Web Siteme Gelen Trafiği Bir Ayda Nasıl 10 Kat Artırdım?
Yayın: 26 Mayıs 2024

Arka Plan
Yeni SEO/ kullanıcı dostu versiyonunu danyelkoca.com web sitemin 2024 Ocak ayında başlattım ve Google Search Console'u kurdum.
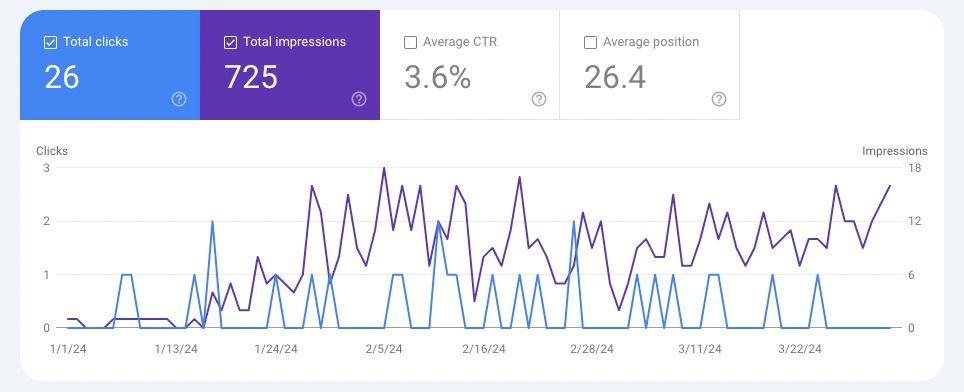
Google Search Console ile, sitenizin Google'da sorgulandığında kaç kez göründüğünü (gösterimler) ve web sitenize gelen tıklamaları izleyebilirsiniz. Bu metrikler, web sitemi başlattıktan aylar sonra neredeyse sabit kaldı:

Günde 0-2 tıklama arasında hareket eden tıklama sayısını ve günde maksimum 18 gösterime ulaşan gösterimleri görebilirsiniz. Bu gerçekten kötü istatistikler. Bu, web sitemin rastgele yabancılar dışında ziyaret edilmediğini gösteriyor.
Aşağıda, bu sayılara bakarken ruh halimi özetliyor.

Zihniyet
Peki bu berbat istatistikleri gördüğümde ne yaptım? Daha önce bir SEO ile ilgili projede çalışmıştım ve bu öğrenmeleri uygulamaya karar verdim.
Biz danışmanlar genellikle konuşmakla eleştiriliriz ama harekete geçmeyiz. Bu, düşmanların yanıldığını kanıtlamak için mükemmel bir zamandı.

Hedef
Yukarıdaki Google Search Console görüntüsünde, web sitemin 3 ayda (Ocak, Şubat, Mart) 725 gösterim ve 26 tıklama aldığını görebilirsiniz. Ortalama olarak, site yalnızca haftalık 2 tıklama ve haftalık 60 gösterim çekiyordu.
Bu yüzden, 2024 Mayıs ayı sonuna kadar haftalık 100 tıklama ve haftalık 1.000 gösterim elde etmek için büyük bir hedef koydum.
Bu, bir ay içinde 50 kat tıklama büyümesi ve 16 kat gösterim büyümesi anlamına geliyor.
Deli miydim? Hayır, çünkü ancak bu kadar büyük bir hedef motive edici olabilir.
Sebep
Bunu neden yapmak istiyorum? Çünkü günümüzde çoğu mal çevrimiçi olarak satılıyor ve web sitenize daha fazla trafik (gösterimler, tıklamalar) ile daha fazla satış yapabilirsiniz. Bu, işletmeler için parasal sonuçlar doğurur.
Google Arama'dan insanları çekmek, kullanıcı dönüşümünün ilk ayağını oluşturur. Daha sonra kullanıcıları web sitenizden bir şeyler satın almaya ikna etmeniz gerekir. Bu blog yazısında, kullanıcı dönüşümünün ilk kısmı olan kullanıcı edinimi'ne değineceğim.

