Dosyaları Gzip ve Pako ile Sıkıştırarak Web Sitesinin Yükleme Hızını Artırın
Yayın: 5 Haziran 2024

Arka Plan
Hızlı olmanın iyi olduğunu biliyor muydunuz? En azından web geliştirme dünyasında öyledir.
Walmart, web sitesi yüklenme süresindeki her 100 milisaniye iyileşmenin gelirde %1'e kadar artış sağladığını bildiriyor. Walmart'ın e-ticarette 50 milyar USD'den fazla gelire sahip olduğunu düşündüğümüzde, hız paradır diyebiliriz.
Bağlam
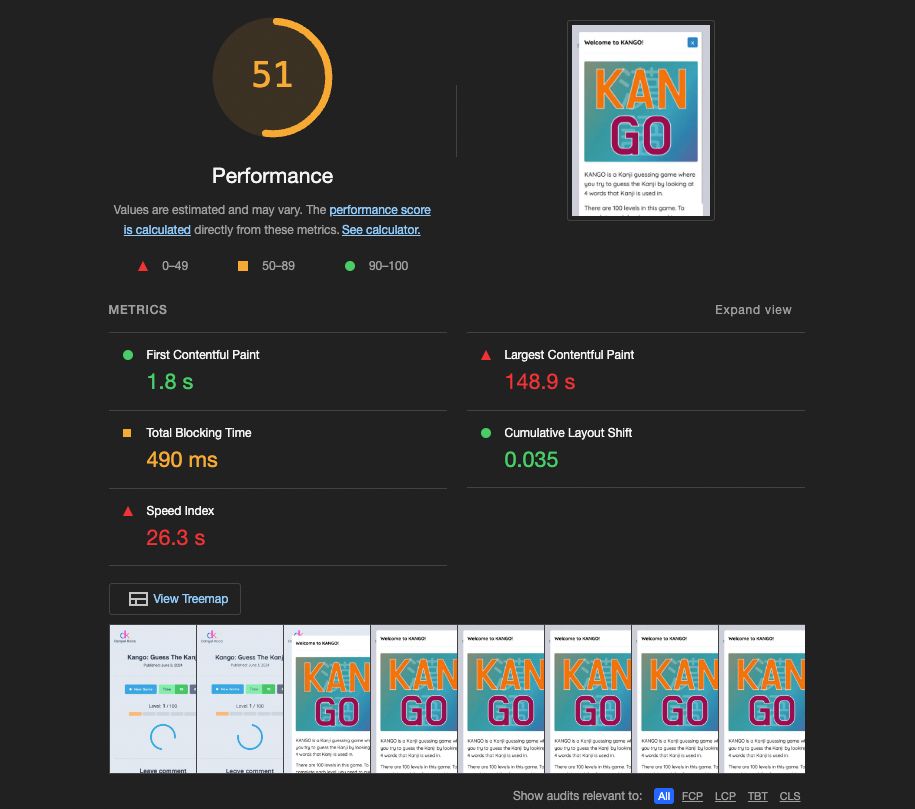
Web sitemde sık sık bloglar/çalışmalar paylaşırken, web sitesi yüklenme hızının sitenin büyümesiyle birlikte kötüleştiğini fark ettim. Web sitemdeki bu oyunun en son Lighthouse Raporuna bakın:

Bu performans en hafif tabiriyle utanç verici.
Web siteme Google Arama tıklamalarını haftada 1,000'e çıkarmak amacıyla, hızı artırmak bu stratejinin önemli bir bileşenidir.
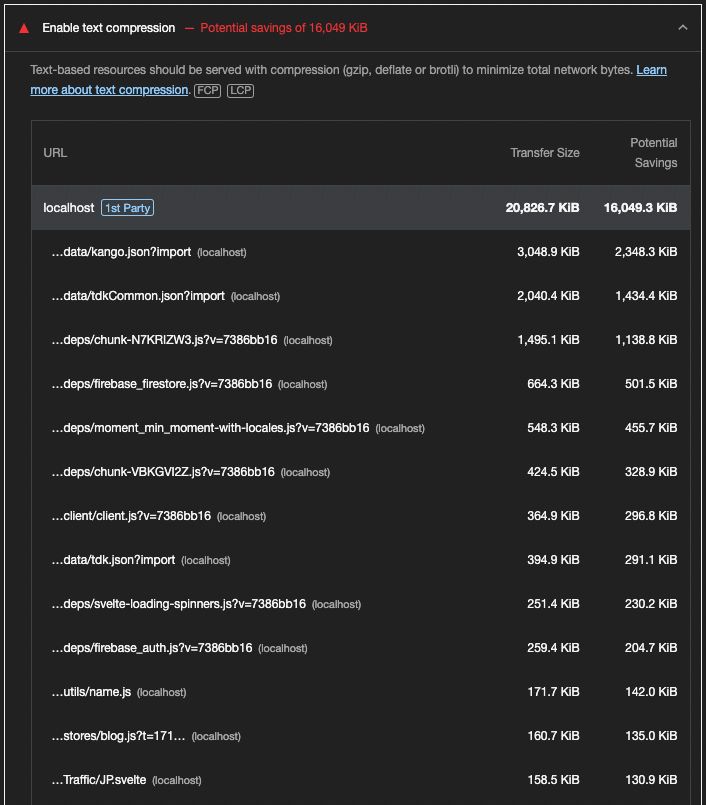
Hız performansının düşük olmasının birçok nedeni varken, bu gecikmeye büyük ölçüde katkıda bulunan şeylerden biri, Lighthouse raporunda vurgulanan büyük dosyalardır:

