VSCode'da Regex Kullanarak Replace Yapma Yöntemi
Yayın: 7 Haziran 2024

Arka Plan
Böyle görünen uzun bir listeye sahip olduğunuzu hayal edin:
let data = [
{image: house.jpg},
{image: kitchen.jpg},
{image: bedroom.jpg},
{image: rooftop.jpg},
{image: terrace.jpg},
]Ve bunun yerine 2 resim kullanmaya karar verdiniz. Biri küçük resim ve biri büyük resim olmak üzere web sitenizde göstermek için.
Bu nedenle, aşağıdaki gibi görünmesi için dizinize bazı ek öğeler eklemek istiyorsunuz:
data = [
{image: {large: house.jpg, small:houseSmall.jpg}},
{image: {large: kitchen.jpg, small:kitchenSmall.jpg}},
{image: {large: bedroom.jpg, small:bedroomSmall.jpg}},
{image: {large: rooftop.jpg, small:rooftopSmall.jpg}},
{image: {large: terrace.jpg, small:terraceSmall.jpg}},
]Bunu nasıl yapabiliriz?
Yöntem
Gördüğünüz gibi, bu basit bir bul ve değiştir işlemi değildir. Her bir nesnenin (yatak odası, çatı katı, vb.) içinde ne olduğunu izlememiz ve bunları bir şekilde bellekte tutup, yer değiştirme yapmamız gerekir.
Neyse ki, VSCode'un bul ve değiştir işlevi bunu yapmamıza izin veriyor.
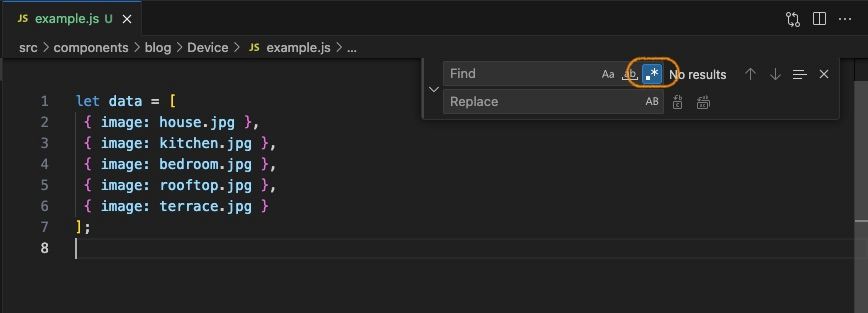
VSCode'u açın. CTRL+F tuşuna basarak Bul ve Değiştir işlevini açın. Regex seçeneğini açın (en sağdaki düğme).

Şimdi her bir öğede image sonrası ne olduğunu hedefleyebilmek için regex işlevini girmemiz gerekiyor.
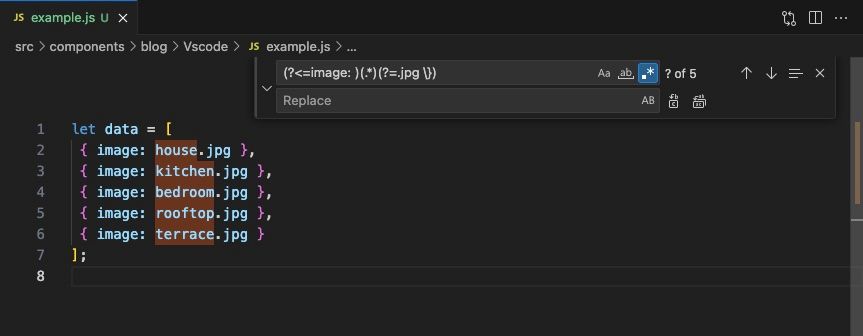
Bu durumda kullanacağımız regex ifadesi (?<=image: )(.*)(?=.jpg \}) dir.
Bu, image: ile
.jpg } arasında kalan tüm öğeleri hedeflememize
yardımcı olur.
Bu şöyle çalışır:

Doğru olarak 5 öğenin seçildiğini görebilirsiniz. Şimdi değiştirme işlemini yaparken bunları belleğe koymamız gerekiyor.
Bu noktada $1 devreye girer. Bu,
bulunan şeyi izler. Sonrasında, $1 bu değerleri
değiştirme sırasında geri referans vermek için kullanılabilir.
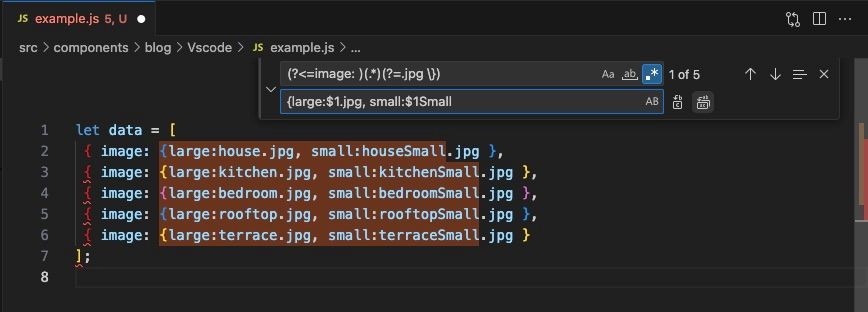
Bu durumda, değiştirme alanımıza yazmamız gereken şudur: {large:$1.jpg, small:$1Small
Ve Tümünü Değiştir düğmesine tıklayın.
Tada!

