Svelte'de Caching ile Deploy Süresini Azaltın
Yayın: 11 Mayıs 2024

Arkaplan
Son zamanlarda günde bir blog yazısı yayınlama amacım olduğundan, web sitemi (www.dayelkoca.com) günde en az bir kez yayınlıyorum. Blog sayısı arttıkça, web sitesinde sunulan resim sayısı da artıyor.
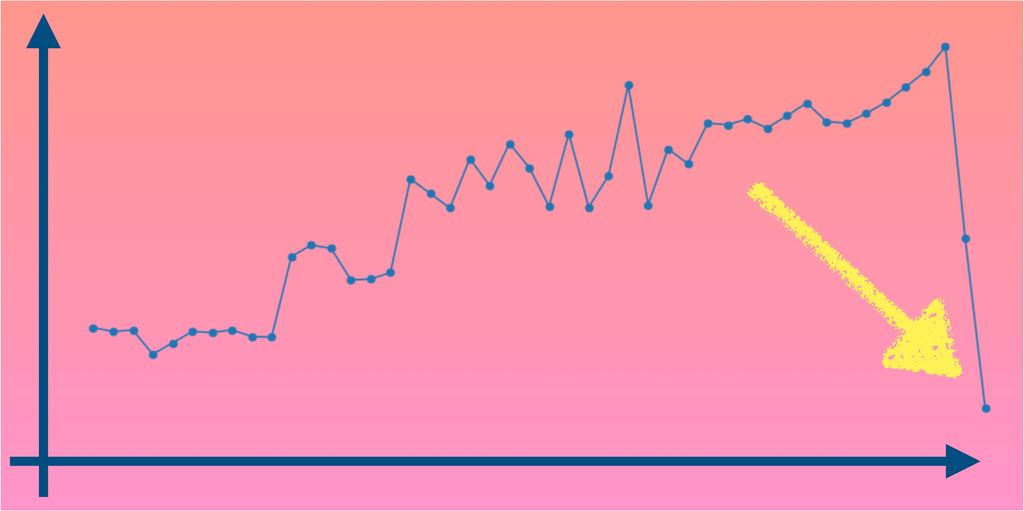
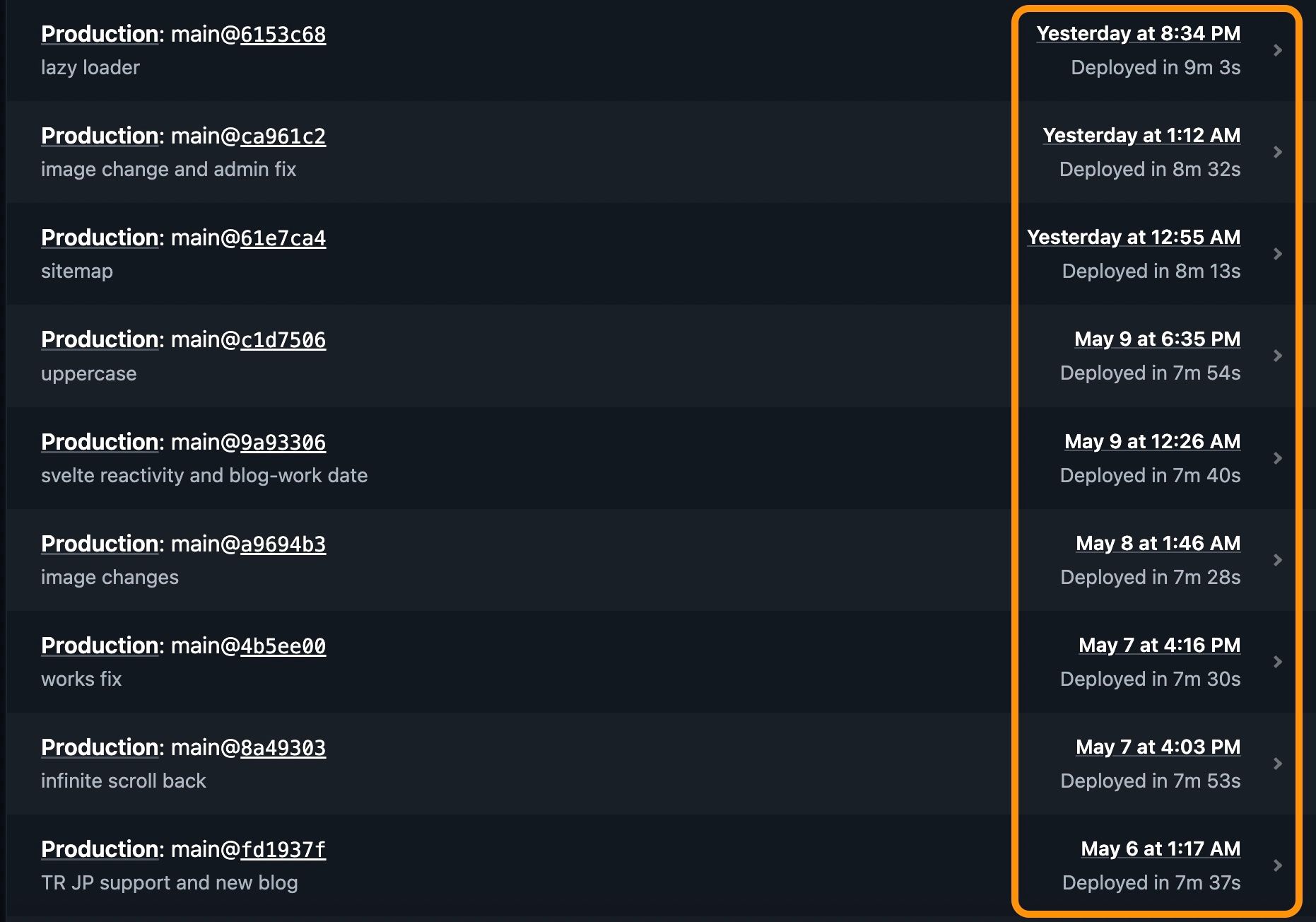
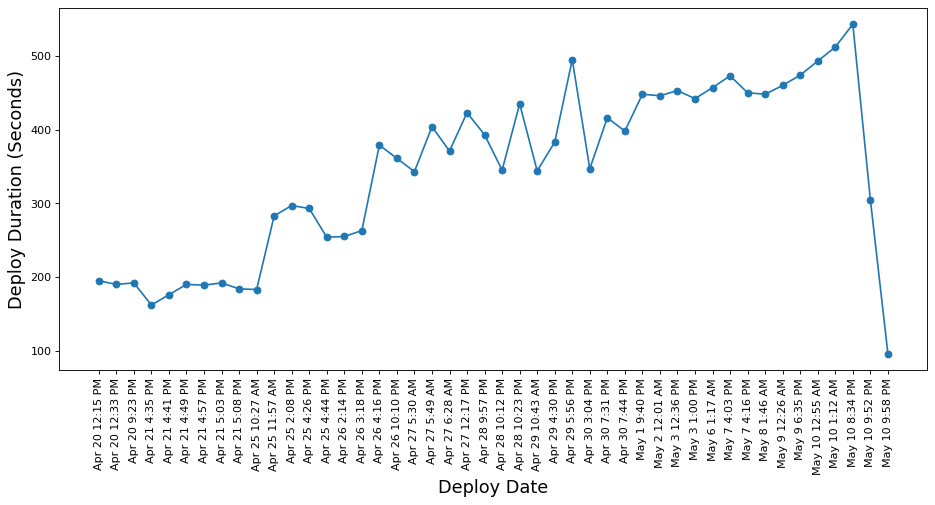
Yükselen dağıtım süresi bir sorun olarak ortaya çıktı. Web sitesindeki resim sayısı arttıkça, Netlify'deki web sitesinin dağıtım süresi aşağıdaki gibi artıyor.

