Python PIL Kullarak Foto Kolaji Yapma Yontemi
Yayın: 30 Aralık 2023

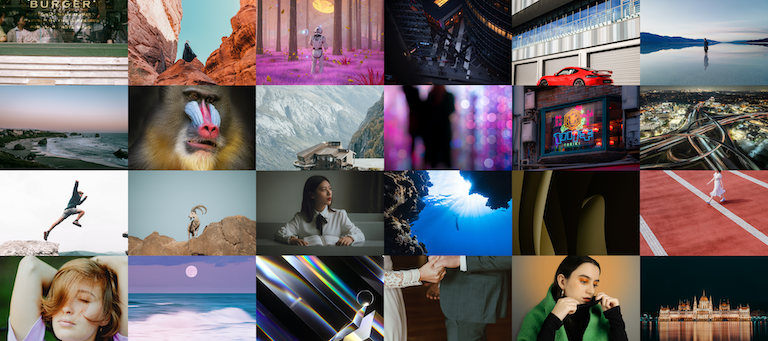
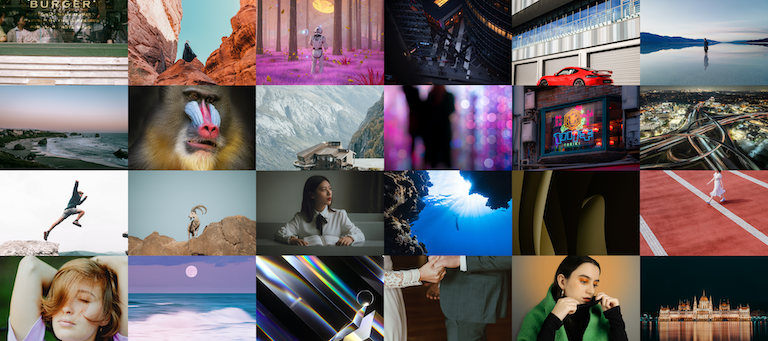
Hayal edin, farklı boyutlarda bir sürü fotoğrafınızın olduğunu ve bunları bir kolaaj halinde birleştirmek istediğinizi.

Bu gönderideki görevimiz, bu resimleri aşağıdaki gibi bir kolaaj haline getirmek, aynı zamanda aspect oranlarını koruyarak.