Yöntem
Amacıma ulaşmak için siteyi 3 alanda iyileştirmeye karar verdim, bunları kısaca tek tek ele alacağım.
- Web Sitesi İçeriği
- Web Sitesi Mimarisi
- SEO Araçları
Web Sitesi İçeriğine Yapılan İyileştirmeler
Programcılar olarak her gün onlarca sorunla karşılaşıyoruz ve üzerinde çalışılması ilginç olan onlarca şey buluyoruz. Kodlama yaparken belirli bir sorunla karşılaşırsanız, başka bir programcının da aynı sorunla karşılaştığı/karsılaşacağı kesin. İlgi alanları için de aynı şey geçerli. Sizin için ilginç olan bir şey, başka bir programcı için de ilginç olabilir ve o kişi bu konuda çalışırken yardıma ihtiyaç duyabilir.
Bu noktada StackOverflow gibi siteler devreye giriyor. Programcılar genellikle cömert insanlardır ve sorunlarla karşılaştıklarında diğer insanlara yardım etmekten çekinmezler.
Bu yüzden, karşılaştığım sorunlar ve çözümleri, üzerinde çalıştığım projeler ve bir sürü diğer konuları kapsayan her gün bir blog yazısı yazmaya karar verdim.
Mantık şu ki, blog yazıları oluşturarak, web sitesinde daha fazla içeriğe sahip olacağız, bu da Google'da listelenip gösterimleri ve umarız tıklamaları artıracaktır, eğer içerik iyiyse.
Web Sitesi Mimarisine Yapılan İyileştirmeler
- Türkçe dil desteğini web sitesine ekledim, böylece Türkçe konuşan ülkelerden izleyici çekebileceğim.
- Günlük blogun İngilizce, Japonca ve Türkçe versiyonunu yayınladım, ChatGPT sayesinde :)
- Web sitesine yorum bırak gibi etkileşimli işlevler ekledim.
- Web sitesinin hızını artırmak için iyileştirmeler yaptım (örneğin, daha hızlı yükleme için JPEG yerine WebP kullanımı, tembel yükleme kullanımı).
- Karanlık mod eklemek, içerik yüklerken geçişler kullanmak gibi sayısız diğer iyileştirmeleri yaptım.
SEO Araçları
Web sitenizde hızlı ve kullanıcı dostu bir formatta sunulan iyi bir içeriğe sahip olduğunuzda, aşağıda listelenen çeşitli SEO taktiklerini uygulayarak web sitenizin Google'da başarılı olmasını sağlamanız gerekir:
- Henüz yapmadıysanız web sitenizi Google Search Console'a ekleyin
- Google'ın sitenizi tarayabilmesi için site haritası kullanın (Hem XML
hem de
web sayfası
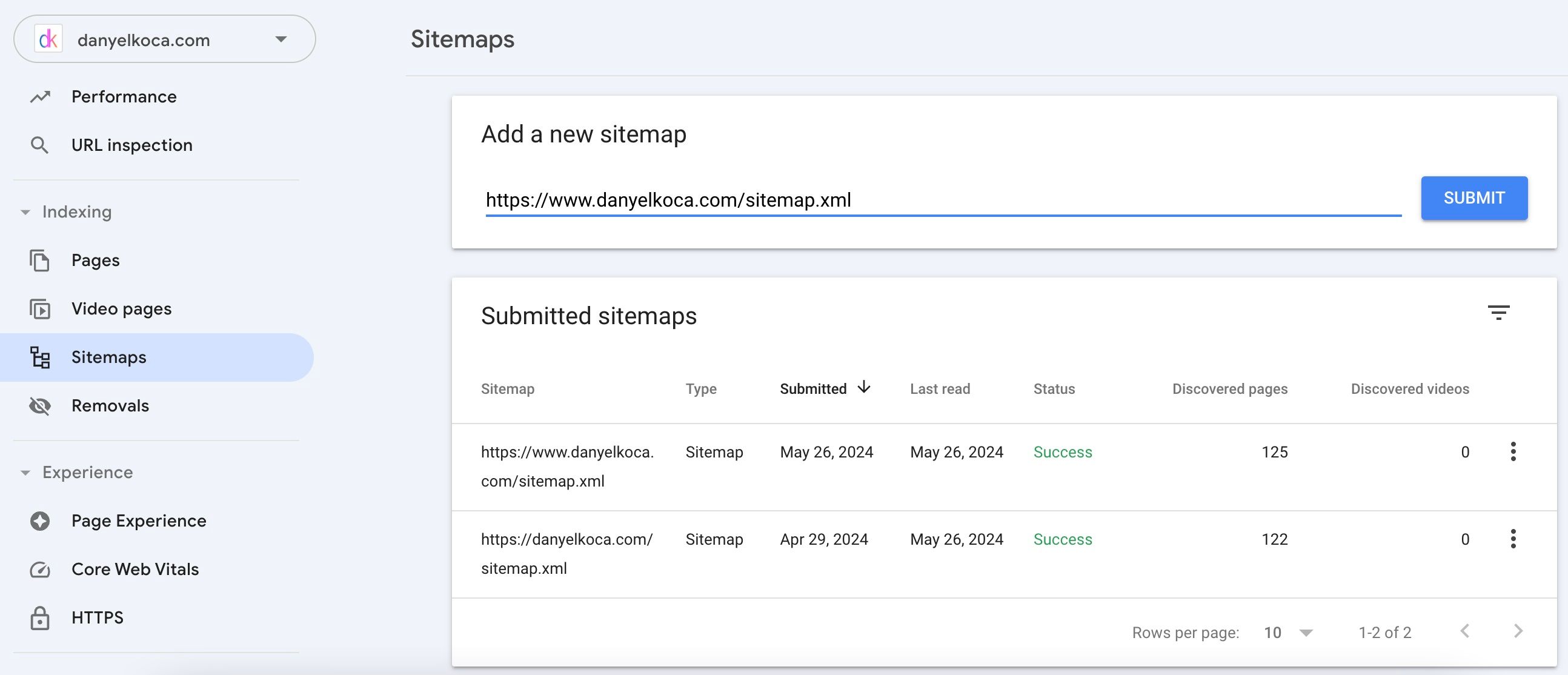
olarak) Daha sonra XML dosyasını Google Search Console'a yükleyin:

Site haritası oluşturma, Japonca'da めんどくさい (uğraştırıcı) olarak adlandırılır, bu yüzden en iyisi bunu otomatikleştirmektir. Bununla ilgili yazdığım blog yazısını burada bulabilirsiniz.
- Web sitenizi SSR (Sunucu Tarafı Render) veya SSG (Statik Site Jenerasyonu) yaparak her sayfanın kendi URL'sine sahip olmasını sağlayın. Google, SPA'ları (Tek Sayfa Uygulaması) sevmez. Kullanıcı girdisiyle içeriği biraz değiştiren bir sayfanız olsa bile, o içeriği sunmak için yeni bir URL'ye gitmeyi deneyin. Daha sonra bu URL'yi alıp Google Search Console'da indeksleyebilirsiniz.
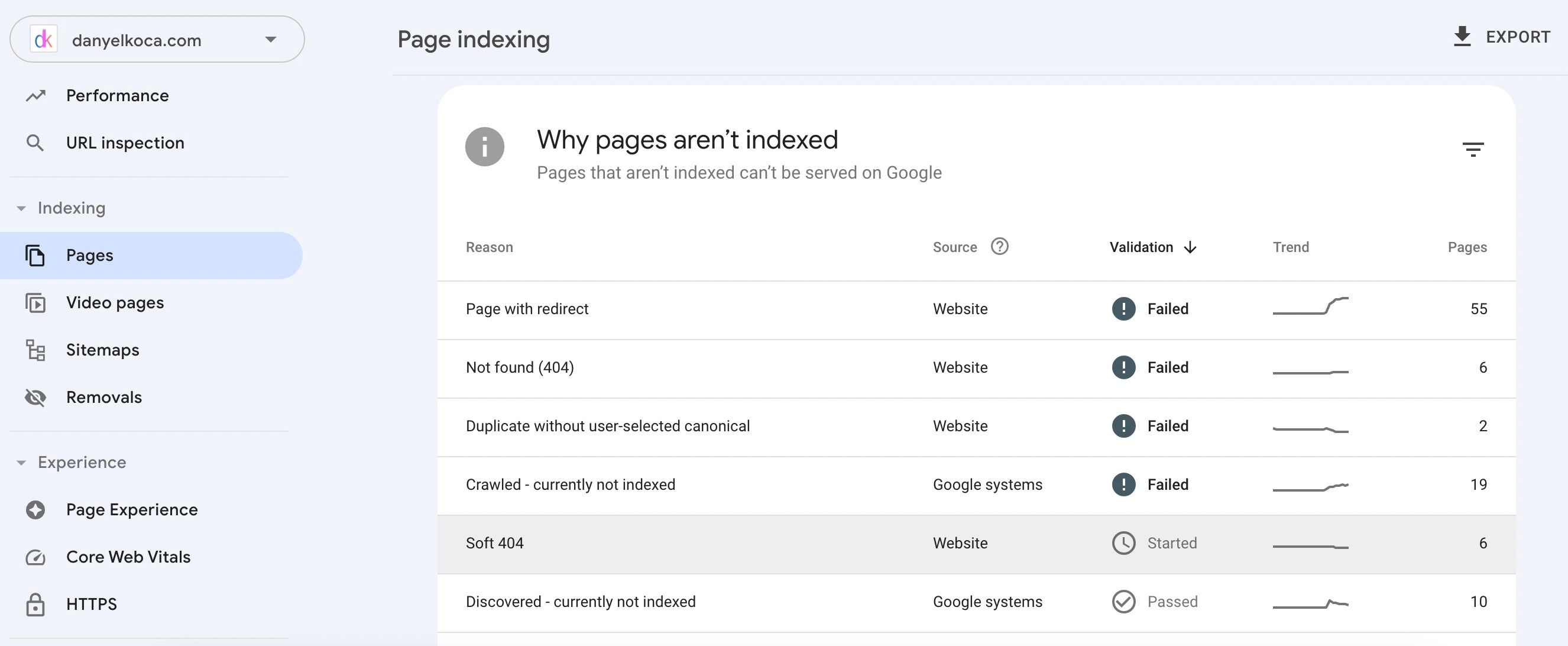
- Google Search Console'da indekslemeyi dikkatle takip edin. Sorunlara dikkat edin ve mümkün
olan en kısa sürede düzeltin:

- Sayfaları oluştururken SEO en iyi uygulamalarını takip edin. Aşağıdakiler kapsamlı olmasa da
hemen aklıma gelenler:
- Her sayfaya başlık, açıklama ve anahtar kelimeler ekleyin
- Her sayfaya h1 etiketi ekleyin
- Her blog yazısına yayınlanma/güncelleme tarihi ekleyin
- Her sayfaya ana resim ekleyin
Sonuçlar
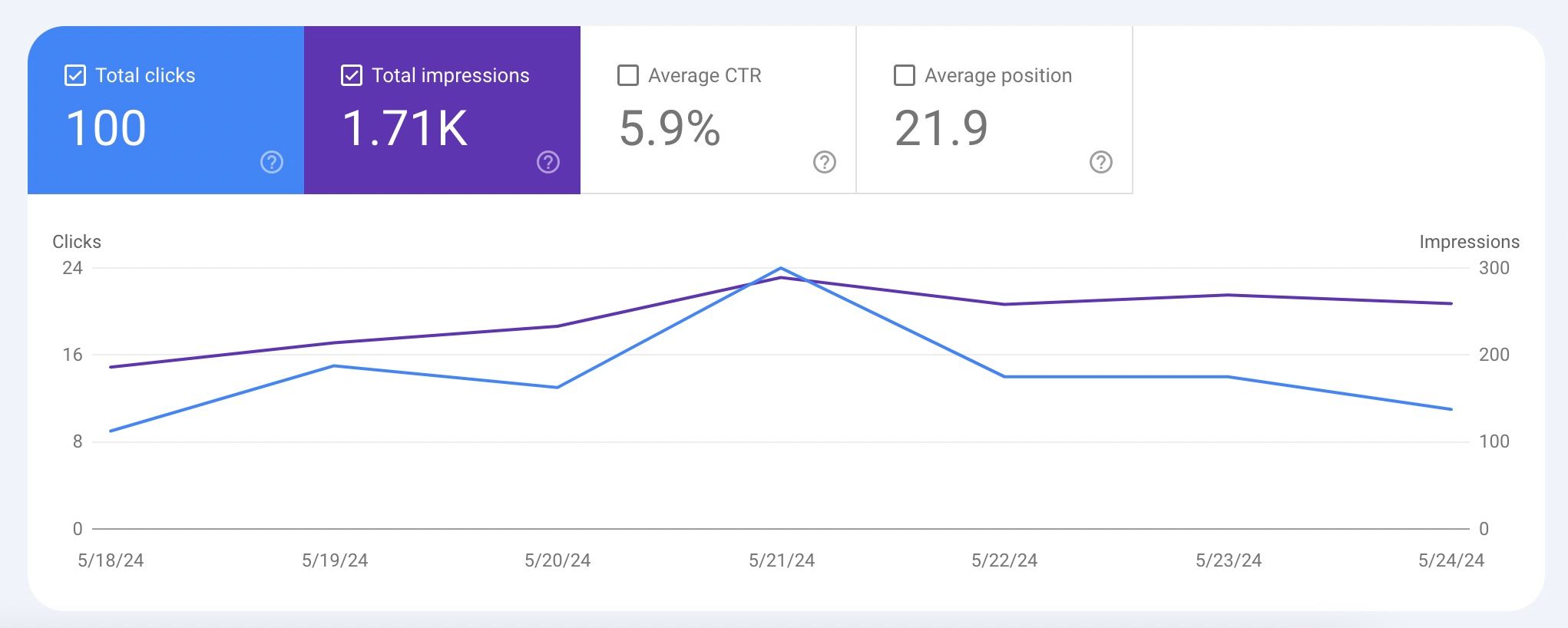
Geçen haftaki web sitesi trafiğime bir göz atın: (18 Mayıs - 24 Mayıs 2024)