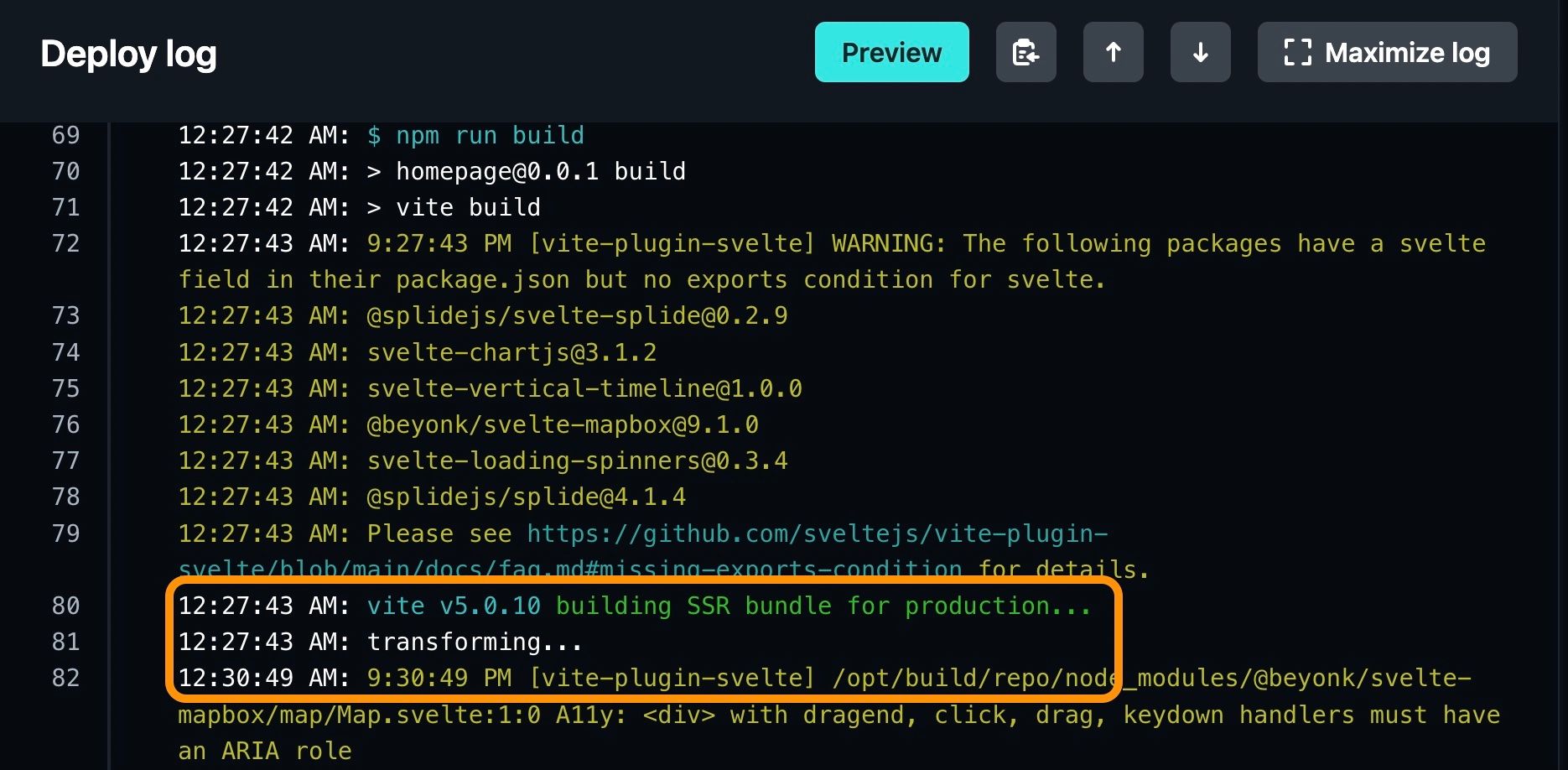
Dağıtım günlüğüne bakarsanız, dağıtım süresinin ana kısmının vite transformation fonksiyonu tarafından kullanıldığını görebilirsiniz:

Burada, resimler @sveltejs/enhanced-img kütüphanesini kullanarak daha küçük boyuta dönüştürülüyor.
Bu kütüphane, resimleri webp ve avif formatlarına dönüştürmek için temel olarak vite-imagetools kütüphanesini kullanıyor. Bu formatlar, jpg, png ve diğer geleneksel resim formatlarına göre daha iyi sıkıştırma verimliliğine sahiptir.
SvelteKit'te Resim Optimizasyonu
SvelteKit'te resim optimizasyonuyla ilgilenmenize gerek yok çünkü @sveltejs/enhanced-img bunu sizin için otomatik olarak yapıyor. Sözdizimi çok basit:
<script>
// Resim yolundaki -- ?enhanced -- ekini dikkate alın
import image from '$images/image.jpg?enhanced';
</script>
// Sadece enhanced:img etiketini ekleyerek SvelteKit'in resimlerinizi optimize etmesine izin verin
<enhanced:img src={image} />Bu basit sözdizimi ile veri üzerinde büyük ölçüde tasarruf edebilirsiniz. Canlı bir demo yapalım.
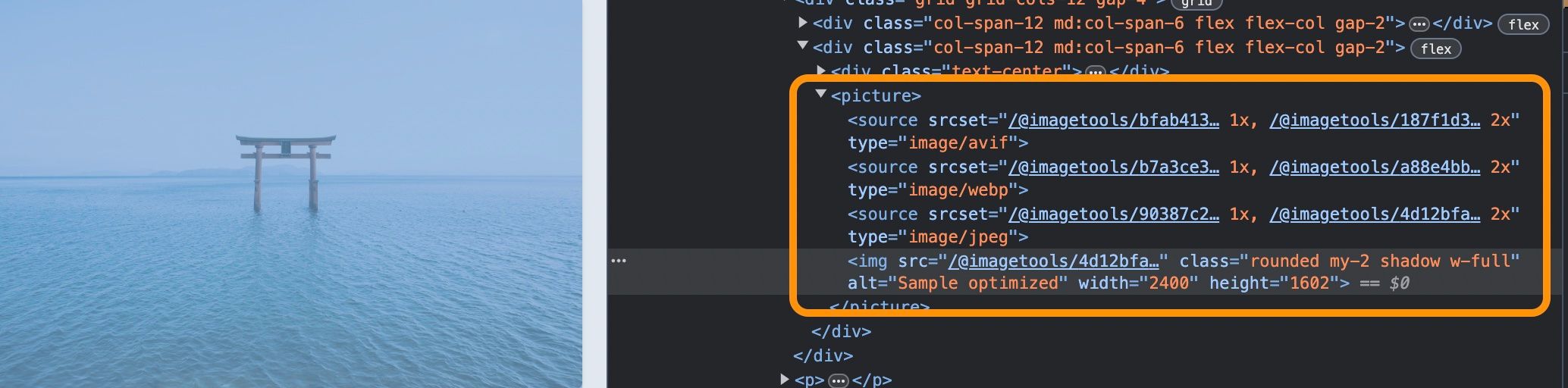
Aşağıda bir resmin 2 versiyonunu kullanıyorum. Sol taraftaki optimize edilmemiş bir resim, sağ taraftaki ise SvelteKit ile optimize edilmiş bir resimdir.
Kaynak klasörümde sadece bir resim olduğuna ve resmi optimize etmek için özel bir şey yapmadığıma dikkat edin. Sadece daha önce paylaştığım sözdizimini kullanıyorum.
Optimize edilmemiş resim
Dosya boyutu: 915 kB