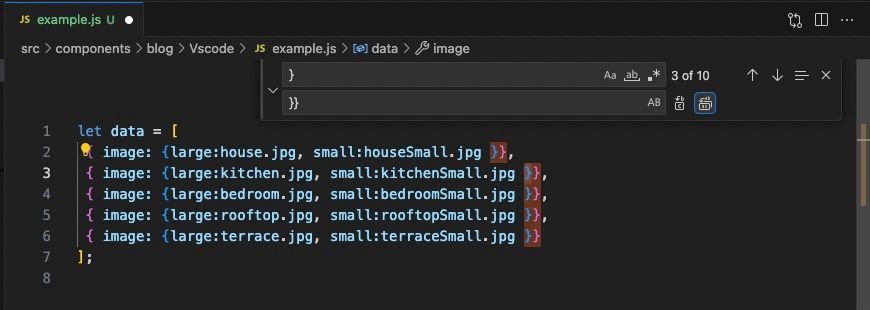
Hedefimize aşağı yukarı ulaşmış olduk, ancak bunu tamamlamak için her bir öğeye bir tane daha süslü parantez ekleyelim:

İşte bu!
Sonuç
Bu yazıda, VSCode'da bul sonuçlarını bellekte tutarak regex kullanarak nasıl öğeleri değiştirebileceğimizi bulduk.
Bu tür bir bul - değiştir işlemi özellikle uzun diziler için benim için oldukça zahmetliydi, ancak şimdi bu iş yükümü biraz azaltacak.
Umarım sizin için de faydalı olmuştur.
Mutlu hacklemeler!

Bu blog İngilizce'den ChatGPT ile çevrilmiştir. Herhangi bir belirsizlik durumunda İletişim sayfasından bana ulaşabilirsiniz.
Yorum bırak
Yorumlar
Şuan yorum yok.
Diğer bloglara bak

2024/06/19
Svelte ve JavaScript ile Basit ve Dinamik Bir Tooltip Yaratma Yöntemi

2024/06/17
JavaScript ile Tokyo'nun İnteraktif Haritasını Oluşturun

2024/06/14
Matplotlib'de Japonca Karakter Sorununu Çözme Yöntemi

2024/06/13
Kitap İncelemesi | Ötekiyle Konuşmak by Malcolm Gladwell

2024/06/07
Japonca'da En Sık Kullanılan 3.000 Kanji

2024/06/06
Svelte'de Readable Store Kullanmayın

2024/06/05
Dosyaları Gzip ve Pako ile Sıkıştırarak Web Sitesinin Yükleme Hızını Artırın

2024/05/31
Web Sayfasında Farenin Uzerinde Oldugu Kelimeyi JavaScript ile Bulun

2024/05/29
Svelte ve SVG ile Interaktif Harita Oluşturun

2024/05/28
Kitap İncelemesi | Geleneklere Uymayanlar Dünyayı Nasıl İleri Taşıyor? by Adam Grant & Sheryl Sandberg

2024/05/27
Javascript Kullanarak Sudoku Nasıl Çözülür?

2024/05/26
Web Siteme Gelen Trafiği Bir Ayda Nasıl 10 Kat Artırdım?

2024/05/24
Hayat Bisiklet Sürmek Gibidir

2024/05/19
JavaScript'te Backtracking Algoritması ile Tamamlanmış Sudoku Oluşturun

2024/05/16
Tailwind Neden Harikadır ve Web Geliştirmeyi Nasıl Kolay Hale Getirir?

2024/05/15
Python ve Git Hooks ile Otomatik Olarak Site Haritası Oluşturma

2024/05/14
Kitap İncelemesi | Çok Yönlü - Başarı İçin Neden Çok Şeyle İlgilenmeliyiz? by David Epstein

2024/05/13
Svelte ve SvelteKit nedir?

2024/05/12
SvelteKit ile Internationalization (Çoklu Dil Desteği)

2024/05/11
Svelte'de Caching ile Deploy Süresini Azaltın

2024/05/10
Svelte ve Intersection Oberver ile Lazy-Load

2024/05/10
Genetik Algoritma İle Hisse Senedi Portföyü Optimizasyonu

2024/05/09
ShapeFile Formatini SVG Formatina Degistirme Yontemi

2024/05/08
Svelte'de Reaktivite: Variables, Binding, ve Key Fonksiyonu

2024/05/07
Kitap İncelemesi | Savaş Sanatı - Sun Tzu

2024/05/06
Specialistlik Bitti. Yaşasın Generalistlik!

2024/05/03
2018 Milletvekili Seçimlerinde Yaşa Göre Parti Eğilimi

2024/05/01
Python Selenium Ile Secmen Veritabani Olusturma

2024/04/30
Svelte ve Tailwind Ile Infinite Scroll Yapma Yontemi

2024/04/29
1 Yıl İçerisinde Japonca Konuşabilmek

2024/04/25
Svelte ve Tailwind ile Kullanıma Hazır Web Sitesi Şablonu

2024/01/29
Tembel Muhendisler Kotu Urunler Yapar

2024/01/28
Mukemmellik Uzerine

2024/01/28
MacBook'ta PDF'i PNG'ye Cevirme Yontemi

2023/12/31
2023'u Kapatiyoruz: Bu Yil Okunan 24 Kitap

2023/12/30
Python PIL Kullarak Foto Kolaji Yapma Yontemi

2024/01/09
Site Ziyaretcilerinin Alet ve Tarayicilarini Tespit Etme Yontemi

2024/01/19
ChatGPT Cevap Anatomisi
