İncelemesi | Geleneklere Uymayanlar Dünyayı Nasıl İleri Taşıyor? by Adam Grant & Sheryl Sandberg

2024/05/27
Javascript Kullanarak Sudoku Nasıl Çözülür?

2024/05/26
Web Siteme Gelen Trafiği Bir Ayda Nasıl 10 Kat Artırdım?

2024/05/24
Hayat Bisiklet Sürmek Gibidir

2024/05/19
JavaScript'te Backtracking Algoritması ile Tamamlanmış Sudoku Oluşturun

2024/05/16
Tailwind Neden Harikadır ve Web Geliştirmeyi Nasıl Kolay Hale Getirir?

2024/05/15
Python ve Git Hooks ile Otomatik Olarak Site Haritası Oluşturma

2024/05/14
Kitap İncelemesi | Çok Yönlü - Başarı İçin Neden Çok Şeyle İlgilenmeliyiz? by David Epstein

2024/05/13
Svelte ve SvelteKit nedir?

2024/05/12
SvelteKit ile Internationalization (Çoklu Dil Desteği)

2024/05/11
Svelte'de Caching ile Deploy Süresini Azaltın

2024/05/10
Svelte ve Intersection Oberver ile Lazy-Load

2024/05/10
Genetik Algoritma İle Hisse Senedi Portföyü Optimizasyonu

2024/05/09
ShapeFile Formatini SVG Formatina Degistirme Yontemi

2024/05/08
Svelte'de Reaktivite: Variables, Binding, ve Key Fonksiyonu

2024/05/07
Kitap İncelemesi | Savaş Sanatı - Sun Tzu

2024/05/06
Specialistlik Bitti. Yaşasın Generalistlik!

2024/05/03
2018 Milletvekili Seçimlerinde Yaşa Göre Parti Eğilimi

2024/05/01
Python Selenium Ile Secmen Veritabani Olusturma

2024/04/30
Svelte ve Tailwind Ile Infinite Scroll Yapma Yontemi

2024/04/29
1 Yıl İçerisinde Japonca Konuşabilmek

2024/04/25
Svelte ve Tailwind ile Kullanıma Hazır Web Sitesi Şablonu

2024/01/29
Tembel Muhendisler Kotu Urunler Yapar

2024/01/28
Mukemmellik Uzerine

2024/01/28
MacBook'ta PDF'i PNG'ye Cevirme Yontemi

2023/12/31
2023'u Kapatiyoruz: Bu Yil Okunan 24 Kitap

2023/12/30
Python PIL Kullarak Foto Kolaji Yapma Yontemi

2024/01/09
Site Ziyaretcilerinin Alet ve Tarayicilarini Tespit Etme Yontemi

2024/01/19
ChatGPT Cevap Anatomisi
