Tailwind Neden Harikadır ve Web Geliştirmeyi Nasıl Kolay Hale Getirir?
Yayın: 16 Mayıs 2024

Bir zamanlar web sitelerimizde sayfaları stillemek için html ve css arasında atlardık, hatırlıyor musunuz?

Bu aslında geçen yıl bendim. Hala HTML sayfalarını biçimlendirmek için büyük CSS stylesheet'leri yöneten insanlar olduğundan eminim.
Bu gerçekten web sayfalarını tasarlamanın çok kötü bir yoludur. Kodlayici verimliligini öldürür çünkü sürekli olarak 2 dosya arasında atlarsınız.
Ancak, bu yaklaşımın en büyük sorunu bu değil. Bu yaklaşımın ana sorunu scope'dir.
CSS sayfalarının scopre zayifligi
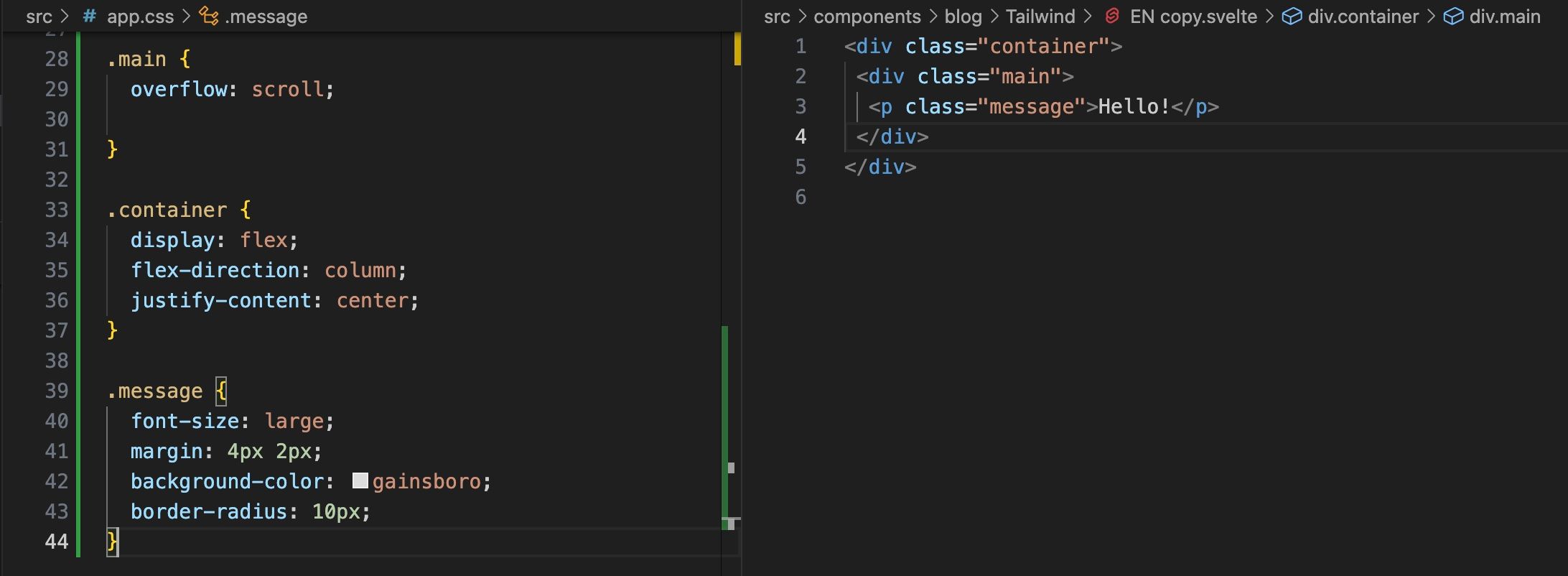
Bir sayfada main olarak sınıflandırılmış 2 HTML öğeniz olduğunu varsayalım. Bir sayfada .main e bir stil uyguladığınızda, diğer sayfadaki diğer öğeyi yanlışlıkla stillemiş olursunuz. Bu bir felaket tarifi.
Bu geliştirme şekli ayrıca temizlenemeyen büyük miras kodlar oluşturdu. Örneğin, bir öğenizdeki main sınıfını kaldırmak istediğinizi varsayalım, böylece CSS dosyanızda .main gereksiz hale gelir.
Ancak, bu sınıfı CSS'inizden kolayca kaldıramazsınız, çünkü bu sınıf uygulandığı yer başka bir yerde olabilir.
Bu şekilde, kullanılmayan stiller stil sayfanızda birikmeye devam eder ve bir süre sonra yönetilmez hale gelir:

