Web Sayfasında Farenin Uzerinde Oldugu Kelimeyi JavaScript ile Bulun
Yayın: 31 Mayıs 2024

Arka Plan
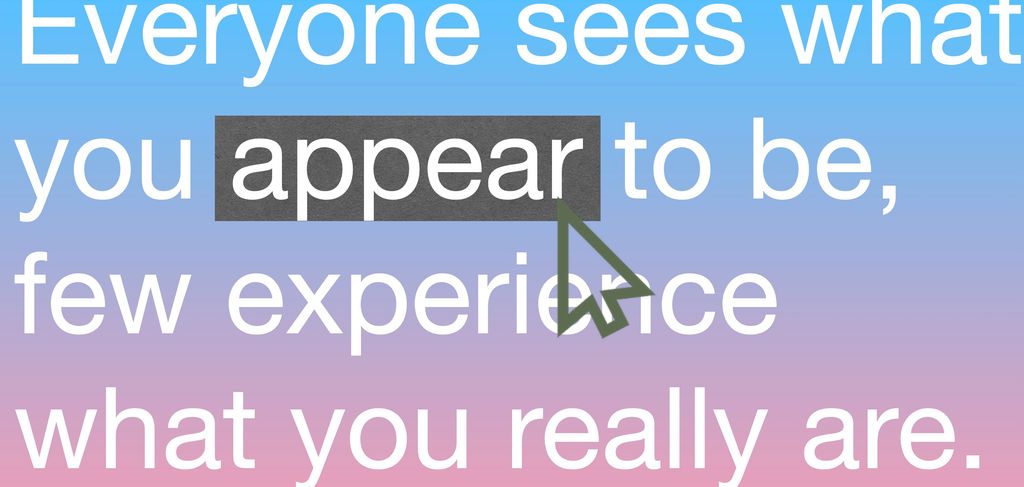
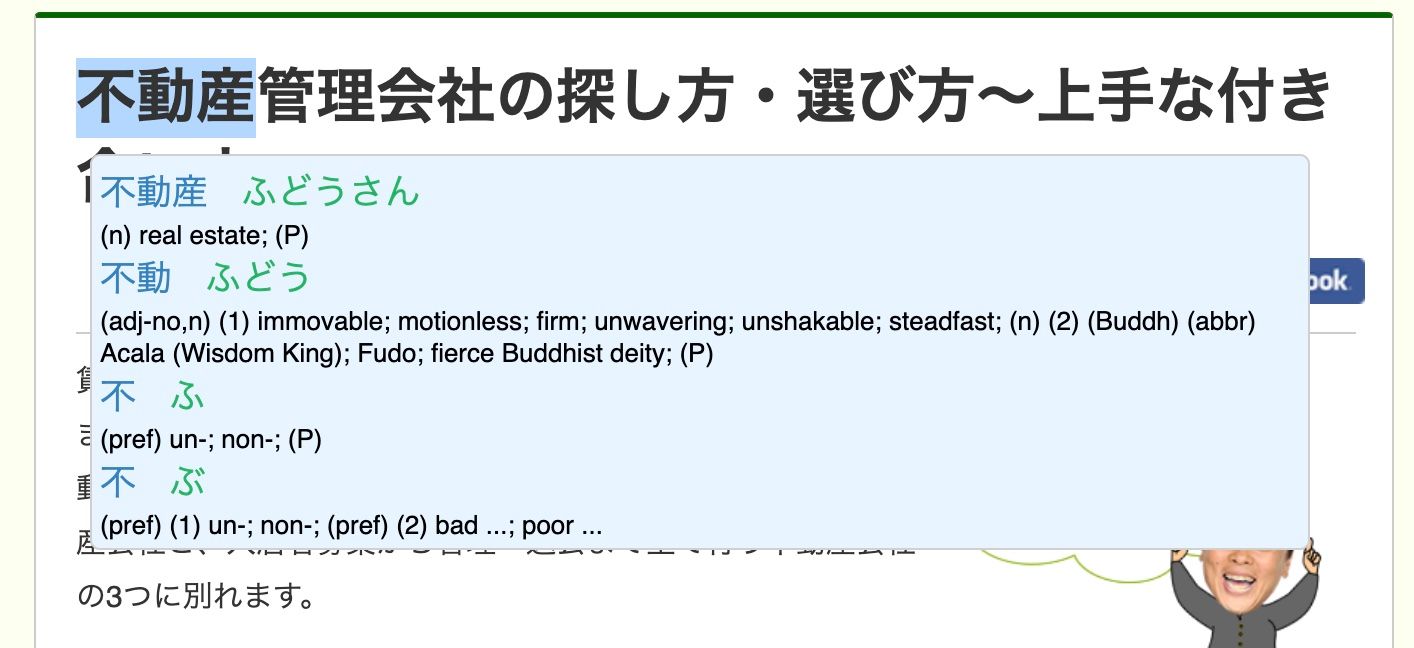
Japonca bir kelimenin üzerine geldiğinizde o kelimenin anlamını gösteren RikaiKun adlı bir Chrome uzantısı kullanıyorum.