Bu rapor bize, web sayfası açıldığında 21MB'lık dosyalar aktardığımı, ancak dosyaları sıkıştırarak bu boyutu 16 MB azaltıp sadece 5 MB'a düşürebileceğimi söylüyor! Gerçek olamayacak kadar iyi görünüyor.
Aslında metin sıkıştırmayı uygulayalım ve aktarilan bayt miktarını nasıl azaltabileceğimizi ve umarız sayfayı nasıl hızlandıracağımızı görelim.
Yöntem
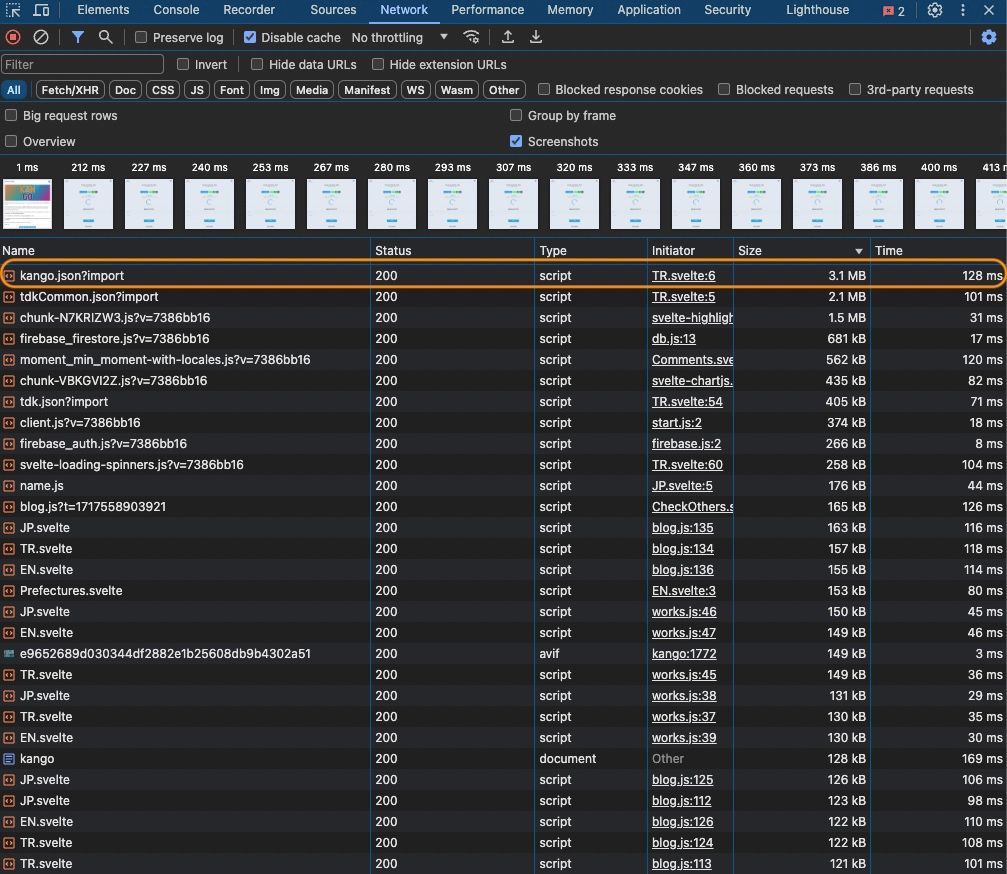
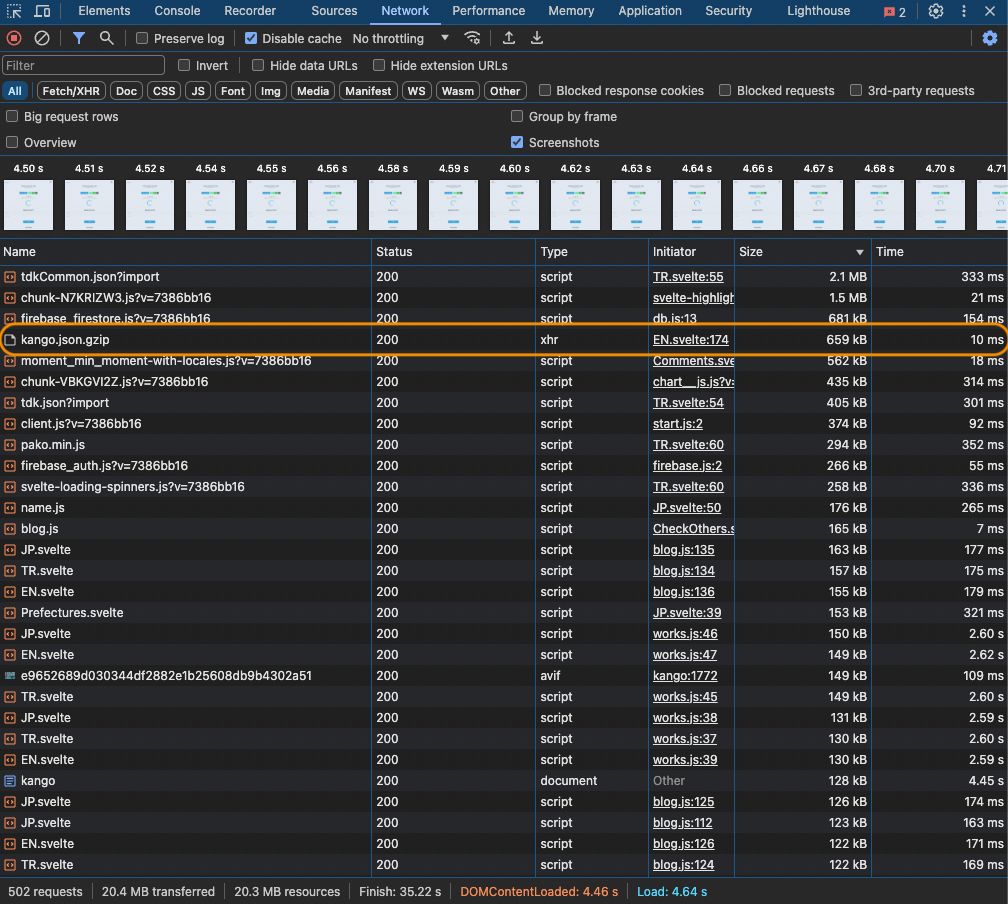
Bu sayfada sunulan en büyük dosya olan, kango.json adlı bir JSON dosyasını seçtim, metin sıkıştırmanın etkisini görmek için.
Web sayfasının Ağ sekmesinde, bu oturumda sunulan en büyük dosyanın 3.1 MB boyutunda olduğunu görebilirsiniz. Metin sıkıştırmayı yapalım ve nasıl çalıştığını görelim.