Tailwind Bizi Kurtarmaya Gelir
Tailwind ile, her şey artık HTML dosyası içinde yapılır, bu yüzden artık CSS dosyalarıyla ilgilenmeniz gerekmez. Kullandığınız framework doğrultusunda Tailwind'i kurun ve bu sayfadaki talimatları izleyin.
Tailwind'i kullanarak doğrudan stiller uygulayabilirsiniz. Ornegin, paragraf stilleme:
Bu kalın yazılı bir paragraf
Bu kırmızı yazılı bir paragraf
Bu italik yazılı bir paragraf
Bu karma bir element
Tailwind'de HTML dosyasında yukarıdaki stilleri elde etmek son derece kolaydır, çünkü stiller Tailwind'de siniflar olarak temsil edilir.
Aşağıdaki kod yukarıdaki metinleri nasıl oluşturabileceğimizi gösteriyor.
<div class="flex flex-col gap-2">
<p class="font-bold">Bu kalın yazılı bir paragraf</p>
<p class="text-red-500">Bu kırmızı yazılı bir paragraf</p>
<p class="italic">Bu italik yazılı bir paragraf</p>
<p>Bu <span class="underline">karma</span> bir element</p>
</div>Kolay gorunuyor degil mi? Bunlari uygulamak icin sadece Tailwind class syntax'ini bilmenix gerekir. Ve bu düşündüğünüz kadar zor değil.
Örneğin, font-bold bir metni kalın yaparken, italic sınıfı bir öğeyi italik yapar.
Yüzlerce sınıfı bilmeniz gerektiğini düşünebilirsiniz, çünkü uygulayabileceğiniz neredeyse sonsuz stiller vardır. Ancak bu kadar zor değil. Belirli bir stili uygulamak istediğinizde, Google'da Tailwind syntax'ını ararsınız ve kısa sürede alışırsınız.
Projelerimde Tailwind'i bir yıl kullandıktan sonra, artık bir stilin Tailwind syntax'ını nadiren aiyorum. Tailwind'in tutarlı syntax'ı kolay hatırlanır. Örneğin, aşağıdaki örneğe bir göz atın:
(Hiçbiri)

rounded-lg

rounded-3xl

rounded-full

rounded sınıfı bir öğenin kenar yarıçapını yönetir ve bunu lg, xl, full gibi ekler ekleyerek kolayca ayarlayabiliriz.
Neden Tailwind?
Gördüğünüz gibi, Tailwind HTML dosyanızı terk etmeden stil ayarlamayi çok kolay hale getirir. Bu, web geliştirme işini keyifli bir uygulama haline getirir.
Ayrıca, stil ayrıntılarına girmemenizi sağlar, çünkü stiller Tailwind tarafından zaten önceden belirlenmiştir, örneğin, border-radius: 10px veya font-size: 16px.
Örneğin, başlıklarım için text-lg ve font-bold kullanıyorum. Bu, ayrı bir CSS sayfasında bir sınıf tanımlamaktan ve onu düzenlemekten çok daha kolaydır.
Tailwind'i kullanma deneyiminiz varsa, en çok neyini sevdiğinizi/ sevmediğinizi bana bildirin. Henüz denemediyseniz, çok şey kaçırıyorsunuz. Yapmanız gereken tek şey, her ne yapıyorsanız durdurup npm install tailwindcss komutunu çalıştırmaktır.
Mutlu kodlamalar!
Bu blog İngilizce'den ChatGPT ile çevrilmiştir. Herhangi bir belirsizlik durumunda İletişim sayfasından bana ulaşabilirsiniz.
Yorum bırak
Yorumlar
Şuan yorum yok.
Diğer bloglara bak

