JavaScript ile Tokyo'nun İnteraktif Haritasını Oluşturun
Yayın: 17 Haziran 2024

Arka Plan
Günümüzde çoğu uygulama, haritadaki öğelerle tıklayarak veya üzerine gelerek etkileşimde bulunmanıza olanak tanıyan etkileşimli SVG haritalarına sahiptir.
Tam teşekküllü bir web geliştiricisi olmak için bu tür etkileşimli bir haritayı basit araçlar olan SVG ve JavaScript ile nasıl oluşturulacağını bilmek çok önemlidir.
Amaç
Bu blogda, Tokyo'nun bir SVG haritasını kullanacağız ve şehirdeki bir belediyenin üzerine geldiğinizde bazı bilgiler gösterilecek.
Bu kodda geliştirilen kodu herhangi bir SVG haritasına uygulayabilirsiniz. Tokyo olması gerekmez.
Tokyo'yu seçtim çünkü belediye SVG haritasını bulabildim ve belediyenin üzerine geldiğinizde gösterilebilecek bazı rastgele verileri bulabildim.
Bu kodda ağırlıklı olarak JavaScript ve biraz da Svelte kullanacağım. Svelte, kullanım kolaylığı için seçilmiştir ancak sözdizimi kolayca düz vanilya JavaScript'e dönüştürülebilir.
Belediyenin üzerine gelindiğinde bilgi görüntülemek için kullandığımız araç ipucu fonksiyonu için hiçbir kütüphane içe aktarılmamıştır.
Yöntem
SVG Dosyası
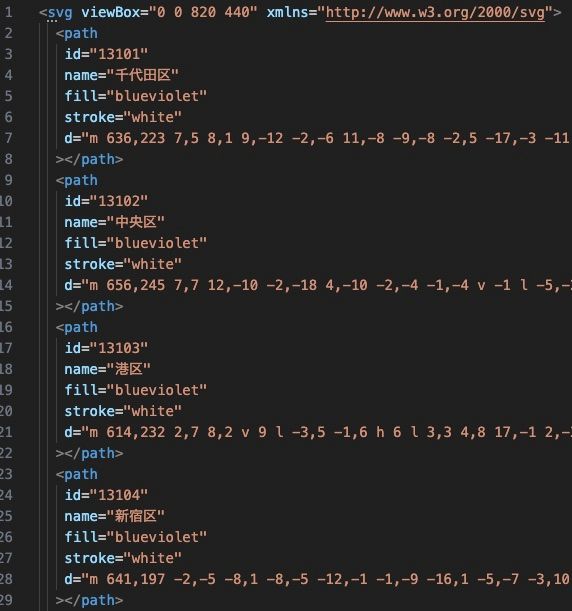
Tokyo'nun bir SVG haritası ile başlıyoruz. İşte internet üzerindeki çeşitli kaynakları kullanarak oluşturduğum harita. Sadece 13 KB boyutunda, dolgu olmayan bir svg dosyasıdır. Belediyelerin geometrisini, adını ve belediye kodunu sağlar:

Aşağıda gerçek SVG'yi görebilirsiniz.
23 özel bölge, mavi menekşe renginde boyanırken, diğer belediyeler çelik mavisi renginde boyanmıştır. En sevdiğim 2 renk :)
Her belediyeye ad ve kod atanması, farenin hangi belediyenin üzerinde olduğunu belirlememizi sağlar.
SVG dosyasını burada bulabilirsiniz.
Ek Veriler
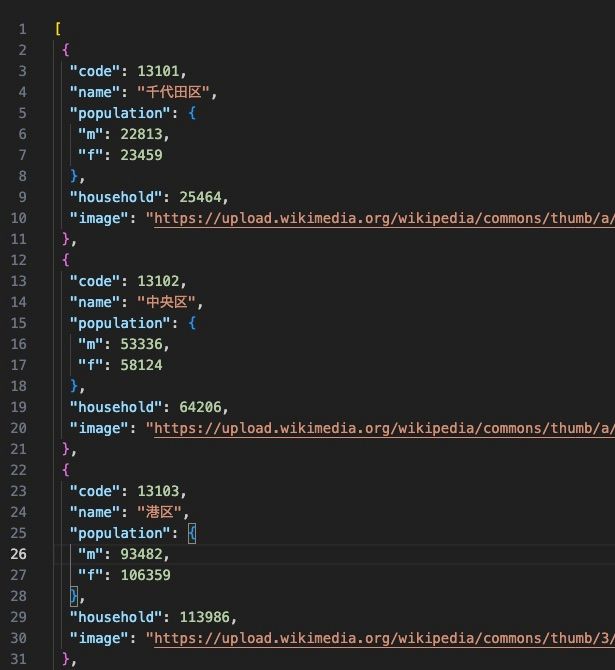
Artık SVG dosyasına sahip olduğumuza göre, kullanıcı belediyenin üzerine geldiğinde göstermek için bazı verilere ihtiyacımız var. Bunun için İstatistik Bürosu tarafından sağlanan nüfus ve hane verilerini kullandım. Veriler şu şekilde görünüyor:

Sadece sayı göstermek sıkıcıdır. Bu yüzden her belediyeye bir resim ekleyerek işleri renklendirmeye karar verdim. Resimler Wikipedia'dan alınmıştır (tümünü görmek için kaydırın).
千代田区

中央区

港区

新宿区

文京区

台東区

墨田区

江東区

品川区

目黒区

大田区

世田谷区

渋谷区

中野区

杉並区

豊島区

北区

荒川区

板橋区

練馬区

足立区

葛飾区

江戸川区

八王子市

立川市

武蔵野市

三鷹市

青梅市

府中市

昭島市

調布市

町田市

小金井市

小平市

日野市

東村山市

国分寺市

国立市

福生市

狛江市

東大和市

清瀬市

東久留米市

武蔵村山市

多摩市

稲城市

羽村市

あきる野市

西東京市

西多摩郡瑞穂町

西多摩郡日の出町

西多摩郡檜原村

西多摩郡奥多摩町

大島町

利島村

新島村

神津島村

三宅島三宅村

御蔵島村

八丈島八丈町

青ヶ島村

小笠原村

Bu resim görünümünü gerçekten çok beğendim çünkü aşağı kaydıkça Tokyo'nun kademeli olarak kentsel alanlardan kırsal alanlara ve sonunda adalara nasıl geçtiğini görebilirsiniz.
Tokyo'nun sadece 23 yoğun kentsel bölgeden oluşmadığını bilmek ferahlatıcı.
Nüfus verilerini resimlerle birleştiriyoruz ve son olarak aşağıdaki gibi görünen bir JSON dosyasına sahip oluyoruz.

Ön Yüz - SVG
Artık her yolun bir belediyeyi belirttiği SVG haritasına sahibiz. Yolun üzerine gelindiğinde bir fonksiyonun tetiklenmesi için bir fonksiyon ekleyelim:
<script>
let data = [
{
code: 13102,
name: '中央区',
population: { m: 53336, f: 58124 },
household: 64206,
image: 'https://upload.wikimedia...'
}, // ...
]
function handleMouseover(key) {
// Get the municipality that is hovered
entity = data.filter((d) => d.code === key)[0];
}
</script>
<svg>
<path
on:mouseover={() => handleMouseover(13102)}
d="m 636,223 7,5 8,1 9,-12 -2,-6 11,-8 -9,-8 -2,5 -17,-3 -11,13 v 7 z"
/>
<!-- ... -->
</svg>
Yukarıdaki fonksiyon SVG dosyasındaki her yola eklenmiştir. Bununla, artık kullanıcının hangi belediyenin üzerinde olduğunu takip edebiliriz.
Ön Yüz - Bilgi Paneli
Şimdi kullanıcının üzerine geldiği belediye hakkında bilgi gösteren bir bilgi paneli oluşturalım.
Tailwind kullanmanızı tavsiye ederim çünkü stil vermeyi gerçekten kolaylaştırır. Bu konudaki makalemi burada okuyun.
Aşağıda bilgi paneli oluşturmak için kullandığımız kod bulunmaktadır:
<div class="flex rounded-xl overflow-hidden shadow-xl mx-auto my-8">
<img
class="h-100 w-[150px] min-w-[150px] max-w-[150px] object-cover"
src="https://upload.wikimedia..."
alt="中央区"
/>
<div class="px-8 py-4 flex gap-2 flex-col bg-white">
<p class="text-3xl font-bold text-center">中央区</p>
<div>
<p class="text-xs text-slate-500 font-bold text-center">Population</p>
<p class="text-xl text-center">111,460</p>
</div>
<div>
<p class="text-xs text-slate-500 font-bold text-center"># Households</p>
<p class="text-xl text-center">64,206</p>
</div>
</div>
</div>Bu kod aşağıda görülen güzel görünümlü paneli üretir. Bir belediyenin üzerine gelindiğinde göstereceğimiz şey budur.