Python ile Dosyayı Sıkıştırma (Deflate)
Bu JSON dosyasını Python'da oluşturdum ve JSON dosyasını kaydettiğiniz bölümde küçük bir değişiklik yapmanız gerekiyor, böylece tüm dosya yerine sıkıştırılmış JSON dosyasını kaydedersiniz.
Sıkıştırma için çok basit bir sözdizimine sahip olan GZIP kütüphanesini Python'da kullanıyoruz.
dictionary = ['a' : 1, 'b': 2, 'c': 2]
## DONT USE THIS
with open("/path/dict.json", "w") as f:
json.dump(dictionary, f, ensure_ascii=False)
## USE THIS
import gzip
with gzip.open("/path/dict.json.gzip", 'wt', encoding='UTF-8') as zipfile:
json.dump(dictionary, zipfile)Sıkıştırılmış dosyayı elde ettikten sonra, eski JSON dosyasını tuttuğunuz web sayfanızdaki konuma yerleştirin. Şimdi, JavaScript kullanarak bu dosyayı nasıl okuyup sıkıştırmayı açabileceğimize bir göz atalım.
JavaScript ile Dosyayı Sıkıştırmayı Açma (Inflate)
Vite gibi bir çerçeve kullanıyorsanız, dosyayı olduğu gibi okursunuz. Ancak şimdi okuma işlemini "onMount" a erteyeceğiz, çünkü sıkıştırmayı açma işlemi sadece istemci tarafında çalışan bazı fonksiyonlara ihtiyaç duyar.
// DONT USE THIS ANYMORE
<script>
import dictionary from 'path/dictionary.json';
</script>
// USE THIS
<script>
import { onMount } from 'svelte';
// Download pako.min.js from below link and save it in your webpage folder & import it
// https://github.com/nodeca/pako/blob/master/dist/pako.min.js
import 'utils/pako.min.js';
onMount(() => {
// Create a new HTTP Request
let request = new XMLHttpRequest();
// Get the Zipped file we saved earlier in Python
request.open('GET', '/path/dict.json.gzip', true);
request.responseType = 'blob';
request.onload = function () {
// Once the request is loaded read the contents of the zip file as ArrayBuffer
let reader = new FileReader();
reader.readAsArrayBuffer(request.response);
reader.onload = async function (e) {
// Get the read file
let result = e.target.result;
// KEY PART: INFLATE THE FILE BACK TO STRING USING PAKO
result = pako.inflate(new Uint8Array(result), { to: 'string' });
// Convert string to object
dictionary = await JSON.parse(result);
};
};
request.send();
});
</script>Kodumuzu basitçe JSON dosyasını içe aktarmaktan, bileşen monte edildiğinde sıkıştırılmış dosyayı okumaya ve yeniden sıkıştırmayı açmaya değiştirdiğimizde, ortaya çıkan sözlükler aynı olmalıdır.
Sonuç
Sadece bu basit değişikliği yaparak ne kadar boyut kazandığımıza bakalım.

Gördüğünüz gibi, kango.json dosyası artık en büyük dosya olarak görünmüyor. Boyutu 3.1 MB'dan 659 KB'a düştü! Bu, yaklaşık 5 kat sıkıştırma oranıdır!
Kod, sıkıştırılmış versiyonla biraz daha uzun hale gelmiş olsa da, sıkıştırma ile önemli faydalar görebiliyoruz.
Ayrıca, sıkıştırılmış dosyalar tarayıcı tarafından daha hızlı okunur, bu yüzden yükleme hızı sıkıştırılmamış dosyaya göre çok daha hızlı olacaktır. Ağ sekmesine bakarsanız, bu dosyanın yüklenme süresi 128ms'den 10ms'ye düştü! Bu, 13 kat yükleme süresi iyileşmesidir!
Walmart bulgularının doğru olduğunu varsayarsak, yukarıdaki yöntemle dosyalarınızı sıkıştırarak, gelirinizin en az %1 artmasını bekleyebilirsiniz.

Sonuç
Bu blog yazısında, büyük bir JSON dosyasını sıkıştırmak ve boyutunu 5 kat küçültmek için kod geliştirdik. Bu, bu dosyanın yüklenme hızını 13 kat artırmamıza yardımcı oldu. Python'da dosya sıkıştırma basittir, ancak JS'de sıkıştırmayı açma karmaşıktır, bu yüzden yukarıda geliştirdiğim kodu özgürce kullanın.
Dosyalarınızı sıkıştırarak, sayfa hızınızı artırabilir ve bu da kullanıcı etkileşimi ve dönüşüm oranını artırmaya yardımcı olabilir.
Sorularınız/yorumlarınız var mı? Aşağıda bana bildirin.
İyi kodlamalar!
Bu blog İngilizce'den LLM ile çevrilmiştir. Herhangi bir belirsizlik durumunda İletişim sayfasından bana ulaşabilirsiniz.
Yorum bırak
Yorumlar
Şuan yorum yok.
Diğer bloglara bak