2024/06/19
Svelte ve JavaScript ile Basit ve Dinamik Bir Tooltip Yaratma Yöntemi

2024/06/17
JavaScript ile Tokyo'nun İnteraktif Haritasını Oluşturun

2024/06/14
Matplotlib'de Japonca Karakter Sorununu Çözme Yöntemi

2024/06/13
Kitap İncelemesi | Ötekiyle Konuşmak by Malcolm Gladwell

2024/06/07
Japonca'da En Sık Kullanılan 3.000 Kanji

2024/06/07
VSCode'da Regex Kullanarak Replace Yapma Yöntemi

2024/06/06
Svelte'de Readable Store Kullanmayın

2024/06/05
Dosyaları Gzip ve Pako ile Sıkıştırarak Web Sitesinin Yükleme Hızını Artırın

2024/05/31
Web Sayfasında Farenin Uzerinde Oldugu Kelimeyi JavaScript ile Bulun

2024/05/29
Svelte ve SVG ile Interaktif Harita Oluşturun

2024/05/28
Kitap İncelemesi | Geleneklere Uymayanlar Dünyayı Nasıl İleri Taşıyor? by Adam Grant & Sheryl Sandberg

2024/05/27
Javascript Kullanarak Sudoku Nasıl Çözülür?

2024/05/26
Web Siteme Gelen Trafiği Bir Ayda Nasıl 10 Kat Artırdım?

2024/05/24
Hayat Bisiklet Sürmek Gibidir

2024/05/19
JavaScript'te Backtracking Algoritması ile Tamamlanmış Sudoku Oluşturun

2024/05/15
Python ve Git Hooks ile Otomatik Olarak Site Haritası Oluşturma

2024/05/14
Kitap İncelemesi | Çok Yönlü - Başarı İçin Neden Çok Şeyle İlgilenmeliyiz? by David Epstein

2024/05/13
Svelte ve SvelteKit nedir?

2024/05/12
SvelteKit ile Internationalization (Çoklu Dil Desteği)

2024/05/11
Svelte'de Caching ile Deploy Süresini Azaltın

2024/05/10
Svelte ve Intersection Oberver ile Lazy-Load

2024/05/10
Genetik Algoritma İle Hisse Senedi Portföyü Optimizasyonu

2024/05/09
ShapeFile Formatini SVG Formatina Degistirme Yontemi

2024/05/08
Svelte'de Reaktivite: Variables, Binding, ve Key Fonksiyonu

2024/05/07
Kitap İncelemesi | Savaş Sanatı - Sun Tzu

2024/05/06
Specialistlik Bitti. Yaşasın Generalistlik!

2024/05/03
2018 Milletvekili Seçimlerinde Yaşa Göre Parti Eğilimi

2024/05/01
Python Selenium Ile Secmen Veritabani Olusturma

2024/04/30
Svelte ve Tailwind Ile Infinite Scroll Yapma Yontemi

2024/04/29
1 Yıl İçerisinde Japonca Konuşabilmek

2024/04/25
Svelte ve Tailwind ile Kullanıma Hazır Web Sitesi Şablonu

2024/01/29
Tembel Muhendisler Kotu Urunler Yapar

2024/01/28
Mukemmellik Uzerine

2024/01/28
MacBook'ta PDF'i PNG'ye Cevirme Yontemi

2023/12/31
2023'u Kapatiyoruz: Bu Yil Okunan 24 Kitap

2023/12/30
Python PIL Kullarak Foto Kolaji Yapma Yontemi

2024/01/09
Site Ziyaretcilerinin Alet ve Tarayicilarini Tespit Etme Yontemi

2024/01/19
ChatGPT Cevap Anatomisi