中央区
Nüfus
111,460
# Haneler
64,206
Ön Yüz - Araç İpucu
Artık SVG ve bilgi paneli hazır olduğuna göre, kalan tek şey, bir belediyenin üzerine gelindiğinde bilgi panelini göstermek.
Bunu fareye yakın bir şekilde, "Araç İpucu" tarzında yapmak istiyoruz.
Aşağıdaki kod, vanilya JavaScript kullanılarak araç ipucu uygulamak için kullanılır. Bu kodun güzel yanı, ekranı 4 bölgeye ayırmamız ve fareyin bulunduğu bölgeye göre araç ipucunun konumunu hesaplamamızdır.
Bu, araç ipucunun ekranın dışına taşmamasını sağlamak içindir. Örneğin, fare altta çok yakınsa, araç ipucu fareyin üzerinde görünecektir. Öte yandan, üstte çok yakınsa, araç ipucu fareyin altında görünecektir.
Bu uygulama için ayrı bir blog yazısı yazacağım, bu yüzden ilgileniyorsanız, bloglarımı daha sonra kontrol etmekten çekinmeyin.
<script>
function handleMouseMove(event) {
let x = event.clientX;
let y = event.clientY;
let rect = container.getBoundingClientRect();
info.style.top = y < innerHeight / 2 ? y - rect.top + 10 + 'px' : '';
info.style.bottom = y < innerHeight / 2 ? '' : rect.bottom - y + 10 + 'px';
info.style.left = x < innerWidth / 2 ? x - rect.left + 10 + 'px' : '';
info.style.right = x < innerWidth / 2 ? '' : rect.right - x + 10 + 'px';
}
</script>
<svelte:window
bind:innerWidth
bind:innerHeight
on:mousemove={(e) => handleMouseMove(e)}
/>
Sonuç
Artık gerekli tüm adımları uyguladığımıza göre, yaratımımıza bir göz atabiliriz.
Aşağıdaki SVG'nin üzerine gelin, resmini, nüfusunu ve hane sayısını görün:
Bilgi paneli ve araç ipucu ile şık görünüyor, değil mi?
Sonuç
Bu blog yazısında, Svelte, SVG, JavaScript ve Tailwind kullanarak bazı demografik verileri göstermek için interaktif bir harita geliştirdik.
Bunu başarmak için, Tokyo'nun bir SVG dosyasını oluşturduk, nüfus ve resim gibi ilgili bilgileri topladık ve sonunda araç ipucu ve bilgi paneli gibi ön yüz elemanlarını geliştirdik.
Bu tür bir işlevsellik, genellikle panolarda kullanılır, bu nedenle bir ön yüz/tam yığın mühendisi için bunu nasıl uygulayacağını bilmek iyidir.
Herhangi bir sorunuz var mı? Aşağıda bana bildirin.
Bir sonraki bloga kadar, mutlu kodlamalar!
Bu blog İngilizce'den ChatGPT ile çevrilmiştir. Herhangi bir belirsizlik durumunda İletişim sayfasından bana ulaşabilirsiniz.
Yorum bırak
Yorumlar
Şuan yorum yok.
Diğer bloglara bak