Aşağıdaki kod, bir klasördeki görüntü dosyalarını bir kolaaj haline getirir:
# Gerekli kütüphaneleri içe aktar
import os
from PIL import Image, ImageDraw
# Resimlerin bulunduğu klasörü tanımla
directory = "./images"
# Resimlerin listesini al
images = [i for i in os.listdir(directory) if i.endswith(".jpg") or i.endswith(".jpeg") or i.endswith(".png")]
# Çıktı kolaajının boyutunu ve kolaajdaki bir resmin boyutunu (genişlik, yükseklik) demet olarak tanımla
# Aşağıdaki değerler yatayda kaç resim dikeyde kaç resim olacağını belirleyecektir
# Örn. aşağıdaki durumda - 3600/600 = 6 ve 1600/4 = 4 - Kolaaj 6x4 olacaktır
expected_size_collage = (3600, 1600)
expected_size_image = (600, 400)
# Resimleri yapıştırmak için boş kolaaj tuvali oluştur
collage = Image.new("RGBA", expected_size_collage, color=(255,255,255,255))
# Resim dosyaları üzerinde döngü oluştur
file_count = 0
for h in range(0, expected_size_collage[1], expected_size_image[1]):
for w in range(0, expected_size_collage[0], expected_size_image[0]):
# Resmi oku
file_name = images[file_count]
path = directory + "/" + file_name
image = Image.open(path).convert("RGBA")
# Orijinal resmin genişlik ve yüksekliğini al
image_width = image.size[0]
image_height = image.size[1]
# Genişlik ve yükseklik nasıl olmalı
width_factor = image_width / expected_size_image[0]
height_factor = image_height / expected_size_image[1]
# Eğer genişlik ve yükseklik faktörleri aynı ise, kırpma gerekmez
# Değilse, resmi expected_size_image ile aynı oranda kırpmanız gerekir
if width_factor != height_factor:
# Sınırlayıcı faktörü al
factor = min(width_factor, height_factor)
# Beklenen resim genişliği ve yüksekliği hesapla
expected_width = round(factor * expected_size_image[0])
expected_height = round(factor * expected_size_image[1])
# Yeni resmin minx, miny, maxx ve maxy koordinatlarını al
start_width = round((image_width - expected_width) / 2)
start_height = round((image_height - expected_height) / 2)
end_width = expected_width + round((image_width - expected_width) / 2)
end_height = expected_height + round((image_height - expected_height) / 2)
# Resmi kırp
image = image.crop((start_width, start_height, end_width, end_height))
# Resim kırpıldıktan sonra, resmi yeniden boyutlandır
# Resmin expected_size_image ile aynı en-boy oranına sahip olması gerektiğinden, yeniden boyutlandırma resmi bozmaz
image = image.resize(expected_size_image)
# Resmi kolaaj tuvaline yapıştır
collage.paste(image, (w, h))
file_count += 1
# Kolaajı kaydet
collage.save("collage.png")Şimdi adım adım kodu inceleyelim ve ne yaptığını görelim.
1. Kütüphaneleri içe aktar ve parametreleri tanımla
# Gerekli kütüphaneleri içe aktar
import os
from PIL import Image, ImageDraw
# Resimlerin bulunduğu klasörü tanımla
directory = "./images"
# Resimlerin listesini al
images = [i for i in os.listdir(directory) if i.endswith(".jpg") or i.endswith(".jpeg") or i.endswith(".png")]
# Çıktı kolaajının boyutunu ve kolaajdaki bir resmin boyutunu (genişlik, yükseklik) demet olarak tanımla
# Aşağıdaki değerler yatayda kaç resim dikeyde kaç resim olacağını belirleyecektir
# Örn. aşağıdaki durumda - 3600/600 = 6 ve 1600/4 = 4 - Kolaaj 6x4 olacaktır
expected_size_collage = (3600, 1600)
expected_size_image = (600, 400)
# Resimleri yapıştırmak için boş kolaaj tuvali oluştur
collage = Image.new("RGBA", expected_size_collage, color=(255,255,255,255))Yukarıdaki kodda, gerekli kütüphaneleri içe aktarırız, bunlar arasında resimleri kırpma ve
yeniden boyutlandırma için kullanacağımız PIL de vardır.
.png .jpg .jpeg ile biten resimler belirtilen bir klasörde
toplanır ve bir liste haline getirilir.
Ardından, istenen kolaajın boyutunu tanımlarız. Burada klasörde 24 resim var ve kolaajda 6x4 resim olmasını istiyoruz.
Tuğlalar (resimler), 600x400 boyutunda olacak şekilde atananır, bu da bir kolaaj
boyutu oluşturur
3600x1600. Bir sonraki bölümde, bu boş tuvale resim tuğlaları yapıştırılacaktır.
2. Resim tuğlalarını işle ve kolaaj oluştur
# Resim dosyaları üzerinde döngü oluştur
file_count = 0
for h in range(0, expected_size_collage[1], expected_size_image[1]):
for w in range(0, expected_size_collage[0], expected_size_image[0]):
# Resmi oku
file_name = images[file_count]
path = directory + "/" + file_name
image = Image.open(path).convert("RGBA")
# Orijinal resmin genişlik ve yüksekliğini al
image_width = image.size[0]
image_height = image.size[1]
# Genişlik ve yükseklik nasıl olmalı
width_factor = image_width / expected_size_image[0]
height_factor = image_height / expected_size_image[1]
# Eğer genişlik ve yükseklik faktörleri aynı ise, kırpma gerekmez
# Değilse, resmi expected_size_image ile aynı oranda kırpmanız gerekir
if width_factor != height_factor:
# Sınırlayıcı faktörü al
factor = min(width_factor, height_factor)
# Beklenen resim genişliği ve yüksekliği hesapla
expected_width = round(factor * expected_size_image[0])
expected_height = round(factor * expected_size_image[1])
# Yeni resmin minx, miny, maxx ve maxy koordinatlarını al
start_width = round((image_width - expected_width) / 2)
start_height = round((image_height - expected_height) / 2)
end_width = expected_width + round((image_width - expected_width) / 2)
end_height = expected_height + round((image_height - expected_height) / 2)
# Resmi kırp
image = image.crop((start_width, start_height, end_width, end_height))
# Resim kırpıldıktan sonra, resmi yeniden boyutlandır
# Resmin expected_size_image ile aynı en-boy oranına sahip olması gerektiğinden, yeniden boyutlandırma resmi bozmaz
image = image.resize(expected_size_image)
# Resmi kolaaj tuvaline yapıştır
collage.paste(image, (w, h))
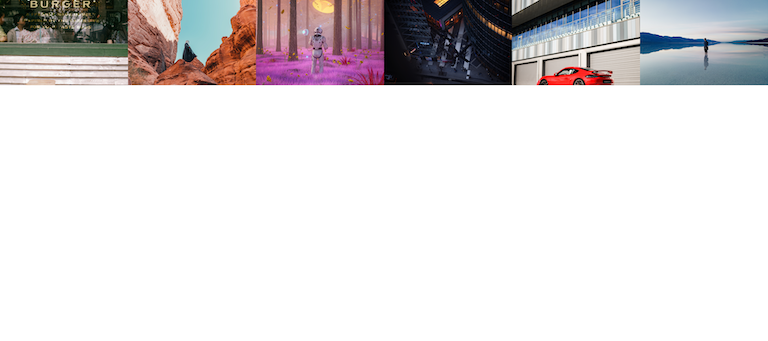
file_count += 1Burada, 2 döngü oluşturuyoruz, 1. döngü resimleri yatay olarak bir sıra boyunca tuğlalar, ve ikinci döngü satırları geçer. Örn., ilk döngünün sonunda aşağıdaki resme sahibiz:

Döngü içinde 4 eylem gerçekleştirilir:
- 1. Beklenen resim boyutunu belirle
- 2. Resmi beklenen boyuta kırp
- 3. Önceki kod bloğunda tanımlanan tuğla boyutuna yeniden boyutlandır
- 4. Resim tuğlasını kolaaj tuvaline yapıştır


Burada, resmi bir 600x400 aspect oranına dönüştürmek gerekiyor. Bunun için, gerçek
boyutun ne kadar büyük olduğunu gerçek boyutu beklenen boyutla bölerek belirleriz. Sonuçlar
width_factor
ve height_factor değişkenlerinde saklanır. Daha sonra, bu 2 oranın daha küçüğünü
kullanarak, bu resme uyacak 600x400 boyutunda ne kadar küçük bir katın alınacağını belirleriz.
Örn. boyut 2400x3000 olan bir resim, 600x400 aspect oranına uyacak
şekilde bir 2400x1600
boyutunda olabilir. Bu, dikey olarak 3000 - 1600 = 1400 piksel kırpılması gerektiği
anlamına gelir. Pikselleri kaldırırken, resmin orta kısmını koruruz.
Resim kırpıldıktan sonra, zaten aynı aspect oranına sahip olduğu için güvenle 600x400 boyutuna yeniden boyutlandırılabilir. Ardından, resim tuğlası kolaaj tuvaline yapıştırılır.
3. Oluşan kolaajı kaydet
# Kolaajı kaydet
collage.save("collage.png")Son bu kod parçasıyla, kolaaj istenen konuma kaydedilir. Unutmayın ki, çünkü tuval RGBA
olarak başlatıldı, bu nedenle JPG olarak kaydedilemez.
Umarım bu blog gönderisinden keyif aldınız. Bu algoritmanın bazı daha fazla iyileştirmeleri yapılabilir, örneğin:
- Resimler arasında boşluk eklemek
- Kırpma alanını akıllıca seçmek, her zaman resmin orta kısmını korumak yerine
Herhangi bir sorunuz var mı? Aşağıdaki yorum bölümünde bana bildirin.
Bu blog İngilizce'den ChatGPT ile çevrilmiştir. Herhangi bir belirsizlik durumunda İletişim sayfasından bana ulaşabilirsiniz.
Yorum bırak
Yorumlar
Kash
8 ay önceThis is decent. But I want to go one step beyond this, and create a mixed collage with some landscape and some portrait images. To me, all landscape images look a bit bland. Mixed collage would be more dynamic. I've been trying to write code for this, but have been struggling for weeks. Dynamic image placement with some portraits and other landscape images is proving to be challenging. I'll get there.
Diğer bloglara bak