Bu hafta 100 haftalık tıklama ve 1.71K haftalık gösterim ulaşmayı başardım. Yani tıklama hedefime ulaşabildiğimi ve gösterim hedefimi neredeyse ikiye katladığımı söyleyebilirim!
İnsanların bu kadar kısa sürede neler yapabileceği inanılmaz, değil mi?
2 tıklamadan 100 tıklamaya çıkmanın büyük bir mesele olmadığını söyleyebilirsiniz. Katılıyorum. 2,000 tıklamadan 100,000 tıklamaya çıkmakla aynı şey değil. Ama size söyleyeceğim bir şey daha var:

Öğrenilenler
Bu hedefe ulaşmak için birçok taktik uygulamama rağmen, bazıları beklenenden daha iyi çalışırken, bazıları ise bu taktikleri uygulamak için yaklaşık aynı miktarda zaman harcamama rağmen istatistiklerimi hiç iyileştirmedi.
Aşağıda, benim yaptığım hataları yapmamanız için bazı önemli öğrenimlerimi listeliyorum:
İçerik kraldır
İnsanlar sonunda sitenizi içindeki içerik için ziyaret ederler. Eğer insanlar içeriğinizi beğenmezse, tekrar ziyaret etmezler veya başka sitelerden bağlantı vermezler. Bu, sitenizi düşük sıralarda derinlere gömer.
Son zamanlarda sözde hayat hileleri eleştiren bir blog yazısı yazdım, insanların kısa yollarla büyük bir hedefe (bir haftada 100 tıklama) ulaşmayı bekledikleri yerlerde. Üzgünüm, bunu başarmak istiyorsanız, kaliteli içerik oluşturmak için zaman harcamanız gerekir. Bunun bir hilesi yoktur.
SEO araçları size uzun bir yol kat ettirebilir
Web sitenizde iyi bir içeriğe sahip olduğunuzu varsayarsak, yukarıda anlattığım SEO araçlarını (h1 etiketi, başlık vb.) uygulayarak içeriğinizin Google tarafından en iyi şekilde alınmasını sağlayabilirsiniz.
Bu araçlar, Google'ın bir sayfanın içeriğini anlamasına yardımcı olur ve bu araçları kullanarak yüksek bir arama sıralaması elde etme şansınızı artırmalısınız.
Miktar > Kalite
Yukarıda iyi kaliteli içerik oluşturmanız gerektiğini belirtmiş olsam da, miktarı kaliteye tercih etmenizi öneririm.
Çünkü insanların umursamadığı/ tıklamadığı bir şey üzerinde zaman harcayabilirsiniz. Ve insanların neyle ilgilendiğini asla bilemezsiniz (Aslında tahmin etmenin yolları var, ama bu başka bir yazının konusu olacak).
İnsanların neye ihtiyaç duyduğunu onlar bilmeden tahmin edebilen Steve Jobs değilseniz, çok fazla içerik oluşturmanızı öneririm ve sadece 2-3 başarılı sayfaya ihtiyacınız olacak, bu da tüm sayfalarınızın kayıplarını karşılayacaktır.
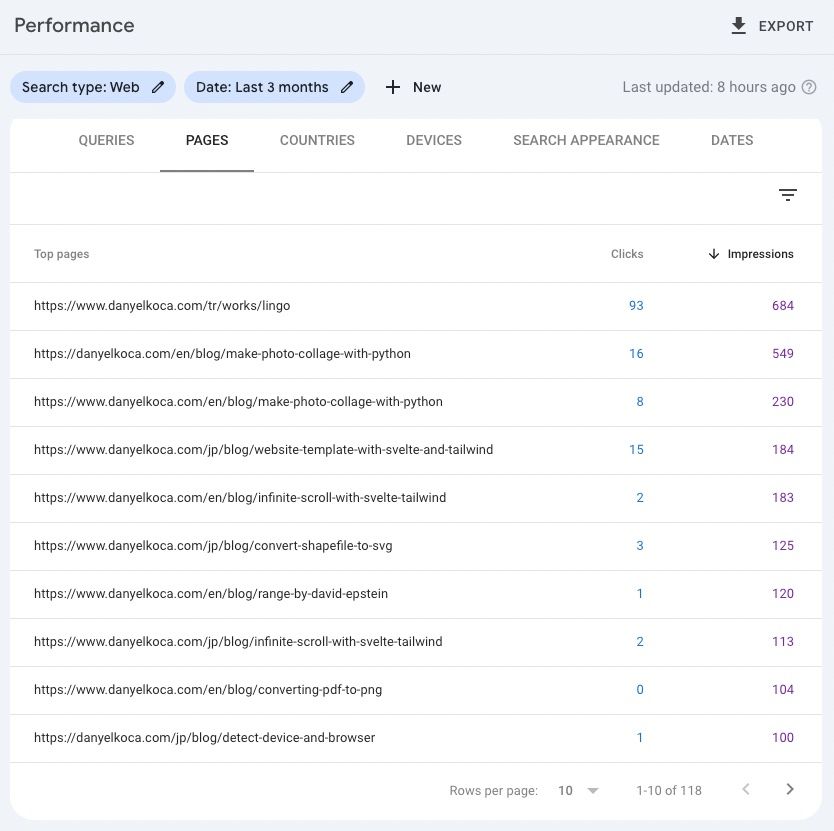
Örneğin, web siteme gelen trafiğin %80'inden fazlasını oluşturan aşağıdaki 10 sayfaya bir göz atın.