2024/06/19
Svelte ve JavaScript ile Basit ve Dinamik Bir Tooltip Yaratma Yöntemi

2024/06/14
Matplotlib'de Japonca Karakter Sorununu Çözme Yöntemi

2024/06/13
Kitap İncelemesi | Ötekiyle Konuşmak by Malcolm Gladwell

2024/06/07
Japonca'da En Sık Kullanılan 3.000 Kanji

2024/06/07
VSCode'da Regex Kullanarak Replace Yapma Yöntemi

2024/06/06
Svelte'de Readable Store Kullanmayın

2024/06/05
Dosyaları Gzip ve Pako ile Sıkıştırarak Web Sitesinin Yükleme Hızını Artırın

2024/05/31
Web Sayfasında Farenin Uzerinde Oldugu Kelimeyi JavaScript ile Bulun

2024/05/29
Svelte ve SVG ile Interaktif Harita Oluşturun

2024/05/28
Kitap İncelemesi | Geleneklere Uymayanlar Dünyayı Nasıl İleri Taşıyor? by Adam Grant & Sheryl Sandberg

2024/05/27
Javascript Kullanarak Sudoku Nasıl Çözülür?

2024/05/26
Web Siteme Gelen Trafiği Bir Ayda Nasıl 10 Kat Artırdım?

2024/05/24
Hayat Bisiklet Sürmek Gibidir

2024/05/19
JavaScript'te Backtracking Algoritması ile Tamamlanmış Sudoku Oluşturun

2024/05/16
Tailwind Neden Harikadır ve Web Geliştirmeyi Nasıl Kolay Hale Getirir?

2024/05/15
Python ve Git Hooks ile Otomatik Olarak Site Haritası Oluşturma

2024/05/14
Kitap İncelemesi | Çok Yönlü - Başarı İçin Neden Çok Şeyle İlgilenmeliyiz? by David Epstein

2024/05/13
Svelte ve SvelteKit nedir?

2024/05/12
SvelteKit ile Internationalization (Çoklu Dil Desteği)

2024/05/11
Svelte'de Caching ile Deploy Süresini Azaltın

2024/05/10
Svelte ve Intersection Oberver ile Lazy-Load

2024/05/10
Genetik Algoritma İle Hisse Senedi Portföyü Optimizasyonu

2024/05/09
ShapeFile Formatini SVG Formatina Degistirme Yontemi

2024/05/08
Svelte'de Reaktivite: Variables, Binding, ve Key Fonksiyonu

2024/05/07
Kitap İncelemesi | Savaş Sanatı - Sun Tzu

2024/05/06
Specialistlik Bitti. Yaşasın Generalistlik!

2024/05/03
2018 Milletvekili Seçimlerinde Yaşa Göre Parti Eğilimi

2024/05/01
Python Selenium Ile Secmen Veritabani Olusturma

2024/04/30
Svelte ve Tailwind Ile Infinite Scroll Yapma Yontemi

2024/04/29
1 Yıl İçerisinde Japonca Konuşabilmek

2024/04/25
Svelte ve Tailwind ile Kullanıma Hazır Web Sitesi Şablonu

2024/01/29
Tembel Muhendisler Kotu Urunler Yapar

2024/01/28
Mukemmellik Uzerine

2024/01/28
MacBook'ta PDF'i PNG'ye Cevirme Yontemi

2023/12/31
2023'u Kapatiyoruz: Bu Yil Okunan 24 Kitap

2023/12/30
Python PIL Kullarak Foto Kolaji Yapma Yontemi

2024/01/09
Site Ziyaretcilerinin Alet ve Tarayicilarini Tespit Etme Yontemi

2024/01/19
ChatGPT Cevap Anatomisi