Kelimeyi seçmenize gerek yok, sadece metnin üzerine gelmeniz yeterli.
Bu blog yazısında, aynı şeyi nasıl yapabileceğimizi uygulayalım.
Yöntem: Kolay Mod
Öncelikle, hangi elementin şu anda üzerine gelindiğini ve onun metnini alacak kodu yazalım:
Kelime: -
Bunu başarmak için aşağıdaki kodu kullanıyoruz:
<script>
import { onMount } from 'svelte';
let hoveredWord;
let text = `All states and governments that ever ruled over men have been either republics or monarchies. Monarchies may be hereditary, if the ruler’s family has governed for generations, or new. New monarchies can either be entirely new, as when Francesco Sforza captured Milan, or they could be territories a ruler has added to his existing hereditary state by conquest, as when the King of Spain took Naples. An additional territory won by conquest will be accustomed either to living under a monarch or to the freedom of self government and may be conquered by the new ruler’s own army or that of a third party, by luck or deservedly.`;
onMount(async () => {
document.addEventListener('mouseover', function (e) {
document.querySelectorAll('.textContainer span').forEach((node) => {
node.style.color = '';
});
let target = e.target.closest('.textContainer span');
if (target) {
target.style.color = 'red';
hoveredWord =
target.innerText.replace(',', '').replace('.', '') ||
target.textContent.replace(',', '').replace('.', '');
}
});
});
</script>
<p class="text-center font-bold">Hovered word: {hoveredWord ? hoveredWord : '-'}</p>
<div class="textContainer px-4 text-sm">
{#each text.split(' ') as word}
<span class="italic">{`${word} `}</span>
{/each}
</div>Yukarıdaki koda baktığınızda, şu anda kolay modda oynadığımızı göreceksiniz. Bu, metnimizdeki her kelimenin bir span elementi içinde sarılmış olması nedeniyle, hangi elementin vurgulandığını ve bu elementin yalnızca hangi kelimeye sahip olduğunu görmek çok kolaydır.
Yine de, fareyle hangi konumda olduğumuzu mouseover olayıyla nasıl tespit edebileceğimizi görmek iyi bir pratiktir.
Şimdi işleri biraz daha zor ve eğlenceli hale getirelim.
Yöntem: Zor Mod
Şimdi, aynı metni toplu halde alalım, yani kelimelere ayrılmamış bir şekilde. Şimdi fareyi bu büyük metnin hangi kelimesinin üzerinde olduğunu bulmamız gerekiyor:
Geliştirdiğimiz işlevin nasıl çalışacağını görelim:
Gördüğünüz gibi, metnin üzerine geldiğinizde tüm metin vurgulanıyor, bu istediğimiz şey değil. Sadece fareyle üzerine geldiğimiz kelimeyi vurgulamak istiyoruz. Peki fareyle üzerine gelinen kesin kelimeyi nasıl bulabiliriz? Bunu yapmanın 3 yolu olduğunu düşündüm.
Çalışmaz: 1. Programatik olarak çift tıklama olayını tetiklemek
Pc'de bir metne çift tıkladığınızda, fareyle üzerine geldiğiniz kelimenin otomatik olarak vurgulandığını biliyorsunuz. Eğer bunu bir şekilde otomatik olarak tetikleyebilirsek, kelime seçilecektir diye düşündüm.
Kelime seçildikten sonra, aşağıdaki kodu kullanarak seçilen kelimeyi alabiliriz:
// When mouse is hovered on a word, trigger double click to select that word
document.addEventListener('mouseover', function (e) {
var event = new MouseEvent('dblclick', {
view: window,
bubbles: true,
cancelable: true
});
// Programatically fire it for the element we are interested in
document.getElementById('textContainer').dispatchEvent(event);
});
// Get the selection when souble click fires
document.addEventListener('dblclick', function (e) {
let target = e.target.closest('#textContainer');
// Check if it is firing for the textContainer
if (target) {
let selectedWord =
(document.selection && document.selection.createRange().text) ||
(window.getSelection && window.getSelection().toString());
// Do something (E.g. Show meaning of that word)
}
});Kötü haber! Ne yazık ki, çift tıklama olayını tetiklediğimizde kelime otomatik olarak seçilmiyor.
Çalışmaz: 2. Üzerine gelinen kelimeyi hesaplamayı denemek
Bir div elementi üzerine gelindiğinde, genişliğini ve yüksekliğini alabiliriz ve metin içeriğini ve satır yüksekliğini alabiliriz. Bunu, div elementine göre farenin konumuyla birleştirerek, farenin nerede olduğunu tahmin etmeye çalışabiliriz:
document.addEventListener('mouseover', function (e) {
let target = e.target.closest('.textContainer span');
// Get width and height of container as this will be different depending on viewport
if (target) {
let targetRect = target.getBoundingClientRect();
let height = targetRect.height;
let width = targetRect.width;
// ...
}