2024/06/19
Svelte ve JavaScript ile Basit ve Dinamik Bir Tooltip Yaratma Yöntemi

2024/06/17
JavaScript ile Tokyo'nun İnteraktif Haritasını Oluşturun

2024/06/14
Matplotlib'de Japonca Karakter Sorununu Çözme Yöntemi

2024/06/13
Kitap İncelemesi | Ötekiyle Konuşmak by Malcolm Gladwell

2024/06/07
Japonca'da En Sık Kullanılan 3.000 Kanji

2024/06/07
VSCode'da Regex Kullanarak Replace Yapma Yöntemi

2024/06/06
Svelte'de Readable Store Kullanmayın

2024/06/05
Dosyaları Gzip ve Pako ile Sıkıştırarak Web Sitesinin Yükleme Hızını Artırın

2024/05/31
Web Sayfasında Farenin Uzerinde Oldugu Kelimeyi JavaScript ile Bulun

2024/05/29
Svelte ve SVG ile Interaktif Harita Oluşturun

2024/05/28
Kitap İncelemesi | Geleneklere Uymayanlar Dünyayı Nasıl İleri Taşıyor? by Adam Grant & Sheryl Sandberg

2024/05/27
Javascript Kullanarak Sudoku Nasıl Çözülür?

2024/05/26
Web Siteme Gelen Trafiği Bir Ayda Nasıl 10 Kat Artırdım?

2024/05/24
Hayat Bisiklet Sürmek Gibidir

2024/05/19
JavaScript'te Backtracking Algoritması ile Tamamlanmış Sudoku Oluşturun

2024/05/16
Tailwind Neden Harikadır ve Web Geliştirmeyi Nasıl Kolay Hale Getirir?

2024/05/15
Python ve Git Hooks ile Otomatik Olarak Site Haritası Oluşturma

2024/05/14
Kitap İncelemesi | Çok Yönlü - Başarı İçin Neden Çok Şeyle İlgilenmeliyiz? by David Epstein

2024/05/13
Svelte ve SvelteKit nedir?

2024/05/12
SvelteKit ile Internationalization (Çoklu Dil Desteği)

2024/05/11
Svelte'de Caching ile Deploy Süresini Azaltın

2024/05/10
Svelte ve Intersection Oberver ile Lazy-Load

2024/05/10
Genetik Algoritma İle Hisse Senedi Portföyü Optimizasyonu

2024/05/09
ShapeFile Formatini SVG Formatina Degistirme Yontemi

2024/05/08
Svelte'de Reaktivite: Variables, Binding, ve Key Fonksiyonu

2024/05/07
Kitap İncelemesi | Savaş Sanatı - Sun Tzu

2024/05/06
Specialistlik Bitti. Yaşasın Generalistlik!

2024/05/03
2018 Milletvekili Seçimlerinde Yaşa Göre Parti Eğilimi

2024/05/01
Python Selenium Ile Secmen Veritabani Olusturma

2024/04/30
Svelte ve Tailwind Ile Infinite Scroll Yapma Yontemi

2024/04/29
1 Yıl İçerisinde Japonca Konuşabilmek

2024/04/25
Svelte ve Tailwind ile Kullanıma Hazır Web Sitesi Şablonu

2024/01/29
Tembel Muhendisler Kotu Urunler Yapar

2024/01/28
Mukemmellik Uzerine

2024/01/28
MacBook'ta PDF'i PNG'ye Cevirme Yontemi

2023/12/31
2023'u Kapatiyoruz: Bu Yil Okunan 24 Kitap

2024/01/09
Site Ziyaretcilerinin Alet ve Tarayicilarini Tespit Etme Yontemi

2024/01/19
ChatGPT Cevap Anatomisi
