Svelte ve SvelteKit nedir?
Yayın: 13 Mayıs 2024

Arka Plan
Svelte harika, SvelteKit de öyle. İkisini de çok seviyorum ama bu ikisini karıştırma hatası yapıyorum. En iyi front end stack oluştururken, bu ikisinin ne olduğuna ve front endte nasıl kullanıldığına bakalım.
İlk Olarak Svelte Vardı

Svelte, React veya Angular gibi bir front end UI frameworkidir. Ancak, Svelte, bu frameworklerden daha iyidir, çünkü Svelte, işinin çoğunu derleme sırasında yapar ve işi tarayıcıya bırakmaz. Ayrıca, sanal DOM'u yoktur ve etkili uygulamalar oluşturmamıza yardımcı olan verimli JS kodu üretir. Durum yönetimi, geçişler ve favorim olan bağlantılar gibi şeylerle birlikte gelir.
Burada, oluşturucusu Rich Harris tarafından harika bir giriş videosu bulabilirsiniz:
Ve Sonra SvelteKit Geldi

Svelte harika bir front end frameworkidir, ancak tam teşekküllü bir uygulama yapmak için kullanılan temel işlevselliklere sahip değildir.
Örneğin, standart bir uygulamada yönlendirme, resim optimizasyonu, veri yükleme, sunucu taraflı işleme vb. gerekebilir. Bunun için, SvelteKit oluşturulmuştur.
Svelte ve SvelteKit arasındaki ilişkiyi React ve React Router gibi düşünebiliriz. Veya SvelteKit'in NextJS gibi olduğunu söyleyebiliriz, ancak Svelte ile çok daha uyumludur. SvelteKit, çok hızlı bir geliştirme ortamı sağlayan Vite'i kullanır.
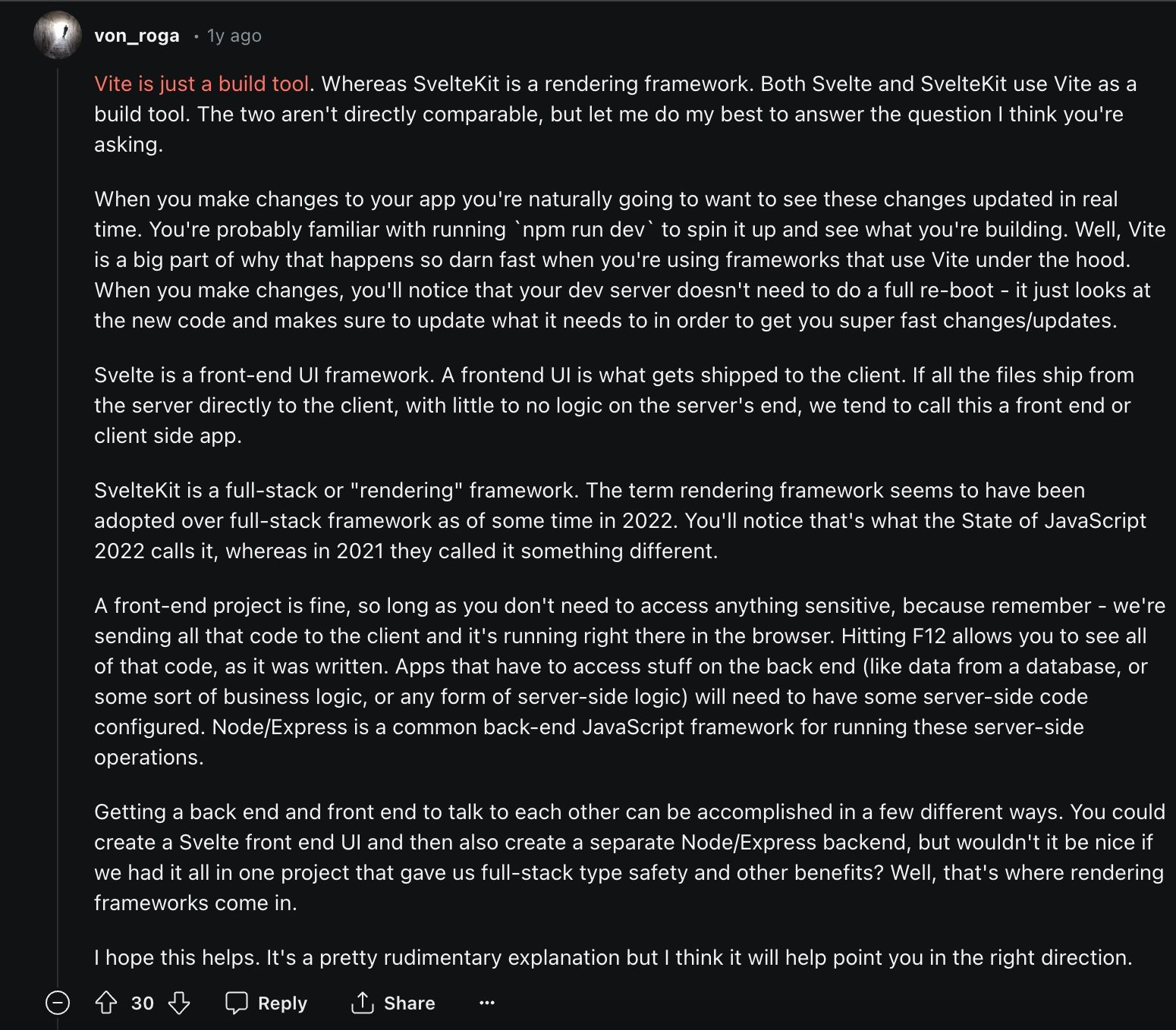
Svelte ve SvelteKit (ve Vite) arasındaki fark hakkında mukemmel bir aciklama da Reddit'te bulunmaktadır:

Sonuç
Svelte'nin, yeniden kullanılabilir bileşenler oluşturmak için bir UI frameworki olduğunu ve bağlama, durum yönetimi, geçiş, reaktivite vb. gibi şık işlevselliklerle birlikte geldiğini gördük.
SvelteKit, Svelte'in (ve Vite'in) üzerine inşa edilmiştir ve SSR, yönlendirme, SPA vb. ile tam teşekküllü uygulamalar oluşturmamıza yardımcı olur. Bu, Svelte'nin web uygulama dünyasında popülerlik kazanmasına yardımcı olan şeydir.

Web sitesi oluşturma konusunda ilgileniyorsanız, front end (Svelte ve SvelteKit) yanında bir backend'e de ihtiyacınız olacaktır. Google Cloud gibi sunucusuz backend'leri kullanabilir veya Node JS, Express JS, MongoDB vb. gibi farklı bir stack kullanabilirsiniz. Ancak, bu konu başka bir gün içindir.
Herhangi bir sorunuz var mı? Bana bildirin. Bu arada, mutlu kodlamalar!
Bu blog İngilizce'den ChatGPT ile çevrilmiştir. Herhangi bir belirsizlik durumunda İletişim sayfasından bana ulaşabilirsiniz.
Yorum bırak
Yorumlar
Diğer bloglara bak

2024/06/19
Svelte ve JavaScript ile Basit ve Dinamik Bir Tooltip Yaratma Yöntemi

2024/06/17
JavaScript ile Tokyo'nun İnteraktif Haritasını Oluşturun

2024/06/14
Matplotlib'de Japonca Karakter Sorununu Çözme Yöntemi

2024/06/13
Kitap İncelemesi | Ötekiyle Konuşmak by Malcolm Gladwell

2024/06/07
Japonca'da En Sık Kullanılan 3.000 Kanji

2024/06/07
VSCode'da Regex Kullanarak Replace Yapma Yöntemi

2024/06/06
Svelte'de Readable Store Kullanmayın

2024/06/05
Dosyaları Gzip ve Pako ile Sıkıştırarak Web Sitesinin Yükleme Hızını Artırın

2024/05/31
Web Sayfasında Farenin Uzerinde Oldugu Kelimeyi JavaScript ile Bulun

2024/05/29
Svelte ve SVG ile Interaktif Harita Oluşturun

2024/05/28
Kitap İncelemesi | Geleneklere Uymayanlar Dünyayı Nasıl İleri Taşıyor? by Adam Grant & Sheryl Sandberg

2024/05/27
Javascript Kullanarak Sudoku Nasıl Çözülür?

2024/05/26
Web Siteme Gelen Trafiği Bir Ayda Nasıl 10 Kat Artırdım?

2024/05/24
Hayat Bisiklet Sürmek Gibidir

2024/05/19
JavaScript'te Backtracking Algoritması ile Tamamlanmış Sudoku Oluşturun

2024/05/16
Tailwind Neden Harikadır ve Web Geliştirmeyi Nasıl Kolay Hale Getirir?

2024/05/15
Python ve Git Hooks ile Otomatik Olarak Site Haritası Oluşturma

2024/05/14
Kitap İncelemesi | Çok Yönlü - Başarı İçin Neden Çok Şeyle İlgilenmeliyiz? by David Epstein

2024/05/12
SvelteKit ile Internationalization (Çoklu Dil Desteği)

2024/05/11
Svelte'de Caching ile Deploy Süresini Azaltın

2024/05/10
Svelte ve Intersection Oberver ile Lazy-Load

2024/05/10
Genetik Algoritma İle Hisse Senedi Portföyü Optimizasyonu

2024/05/09
ShapeFile Formatini SVG Formatina Degistirme Yontemi

2024/05/08
Svelte'de Reaktivite: Variables, Binding, ve Key Fonksiyonu

2024/05/07
Kitap İncelemesi | Savaş Sanatı - Sun Tzu

2024/05/06
Specialistlik Bitti. Yaşasın Generalistlik!

2024/05/03
2018 Milletvekili Seçimlerinde Yaşa Göre Parti Eğilimi

2024/05/01
Python Selenium Ile Secmen Veritabani Olusturma

2024/04/30
Svelte ve Tailwind Ile Infinite Scroll Yapma Yontemi

2024/04/29
1 Yıl İçerisinde Japonca Konuşabilmek

2024/04/25
Svelte ve Tailwind ile Kullanıma Hazır Web Sitesi Şablonu

2024/01/29
Tembel Muhendisler Kotu Urunler Yapar

2024/01/28
Mukemmellik Uzerine

2024/01/28
MacBook'ta PDF'i PNG'ye Cevirme Yontemi

2023/12/31
2023'u Kapatiyoruz: Bu Yil Okunan 24 Kitap

2023/12/30
Python PIL Kullarak Foto Kolaji Yapma Yontemi

2024/01/09
Site Ziyaretcilerinin Alet ve Tarayicilarini Tespit Etme Yontemi

2024/01/19
ChatGPT Cevap Anatomisi