});Bu yaklaşım aslında çok karmaşık olduğu için ve iyi bir algoritma yazsak bile, uç durumlarda yanlış olacağı için kodu tamamlamadım. Bu seçeneği geçelim.
Çalışır: 3. Metni span'lara bölmek
Bu yaklaşım aslında bu yazının başında kullandığımız şeydir. Yapacağımız şey, hedef elementimizi alıp metin içeriğini ayrı span elementlerine bölmek olacaktır.
Bu, her kelimeyi ayrı bir span elementi olarak yeniden oluşturmamıza ve olaylarını kontrol etmemize olanak tanır.
Orijinal olarak tartıştığımızdan biraz daha zor hale getirmek için, hedef elementimizin div, p, anchor, span, ve benzeri çeşitli alt elementler içerdiğini varsayalım. Çeşitli alt elementlere sahip bir üst öğeyi, sınıfları, kimlikleri, etiketleri orijinal elementlerin olduğu gibi tutarak ayrı span elementlerine nasıl dönüştürebileceğimizi görelim - sadece metin üzerinde çalışarak.
Yeni monarşiler tamamen yeni olabilir, Francesco Sforza'nın Milano'yu ele geçirdiği gibi, ya da bir hükümdarın mevcut kalıtsal devletine fetihle eklediği topraklar olabilir, İspanya Kralı'nın Napoli'yi ele geçirdiği gibi.
Sonuç
Aşağıda amacımıza ulaşmak için kullanacağımız kod bulunmaktadır:
<script>
// Get the container we want to modify
let container = document.getElementById('textContainer');
// Check if there is any text that is directly under the container
let firstBit = container.innerHTML[0] !== '<' ? container.innerHTML.split('<')[0] : '';
let lastBit =
container.innerHTML.slice(-1) !== '>' ? container.innerHTML.split('>').slice(-1) : '';
// Add those text to a span element
if (firstBit) {
container.innerHTML = `<span>${firstBit}</span>` + container.innerHTML.replace(firstBit, '');
}
if (lastBit) {
container.innerHTML = container.innerHTML.replace(lastBit, '') + `<span>${lastBit}</span>`;
}
// Get children of the container
let children = getAllDescendants(container);
// Get texts of children that do not have any further children
let texts = children.filter((c) => c.childNodes.length === 0).map((c) => c.textContent);
// For each text block, split it into words and convert each word to a span element
texts.forEach((t) => {
container.innerHTML = container.innerHTML
.replace(
`>${t}<`,
`>${t
.split(' ')
.map((t) => `<span class="hover">${t}</span> `)
.join('')}<`
)
.replace(
`>"${t}"<`,
`>${t
.split(' ')
.map((t) => `<span class="hover">${t}</span> `)
.join('')}<`
);
});
</script>
// This is the HTML container we will be manipulating
// With manipulation, we mean we are going to divide its text into words
// And enclose each word with span element
<div class="px-4 text-sm" id="textContainer">
All states and governments that ever ruled over men have been either republics or monarchies. Monarchies
may be hereditary, if the
<a class="font-bold text-sky-500" href="javascript:void(0)">ruler’s family</a> has governed for
generations, or new.
<p>
New monarchies can either be entirely new, as when Francesco Sforza captured Milan, or they
could be territories a ruler has added to his existing hereditary state by conquest, as when
the King of Spain took Naples.
</p>
<div><div><span class="font-bold">An additional territory</span></div></div>
won by conquest will be accustomed either to living
<span class="italic">under a monarch</span>
or to the freedom of self government and may be conquered by the new ruler’s own army or that of
a third party, <span class="text-lg">by luck</span> or deservedly.
</div>
</div>
// Add hover class for highlighting each word
<style>
:global(.hover:hover) {
background: yellow;
} </style>Uygulandığında, aşağıdaki metnin üzerine geldiğinizde, her kelimenin üzerine geldiğinizde vurgulanıp vurgulanmadığını görebilirsiniz. Çalışıyor, değil mi?
Yeni monarşiler tamamen yeni olabilir, Francesco Sforza'nın Milano'yu ele geçirdiği gibi, ya da bir hükümdarın mevcut kalıtsal devletine fetihle eklediği topraklar olabilir, İspanya Kralı'nın Napoli'yi ele geçirdiği gibi.
Sonuç
Bu blog yazısında, kullanıcı her kelimenin üzerine geldiğinde o kelimeyi vurgulamanın bir yolunu geliştirdik. Geliştirilen kod, kelimenin anlamını gösterme veya o kelime hakkında bilgi veren bir modal açma gibi başka amaçlar için de kullanılabilir.
Kodun uç durumlarda çalışıp çalışmadığını test etmedim, ancak herhangi bir sorunla karşılaşırsanız bana bildirin.
Mutlu kodlamalar!
Bu blog İngilizce'den LLM ile çevrilmiştir. Herhangi bir belirsizlik durumunda İletişim sayfasından bana ulaşabilirsiniz.
Yorum bırak
Yorumlar
Şuan yorum yok.
Diğer bloglara bak

