Svelte ve Tailwind ile Kullanıma Hazır Web Sitesi Şablonu
Yayın: 25 Nisan 2024

Arka Plan
Her ne zaman bir iş fikri ortaya çıksa, neredeyse her zaman bir web sitesi oluşturmayı gerektirir. Bir ticaret veya uygulama fikri olsun, her zaman bir arka uç ile bir arayüz oluşturmam gerekiyor.
Bu, tüm iş fikirlerinin bir web sitesi gerektirdiği anlamına gelmez. Ancak, benim ortaya çıkardıklarım neredeyse her zaman gerektirir. Belki de bu, bu fikirlerin bana ilk bakışta ilginç görünmesinin nedenidir.
Bu yüzden, ben de yüksek frekansta, nispeten benzer yığınlarla (Svelte, Tailwind) web siteleri oluşturduğum için, bir şablon oluşturmaya karar verdim, böylece bir site oluşturmak istediğimde, sadece şablonu kullanabilirim. Bu, bir klasör oluşturma, bir git deposu başlatma, bir gezinti çubuğu ekleme, rotalar oluşturma vb. gibi web sitesi geliştirme işlemlerinde tekrarlayan adımlardan kaçınmama yardımcı olacaktır.
Yöntem
Burada, web sitesi oluştururken sürekli olarak bunları yazmak zorunda kalmamanız için temel
unsurlar sağlayan basit bir Svelte & Tailwind web sitesi şablonu oluşturuyorum.

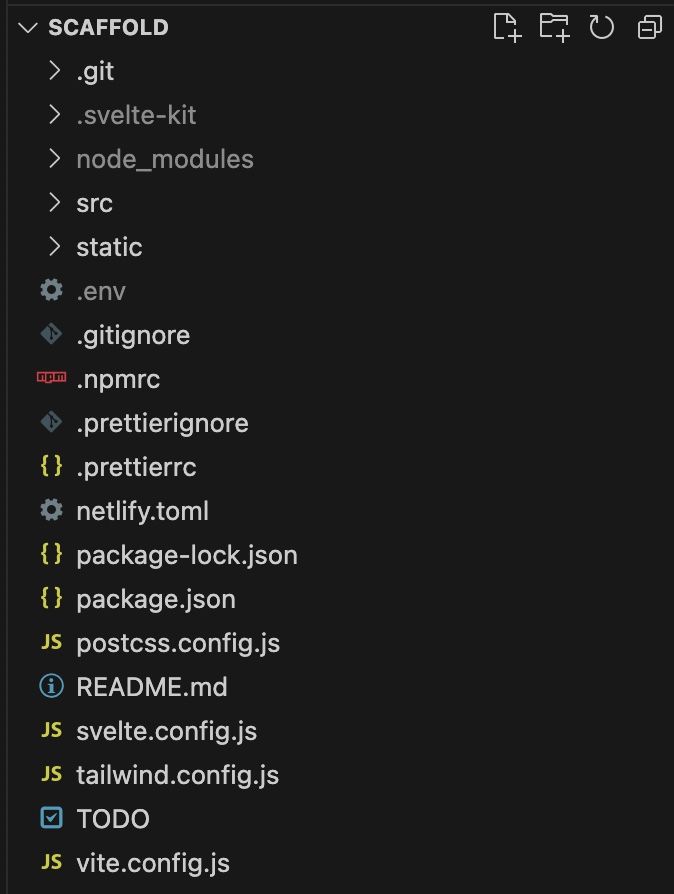
Klasör Yapısı

Yukarıdaki resimde bulunan ana klasör/dosyalar aşağıda listelenmiştir:
- .git: Sürüm kontrolü için
git initile oluşturulan klasör - .svelte-kit:
create appile oluşturulan klasör - node modules: Tüm kütüphaneleri yüklemek için
npm install --legace-peer-depskullanın. Bunlar bu klasörde görünecektir - src: Bu, bir web sitesinin tüm öğelerinin (rotalar, resimler, bileşenler) bulunduğu yerdir. Bu klasöre daha sonra detaylı olarak inceleyeceğiz.
- static: HTML dosyasından başvurulan statik dosyaları saklar. Örn. web sitesi logosu.
- .env: Ortam değişkenlerini (ör. API anahtarları) saklar. Not: Kodu üretime taşıdığınızda, bu ortam değişkenlerini üretim ortamına eklemeniz gerekmektedir.
- .gitignore: Hangi dosyaların takip edilmeyeceğini git'e bildirir. Örn. .env, node_modules. ortam.
- .prettier__: Denetim ve biçimlendirme.
- netlify.toml: Web sitesini yayınlamak için netlify'i kullanıyorum ve bunu kullanmanızı şiddetle tavsiye ederim çünkü yapması çok kolaydır. Bu dosya, netlify'in üretimde sitenizin çalışan bir sürümünü oluşturmasına yardımcı olur.
- package__: Projeyi çalıştırmak için gerekli NPM modülleri.
- README.md: Siteniz hakkında kısa bir açıklama. Bu, GitHub'daki depo giriş sayfanızda görünür.
- svelte.config.js - vite.config.js: Proje üzerinde svelte ve vite'i çalıştırmak için dosyalar.
- tailwind.config.js - postcss.config.js: Web sitesinin biçimlendirilmesi için dosyalar.