Optimize edilmiş resim
Dosya boyutu: 278 kB

Görüldüğü gibi, optimize edilmemiş ve optimize edilmiş resimler neredeyse aynı görünüyor, ancak optimize edilmiş resim boyut açısından optimize edilmemiş resmin 3 katı kadar küçük.
Bu nedenle, @sveltejs/enhanced-img kullanmanın bir düşünme gerektirmeyecek kadar basit sözdizimi olduğunu ve bize resimlerimizin boyutunu önemli ölçüde azaltmamıza yardımcı olduğunu güvenle sonuçlandırabiliriz.
Svelte Resim Optimizasyonu harika görünüyor. Ancak, dezavantajı nedir?
Şimdi artan dağıtım süresi olan açılış konumuzun üzerine geri dönelim. Bu durumun resim optimizasyon kütüphanesi tarafından neden olduğunu belirtmiştik, çünkü her dağıtımda bu kütüphane bir resmin birkaç sıkıştırılmış sürümünü oluşturuyor. Bu resimler, ekran boyutuna bağlı olarak veri boyutu daha küçük resimler sunmak için oluşturulur:

Ve bu resimler tümü (yani dönüştürülmüş) sitemizi oluşturduğumuzda oluşturulur. Sitemizdeki # resimler arttıkça, dağıtım süremiz sonuç olarak artacaktır.
Netlify'de ücretsiz bir seviyede olduğum için, aylık 300 dakika dağıtım sürem var. Bu cömert bir teklif olsa da, bu beni kesinlikle her gün bir blog yayınlamama izin vermeyecek, çünkü zaten her biri 8 dakika sürüyor. Ve bu dağıtım süresi, siteye daha fazla resim ekledikçe önemli ölçüde artıyor.
Bu ayrıca, web sitesinde hızlı çözümler denememi ve test etmemi engelliyor, çünkü siteyi dağıtılmasını beklemek için en az 5 dakika beklemem gerekiyor. Bu çok yavaş!
Çözüm
Dağıtım süremin neden daha uzun sürdüğü, tüm resimlerin her bir yapıda dönüştürülmesinden kaynaklanıyordu. İdeal olarak, yalnızca yeni resimler dönüştürülmeli, daha önceden dönüştürülmüş resimler önbellekten alınmalıdır.
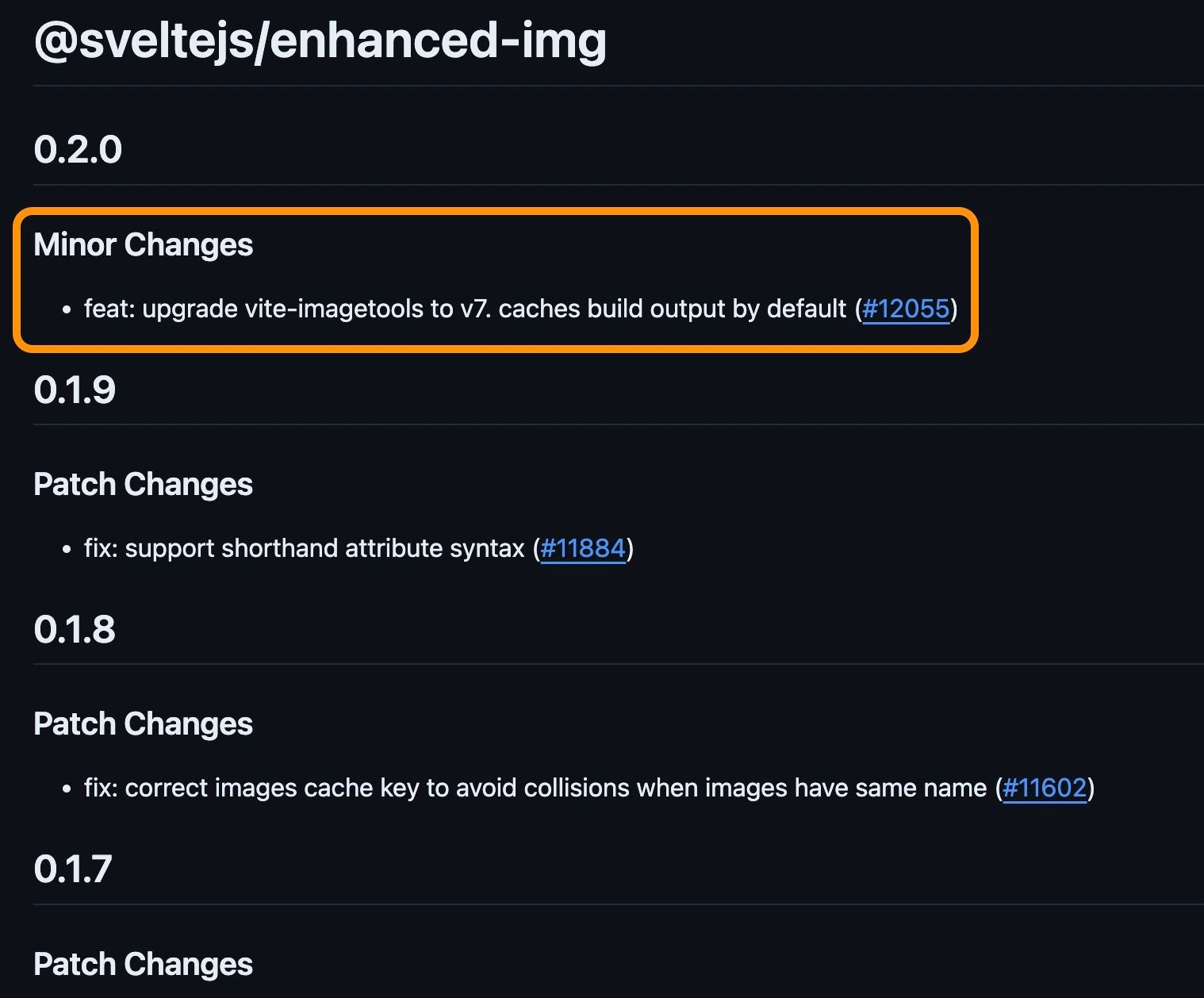
Bu tam olarak @sveltejs/enhanced-img geliştiricilerinin son güncellemelerinden birinde ekledikleri özellik:

Bir önceki bir sürümünü kullanıyordum @sveltejs/enhanced-img ve resimlerim her yapıda sıfırdan dönüştürülüyordu.
Dolayısıyla, kütüphaneyi sürüm 0.2.0'a güncelleyerek sorunumu çözmemi sağladı ve dağıtım sürelerim gece boyunca dramatik şekilde azaldı:

Sonuç
Netlify'deki uzun dağıtım süresi hakkında kafamı karıştırıyordum çünkü bu, iş akışımda büyük bir verimsizlik yaratıyordu. Dahası, Netlify'de ek inşa süresi satın almam gerekiyordu, bu da bana para mal olacaktı.
Kendimi yaratıcı biri olarak görmek istiyorum, çünkü başka biri sadece ek süreyi satın alır ve bu sorunu çözerdi.
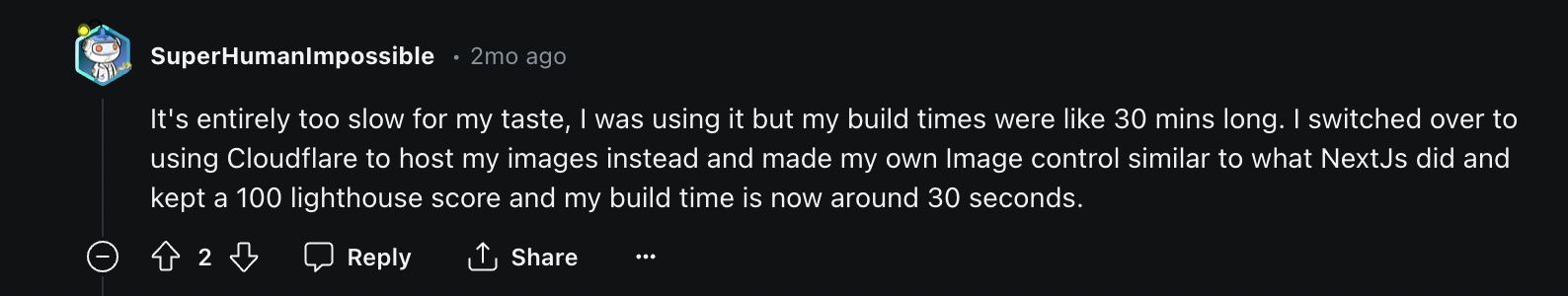
Bazı insanlar bu harika paketi kullanmayı bile bıraktı çünkü yavaş olduğu için:

Ama ben değilim. Bu sorunun çözümünü bulmak oldukça zaman aldığı için, umarım siz (okuyucu) bu blog yazısıyla bu sorunu hemen çözebilirsiniz.
Mutlu kodlamalar!
Bu blog İngilizce'den ChatGPT ile çevrilmiştir. Herhangi bir belirsizlik durumunda İletişim sayfasından bana ulaşabilirsiniz.
Yorum bırak
Yorumlar
Diğer bloglara bak

2024/06/19
Svelte ve JavaScript ile Basit ve Dinamik Bir Tooltip Yaratma Yöntemi

2024/06/17
JavaScript ile Tokyo'nun İnteraktif Haritasını Oluşturun

2024/06/14
Matplotlib'de Japonca Karakter Sorununu Çözme Yöntemi

2024/06/13
Kitap İncelemesi | Ötekiyle Konuşmak by Malcolm Gladwell

2024/06/07
Japonca'da En Sık Kullanılan 3.000 Kanji

2024/06/07
VSCode'da Regex Kullanarak Replace Yapma Yöntemi

2024/06/06
Svelte'de Readable Store Kullanmayın

2024/06/05
Dosyaları Gzip ve Pako ile Sıkıştırarak Web Sitesinin Yükleme Hızını Artırın

2024/05/31
Web Sayfasında Farenin Uzerinde Oldugu Kelimeyi JavaScript ile Bulun

2024/05/29
Svelte ve SVG ile Interaktif Harita Oluşturun

2024/05/28
Kitap İncelemesi | Geleneklere Uymayanlar Dünyayı Nasıl İleri Taşıyor? by Adam Grant & Sheryl Sandberg

2024/05/27
Javascript Kullanarak Sudoku Nasıl Çözülür?

2024/05/26
Web Siteme Gelen Trafiği Bir Ayda Nasıl 10 Kat Artırdım?

2024/05/24
Hayat Bisiklet Sürmek Gibidir

2024/05/19
JavaScript'te Backtracking Algoritması ile Tamamlanmış Sudoku Oluşturun

2024/05/16
Tailwind Neden Harikadır ve Web Geliştirmeyi Nasıl Kolay Hale Getirir?

2024/05/15
Python ve Git Hooks ile Otomatik Olarak Site Haritası Oluşturma

2024/05/14
Kitap İncelemesi | Çok Yönlü - Başarı İçin Neden Çok Şeyle İlgilenmeliyiz? by David Epstein

2024/05/13
Svelte ve SvelteKit nedir?

2024/05/12
SvelteKit ile Internationalization (Çoklu Dil Desteği)

2024/05/10
Svelte ve Intersection Oberver ile Lazy-Load

2024/05/10
Genetik Algoritma İle Hisse Senedi Portföyü Optimizasyonu

2024/05/09
ShapeFile Formatini SVG Formatina Degistirme Yontemi

2024/05/08
Svelte'de Reaktivite: Variables, Binding, ve Key Fonksiyonu

2024/05/07
Kitap İncelemesi | Savaş Sanatı - Sun Tzu

2024/05/06
Specialistlik Bitti. Yaşasın Generalistlik!

2024/05/03
2018 Milletvekili Seçimlerinde Yaşa Göre Parti Eğilimi

2024/05/01
Python Selenium Ile Secmen Veritabani Olusturma

2024/04/30
Svelte ve Tailwind Ile Infinite Scroll Yapma Yontemi

2024/04/29
1 Yıl İçerisinde Japonca Konuşabilmek

2024/04/25
Svelte ve Tailwind ile Kullanıma Hazır Web Sitesi Şablonu

2024/01/29
Tembel Muhendisler Kotu Urunler Yapar

2024/01/28
Mukemmellik Uzerine

2024/01/28
MacBook'ta PDF'i PNG'ye Cevirme Yontemi

2023/12/31
2023'u Kapatiyoruz: Bu Yil Okunan 24 Kitap

2023/12/30
Python PIL Kullarak Foto Kolaji Yapma Yontemi

2024/01/09
Site Ziyaretcilerinin Alet ve Tarayicilarini Tespit Etme Yontemi

2024/01/19
ChatGPT Cevap Anatomisi