2025/07/07
Q-Learning: İnteraktif Pekiştirmeli Öğrenmenin Temeli

2025/07/06
Optimizasyon Algoritmaları: SGD, Momentum ve Adam

2025/07/05
Karakterlerden Kelimelere: Japonca BPE Tokenizer

2024/06/19
Svelte ve JavaScript ile Basit ve Dinamik Bir Tooltip Yaratma Yöntemi

2024/06/17
JavaScript ile Tokyo'nun İnteraktif Haritasını Oluşturun

2024/06/14
Matplotlib'de Japonca Karakter Sorununu Çözme Yöntemi

2024/06/13
Kitap İncelemesi | Ötekiyle Konuşmak by Malcolm Gladwell

2024/06/07
Japonca'da En Sık Kullanılan 3.000 Kanji

2024/06/07
VSCode'da Regex Kullanarak Replace Yapma Yöntemi

2024/06/06
Svelte'de Readable Store Kullanmayın

2024/06/05
Dosyaları Gzip ve Pako ile Sıkıştırarak Web Sitesinin Yükleme Hızını Artırın

2024/05/29
Svelte ve SVG ile Interaktif Harita Oluşturun

2024/05/28
Kitap İncelemesi | Geleneklere Uymayanlar Dünyayı Nasıl İleri Taşıyor? by Adam Grant & Sheryl Sandberg

2024/05/27
Javascript Kullanarak Sudoku Nasıl Çözülür?

2024/05/26
Web Siteme Gelen Trafiği Bir Ayda Nasıl 10 Kat Artırdım?

2024/05/24
Hayat Bisiklet Sürmek Gibidir

2024/05/19
JavaScript'te Backtracking Algoritması ile Tamamlanmış Sudoku Oluşturun

2024/05/16
Tailwind Neden Harikadır ve Web Geliştirmeyi Nasıl Kolay Hale Getirir?

2024/05/15
Python ve Git Hooks ile Otomatik Olarak Site Haritası Oluşturma

2024/05/14
Kitap İncelemesi | Çok Yönlü - Başarı İçin Neden Çok Şeyle İlgilenmeliyiz? by David Epstein

2024/05/13
Svelte ve SvelteKit nedir?

2024/05/12
SvelteKit ile Internationalization (Çoklu Dil Desteği)

2024/05/11
Svelte'de Caching ile Deploy Süresini Azaltın

2024/05/10
Svelte ve Intersection Oberver ile Lazy-Load

2024/05/10
Genetik Algoritma İle Hisse Senedi Portföyü Optimizasyonu

2024/05/09
ShapeFile Formatini SVG Formatina Degistirme Yontemi

2024/05/08
Svelte'de Reaktivite: Variables, Binding, ve Key Fonksiyonu

2024/05/07
Kitap İncelemesi | Savaş Sanatı - Sun Tzu

2024/05/06
Specialistlik Bitti. Yaşasın Generalistlik!

2024/05/03
2018 Milletvekili Seçimlerinde Yaşa Göre Parti Eğilimi

2024/05/01
Python Selenium Ile Secmen Veritabani Olusturma

2024/04/30
Svelte ve Tailwind Ile Infinite Scroll Yapma Yontemi

2024/04/29
1 Yıl İçerisinde Japonca Konuşabilmek

2024/04/25
Svelte ve Tailwind ile Kullanıma Hazır Web Sitesi Şablonu

2024/01/29
Tembel Muhendisler Kotu Urunler Yapar

2024/01/28
Mukemmellik Uzerine

2024/01/28
MacBook'ta PDF'i PNG'ye Cevirme Yontemi

2023/12/31
2023'u Kapatiyoruz: Bu Yil Okunan 24 Kitap

2023/12/30
Python PIL Kullarak Foto Kolaji Yapma Yontemi

2024/01/09
Site Ziyaretcilerinin Alet ve Tarayicilarini Tespit Etme Yontemi

2024/01/19
ChatGPT Cevap Anatomisi