2025/07/07
Q-Learning: İnteraktif Pekiştirmeli Öğrenmenin Temeli

2025/07/06
Optimizasyon Algoritmaları: SGD, Momentum ve Adam

2025/07/05
Karakterlerden Kelimelere: Japonca BPE Tokenizer

2024/06/19
Svelte ve JavaScript ile Basit ve Dinamik Bir Tooltip Yaratma Yöntemi

2024/06/17
JavaScript ile Tokyo'nun İnteraktif Haritasını Oluşturun

2024/06/14
Matplotlib'de Japonca Karakter Sorununu Çözme Yöntemi

2024/06/13
Kitap İncelemesi | Ötekiyle Konuşmak by Malcolm Gladwell

2024/06/07
Japonca'da En Sık Kullanılan 3.000 Kanji

2024/06/07
VSCode'da Regex Kullanarak Replace Yapma Yöntemi

2024/06/06
Svelte'de Readable Store Kullanmayın

2024/05/31
Web Sayfasında Farenin Uzerinde Oldugu Kelimeyi JavaScript ile Bulun

2024/05/29
Svelte ve SVG ile Interaktif Harita Oluşturun

2024/05/28
Kitap İncelemesi | Geleneklere Uymayanlar Dünyayı Nasıl İleri Taşıyor? by Adam Grant & Sheryl Sandberg

2024/05/27
Javascript Kullanarak Sudoku Nasıl Çözülür?

2024/05/26
Web Siteme Gelen Trafiği Bir Ayda Nasıl 10 Kat Artırdım?

2024/05/24
Hayat Bisiklet Sürmek Gibidir

2024/05/19
JavaScript'te Backtracking Algoritması ile Tamamlanmış Sudoku Oluşturun

2024/05/16
Tailwind Neden Harikadır ve Web Geliştirmeyi Nasıl Kolay Hale Getirir?

2024/05/15
Python ve Git Hooks ile Otomatik Olarak Site Haritası Oluşturma

2024/05/14
Kitap İncelemesi | Çok Yönlü - Başarı İçin Neden Çok Şeyle İlgilenmeliyiz? by David Epstein

2024/05/13
Svelte ve SvelteKit nedir?

2024/05/12
SvelteKit ile Internationalization (Çoklu Dil Desteği)

2024/05/11
Svelte'de Caching ile Deploy Süresini Azaltın

2024/05/10
Svelte ve Intersection Oberver ile Lazy-Load

2024/05/10
Genetik Algoritma İle Hisse Senedi Portföyü Optimizasyonu

2024/05/09
ShapeFile Formatini SVG Formatina Degistirme Yontemi

2024/05/08
Svelte'de Reaktivite: Variables, Binding, ve Key Fonksiyonu

2024/05/07
Kitap İncelemesi | Savaş Sanatı - Sun Tzu

2024/05/06
Specialistlik Bitti. Yaşasın Generalistlik!

2024/05/03
2018 Milletvekili Seçimlerinde Yaşa Göre Parti Eğilimi

2024/05/01
Python Selenium Ile Secmen Veritabani Olusturma

2024/04/30
Svelte ve Tailwind Ile Infinite Scroll Yapma Yontemi

2024/04/29
1 Yıl İçerisinde Japonca Konuşabilmek

2024/04/25
Svelte ve Tailwind ile Kullanıma Hazır Web Sitesi Şablonu

2024/01/29
Tembel Muhendisler Kotu Urunler Yapar

2024/01/28
Mukemmellik Uzerine

2024/01/28
MacBook'ta PDF'i PNG'ye Cevirme Yontemi

2023/12/31
2023'u Kapatiyoruz: Bu Yil Okunan 24 Kitap

2023/12/30
Python PIL Kullarak Foto Kolaji Yapma Yontemi

2024/01/09
Site Ziyaretcilerinin Alet ve Tarayicilarini Tespit Etme Yontemi

2024/01/19
ChatGPT Cevap Anatomisi