Yazdığım diğer tüm şeyler web sitemin trafiğine neredeyse hiçbir katkıda bulunmadı. Ama bu sorun değil. Çünkü hangi sayfanın başarılı olacağını, birçok türde içerik oluşturmadıkça bilemezsiniz.
İş yükünüzü hafifletmek için en son teknolojileri kullanın
Daha önce günlük bir blog yazdığımı ve her yazının İngilizce, Japonca ve Türkçe olarak mevcut olduğunu belirtmiştim. Bir yazıyı 3 dilde yazmak sonsuza kadar sürerdi, bu yüzden yaptığım şey, ChatGPT'den ilk taslağı oluşturmasını istemek.
Daha sonra çeviriye küçük düzeltmeler yapıp o sayfayı yayınlıyorum. Bu görev için ne tür komutlar kullandığımı bilmek istiyorsanız aşağıya yorum bırakın.
Genel olarak, ChatGPT'nin Japonca çevirilerde harika bir iş çıkardığını gördüm, ancak özellikle yazılım mühendisliği terminolojisi söz konusu olduğunda Türkçe ile ilgili sorunları var.
Örneğin, Framework ve Grid gibi terimleri geleneksel anlamlarına çevirmeye çalışıyor. Yazılım mühendisliği bağlamında bu terimleri olduğu gibi bırakmasının daha iyi olacağını anlaması çok daha iyi olurdu. (Bu, komut mühendisliği ile çözülebilir).
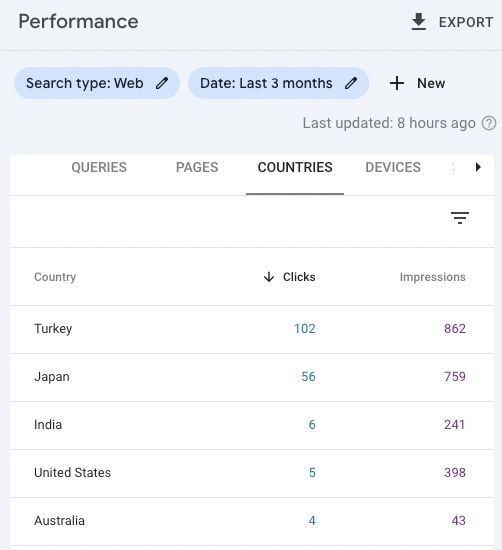
Web sitemi 3 dilde yayınlamak trafik açısından çok yardımcı oldu. Dil desteği olmadan mümkün olmayacak Türkiye ve Japonya'dan gelen trafiğe bir göz atın:

Sonuç
Bu blog yazısında, web sitenizin trafiğini Google Arama'da 10 kat artırmak için kullanılan taktikleri ve bu taktikleri uygulamaktan elde edilen öğrenimleri açıkladım.
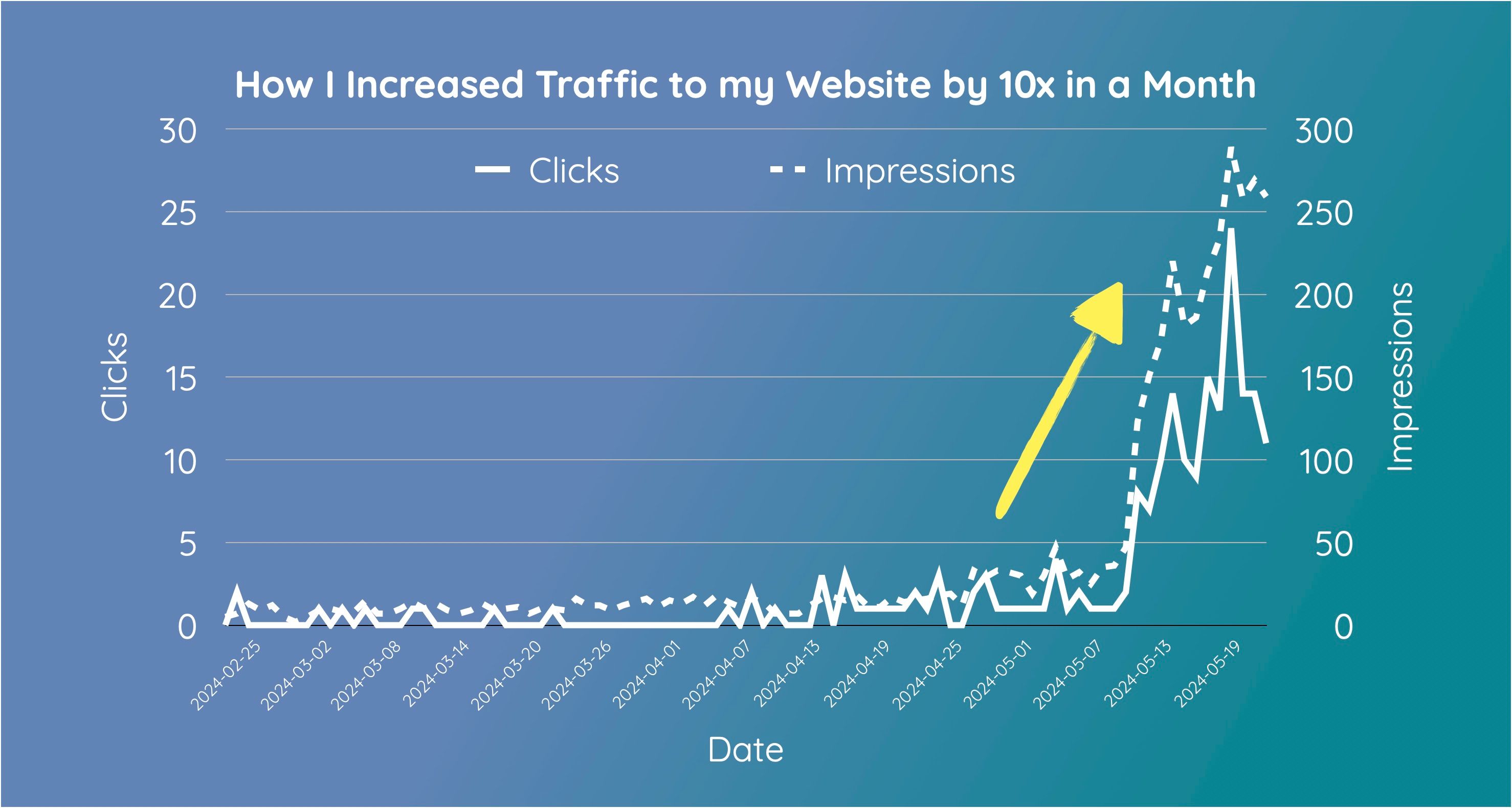
Bunu başarmak bir ay sürmesine rağmen, web sitemin trafiğinin aşağıdaki kalkış grafiğine bakmak, bu konuya harcadığım tüm zamanı haklı çıkarıyor:

Herhangi bir sorunuz varsa, aşağıya yorum bırakarak veya bu sayfa aracılığıyla benimle iletişime geçerek bana bildirmekten çekinmeyin.
Yeni bir bildirime kadar, mutlu hacklemeler!
Bu blog İngilizce'den ChatGPT ile çevrilmiştir. Herhangi bir belirsizlik durumunda İletişim sayfasından bana ulaşabilirsiniz.
Yorum bırak
Yorumlar
Şuan yorum yok.
Diğer bloglara bak

2024/06/19
Svelte ve JavaScript ile Basit ve Dinamik Bir Tooltip Yaratma Yöntemi

2024/06/17
JavaScript ile Tokyo'nun İnteraktif Haritasını Oluşturun

2024/06/14
Matplotlib'de Japonca Karakter Sorununu Çözme Yöntemi

2024/06/13
Kitap İncelemesi | Ötekiyle Konuşmak by Malcolm Gladwell

2024/06/07
Japonca'da En Sık Kullanılan 3.000 Kanji

2024/06/07
VSCode'da Regex Kullanarak Replace Yapma Yöntemi

2024/06/06
Svelte'de Readable Store Kullanmayın

2024/06/05
Dosyaları Gzip ve Pako ile Sıkıştırarak Web Sitesinin Yükleme Hızını Artırın

2024/05/31
Web Sayfasında Farenin Uzerinde Oldugu Kelimeyi JavaScript ile Bulun

2024/05/29
Svelte ve SVG ile Interaktif Harita Oluşturun

2024/05/28
Kitap İncelemesi | Geleneklere Uymayanlar Dünyayı Nasıl İleri Taşıyor? by Adam Grant & Sheryl Sandberg

2024/05/27
Javascript Kullanarak Sudoku Nasıl Çözülür?

2024/05/24
Hayat Bisiklet Sürmek Gibidir

2024/05/19
JavaScript'te Backtracking Algoritması ile Tamamlanmış Sudoku Oluşturun

2024/05/16
Tailwind Neden Harikadır ve Web Geliştirmeyi Nasıl Kolay Hale Getirir?

2024/05/15
Python ve Git Hooks ile Otomatik Olarak Site Haritası Oluşturma

2024/05/14
Kitap İncelemesi | Çok Yönlü - Başarı İçin Neden Çok Şeyle İlgilenmeliyiz? by David Epstein

2024/05/13
Svelte ve SvelteKit nedir?

2024/05/12
SvelteKit ile Internationalization (Çoklu Dil Desteği)

2024/05/11
Svelte'de Caching ile Deploy Süresini Azaltın

2024/05/10
Svelte ve Intersection Oberver ile Lazy-Load

2024/05/10
Genetik Algoritma İle Hisse Senedi Portföyü Optimizasyonu

2024/05/09
ShapeFile Formatini SVG Formatina Degistirme Yontemi

2024/05/08
Svelte'de Reaktivite: Variables, Binding, ve Key Fonksiyonu

2024/05/07
Kitap İncelemesi | Savaş Sanatı - Sun Tzu

2024/05/06
Specialistlik Bitti. Yaşasın Generalistlik!

2024/05/03
2018 Milletvekili Seçimlerinde Yaşa Göre Parti Eğilimi

2024/05/01
Python Selenium Ile Secmen Veritabani Olusturma

2024/04/30
Svelte ve Tailwind Ile Infinite Scroll Yapma Yontemi

2024/04/29
1 Yıl İçerisinde Japonca Konuşabilmek

2024/04/25
Svelte ve Tailwind ile Kullanıma Hazır Web Sitesi Şablonu

2024/01/29
Tembel Muhendisler Kotu Urunler Yapar

2024/01/28
Mukemmellik Uzerine

2024/01/28
MacBook'ta PDF'i PNG'ye Cevirme Yontemi

2023/12/31
2023'u Kapatiyoruz: Bu Yil Okunan 24 Kitap

2023/12/30
Python PIL Kullarak Foto Kolaji Yapma Yontemi

2024/01/09
Site Ziyaretcilerinin Alet ve Tarayicilarini Tespit Etme Yontemi

2024/01/19
ChatGPT Cevap Anatomisi