Kaynaklar
Netlify'de barındırılan demo sitesine göz atabilirsiniz buradan. Bu web sitesi Adam Smith için oluşturulmuş olsa da, herhangi bir şeye dönüştürülebilir.
Şablon koduna buradan ulaşabilirsiniz.
İyi kodlamalar!
Bu blog İngilizce'den ChatGPT ile çevrilmiştir. Herhangi bir belirsizlik durumunda İletişim sayfasından bana ulaşabilirsiniz.
Yorum bırak
Yorumlar
Diğer bloglara bak

2024/06/19
Svelte ve JavaScript ile Basit ve Dinamik Bir Tooltip Yaratma Yöntemi

2024/06/17
JavaScript ile Tokyo'nun İnteraktif Haritasını Oluşturun

2024/06/14
Matplotlib'de Japonca Karakter Sorununu Çözme Yöntemi

2024/06/13
Kitap İncelemesi | Ötekiyle Konuşmak by Malcolm Gladwell

2024/06/07
Japonca'da En Sık Kullanılan 3.000 Kanji

2024/06/07
VSCode'da Regex Kullanarak Replace Yapma Yöntemi

2024/06/06
Svelte'de Readable Store Kullanmayın

2024/06/05
Dosyaları Gzip ve Pako ile Sıkıştırarak Web Sitesinin Yükleme Hızını Artırın

2024/05/31
Web Sayfasında Farenin Uzerinde Oldugu Kelimeyi JavaScript ile Bulun

2024/05/29
Svelte ve SVG ile Interaktif Harita Oluşturun

2024/05/28
Kitap İncelemesi | Geleneklere Uymayanlar Dünyayı Nasıl İleri Taşıyor? by Adam Grant & Sheryl Sandberg

2024/05/27
Javascript Kullanarak Sudoku Nasıl Çözülür?

2024/05/26
Web Siteme Gelen Trafiği Bir Ayda Nasıl 10 Kat Artırdım?

2024/05/24
Hayat Bisiklet Sürmek Gibidir

2024/05/19
JavaScript'te Backtracking Algoritması ile Tamamlanmış Sudoku Oluşturun

2024/05/16
Tailwind Neden Harikadır ve Web Geliştirmeyi Nasıl Kolay Hale Getirir?

2024/05/15
Python ve Git Hooks ile Otomatik Olarak Site Haritası Oluşturma

2024/05/14
Kitap İncelemesi | Çok Yönlü - Başarı İçin Neden Çok Şeyle İlgilenmeliyiz? by David Epstein

2024/05/13
Svelte ve SvelteKit nedir?

2024/05/12
SvelteKit ile Internationalization (Çoklu Dil Desteği)

2024/05/11
Svelte'de Caching ile Deploy Süresini Azaltın

2024/05/10
Svelte ve Intersection Oberver ile Lazy-Load

2024/05/10
Genetik Algoritma İle Hisse Senedi Portföyü Optimizasyonu

2024/05/09
ShapeFile Formatini SVG Formatina Degistirme Yontemi

2024/05/08
Svelte'de Reaktivite: Variables, Binding, ve Key Fonksiyonu

2024/05/07
Kitap İncelemesi | Savaş Sanatı - Sun Tzu

2024/05/06
Specialistlik Bitti. Yaşasın Generalistlik!

2024/05/03
2018 Milletvekili Seçimlerinde Yaşa Göre Parti Eğilimi

2024/05/01
Python Selenium Ile Secmen Veritabani Olusturma

2024/04/30
Svelte ve Tailwind Ile Infinite Scroll Yapma Yontemi

2024/04/29
1 Yıl İçerisinde Japonca Konuşabilmek

2024/01/29
Tembel Muhendisler Kotu Urunler Yapar

2024/01/28
Mukemmellik Uzerine

2024/01/28
MacBook'ta PDF'i PNG'ye Cevirme Yontemi

2023/12/31
2023'u Kapatiyoruz: Bu Yil Okunan 24 Kitap

2023/12/30
Python PIL Kullarak Foto Kolaji Yapma Yontemi

2024/01/09
Site Ziyaretcilerinin Alet ve Tarayicilarini Tespit Etme Yontemi

2024/01/19
ChatGPT Cevap Anatomisi
